소스코드: https://github.com/skdding3/gr-commerce-Front
- Home
메인페이지에서 작업한 곳에 이어서 작업한 부분이다.

Newsletter란에 소식지를 전달 받을 수 있는 메일 작성란을 마련하였고,
이 부분을 통해 유저들 메일이 DB에 저장될 수 있게 할 예정이다.
밑에 소셜링크들과 항목 메뉴들을 나열해 놓고 부가적인 연락망을 추가하였다.
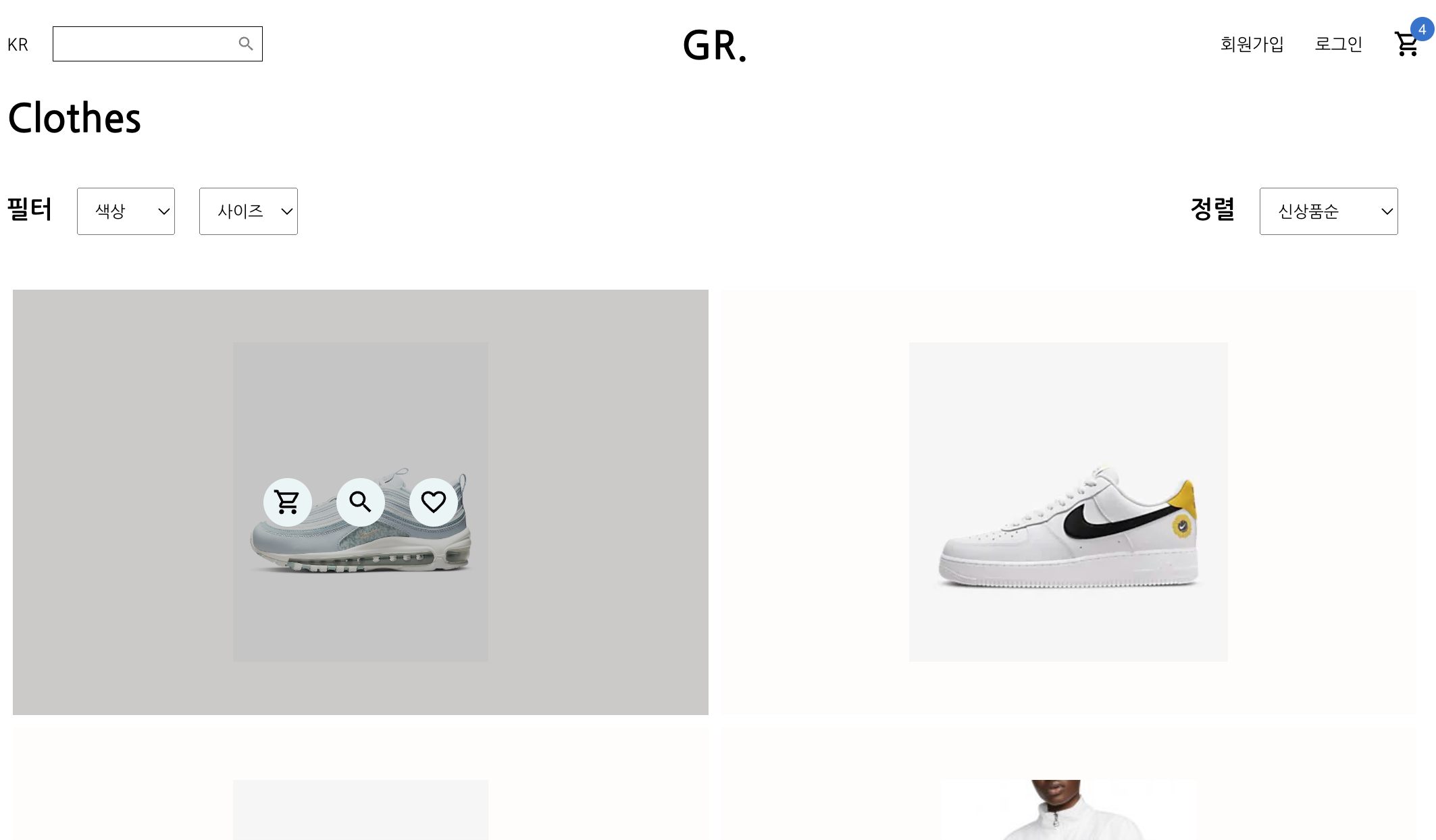
- ProductList

제품 리스트 페이지가 구성되어있고, 상품 필터나 가격에따라 리스트가 표기되고, 정렬이 될 예정이다. 각각 상품에 고유한 타입을 데이터에 구성한다. 상품별로 장바구니와 찜같은 부분을 구현할 계획이다. 백엔드에 데이터를 요청하여, 리스트가 JSON 기반으로 뿌려질 수 있도록 구성할 계획이다.
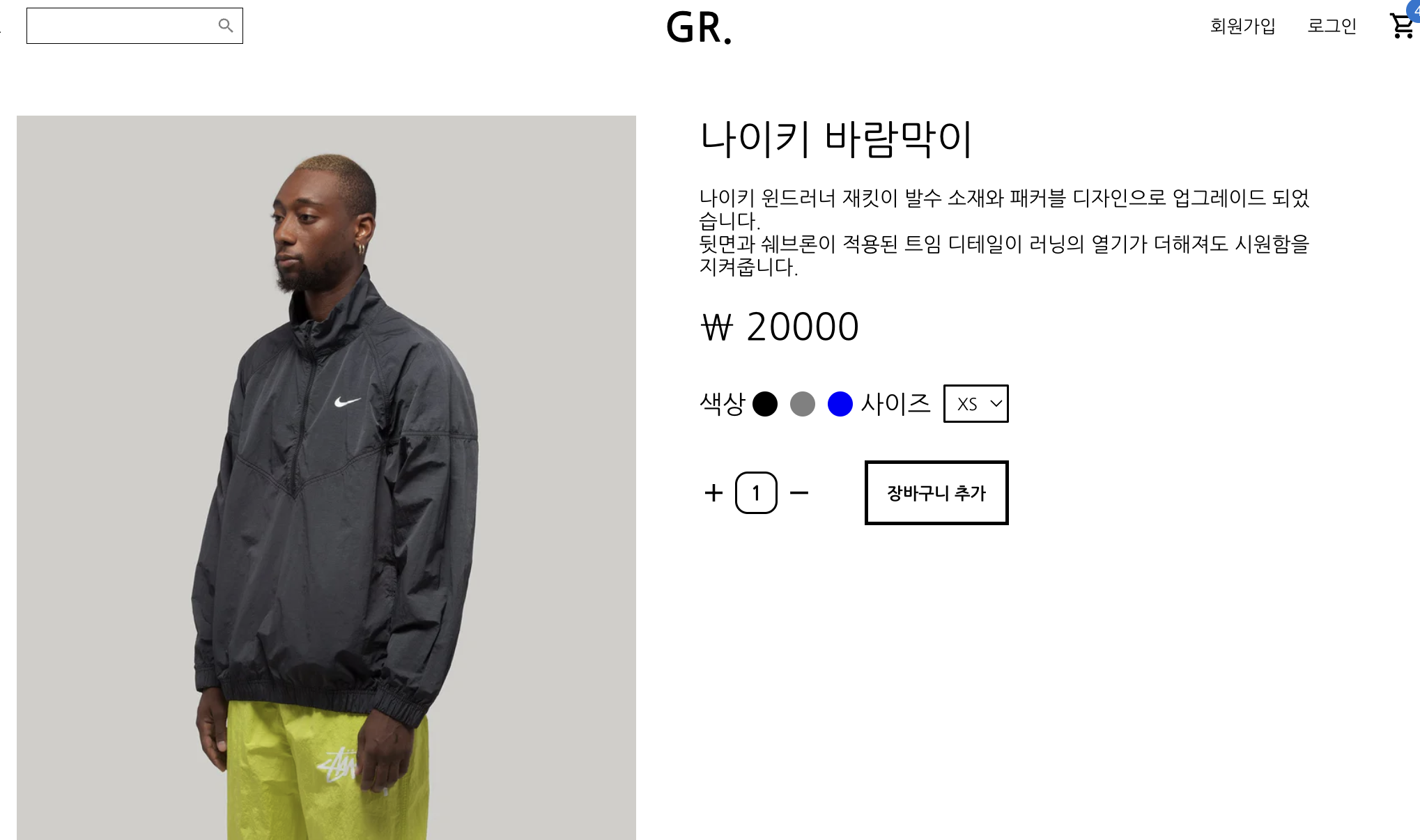
- Product

상품별 페이지 역시 JSON으로 데이터를 내릴생각이다. 우선 디자인적인 측면은 advanced로 고려해두고 기본적인 틀을 만들어 두었다. 가격이나 상품상세 설명 그리고 이미지나 상품 고유 필터들을 고려하였다. 이후에 상품 재고에 따라 주문이 가능하고 불가능한 부분도 기능으로 넣어줄 예정이다.
- 회고
이번 프로젝트는 직접 모여서, 방향성을 잡는 시간을 가졌다.
디스코드나 협업툴로 서로 작업에 대한 이해관계나 기획을 구성하는 부분에서 직접 만나는거 만큼 소통이 잘되는건 없었다... (역시 만나서 회의 하는게 효율이 좋다 ㅠ)
페이지를 시안처럼 우선 만들어 주고 보여주니 백엔드쪽에서 db 스키마와 api 설계하는 부분에 대해 훨신 수월하게 기획을 잡고 진행을 하려는게 보여서, 의견 전달하는 방식을 직접적인 작업과 함께 대조하며 전달하는 부분으로 작업하려한다.
로그인이나 회원가입 부분 그리고 결제 모듈에 관해서도 이야기를 많이 나누었고, 추후 적용하는 방식으로 가기로 계획을 잡았다. 이후 형상관리에 대해서도 백엔드와 프론트 깃허브 공간을 따로 공간을 마련하여 나중에 합치는 방식으로 이야기했다. 이번 주차를 통해 각자 역할분담이나 백엔드 프론트에서 구분지어주는 부분에 대해 어느정도 해소가 되었다.
