- .eq()
선택한 요소에서 인덱스 번호 해당하는 요소를 찾아줍니다.
실무중 JQuery를 사용할 일이 있어, 데이터를 인덱스로 뿌려줄 때 사용할때 쓰는 문법에 .eq를 쓸 일이 있었는데,
eq가 정확하게 무엇인지 회고를 남겨봅니다.
eq는 element queue 약자로 queue에 대해서 알고 가면 좋을거 같습니다.
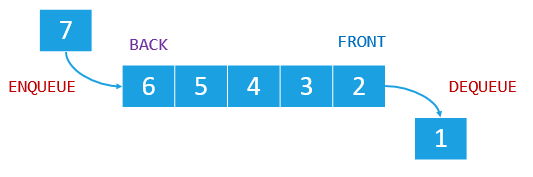
- queue(큐)라는 것은 요소가 큐 끝에 삽입되고 큐 앞쪽에서 제거되는 정렬된 요소 목록으로,
대기열에서 FIFO(선입선출) 원칙을 기반으로 작동합니다.

enqueue가 대기열 끝에 새 요소를 넣어주고, dequeue가 대기열의 앞쪽에서 요소를 제거해 주는 데이터 구조입니다.
이러한 구조 요소를 다루는 원리를 알게 되면, 프론트에서도 데이터를 비칠때 필요한 부분으로 다가왔습니다.
해당 선택자가 가지고 있는 요소(ex list)를 배열로 뿌려줄때 활용했습니다.
배열로 반환되므로
document.getElementsByClassName("클래스명")[0]
document.getElementsByClassName("클래스명")[3]이와 같이 특정요소를 불러오는것도 가능했는데
JQuery에서는
$(".클래스명").eq(0)
$(".클래스명").eq(3)로 사용하기도 합니다.
실제 현업에서 클릭시 호출할 때 사용했던 코드중 일부를 남깁니다.
// 공지사항 리스트 클릭시 디테일 변경
var tabAnchor = $(".list_item"),
tabPanel = $(".board_detail")
// 클릭 시 class on 추가 (클래스 visibility 표시)
tabAnchor.click(function (e){
e.preventDefault();
tabAnchor.removeClass('on') // 모든 요소에 on 을 제거한 상태
$(this).addClass('on') //내가 선택한 요소(this)에만 css style on을 추가
// 다른 탭을 누를 때 패널 변경
tabPanel.hide()
var $detailIdx = $(this).index()
// 패널 리스트 탐색 (eq)
tabPanel.eq($detailIdx).show()
})