모든 리액트 컴포넌트에 라이프사이클 컴포넌트의 수명은
페이지에 렌더링되기 전인 준비과정에서 시작하여 페이지에서 사라질 때 끝난다.
리액트 프로젝트를 진행하면, 컴포넌트를 처음으로 렌더링 할 때, 어떤 작업을 처리해야 하거나 컴포넌트를 업데이트하기 전 후로 어떤 작업을 처리해야 할 수도 있고, 또 불필요한 업데이트를 방지해야 할 수도 있다.
라이프사이클은 클래스형 컴포넌트에서만 사용이 가능하고, 함수형 컴포넌트에서는 사용이 불가능하다.
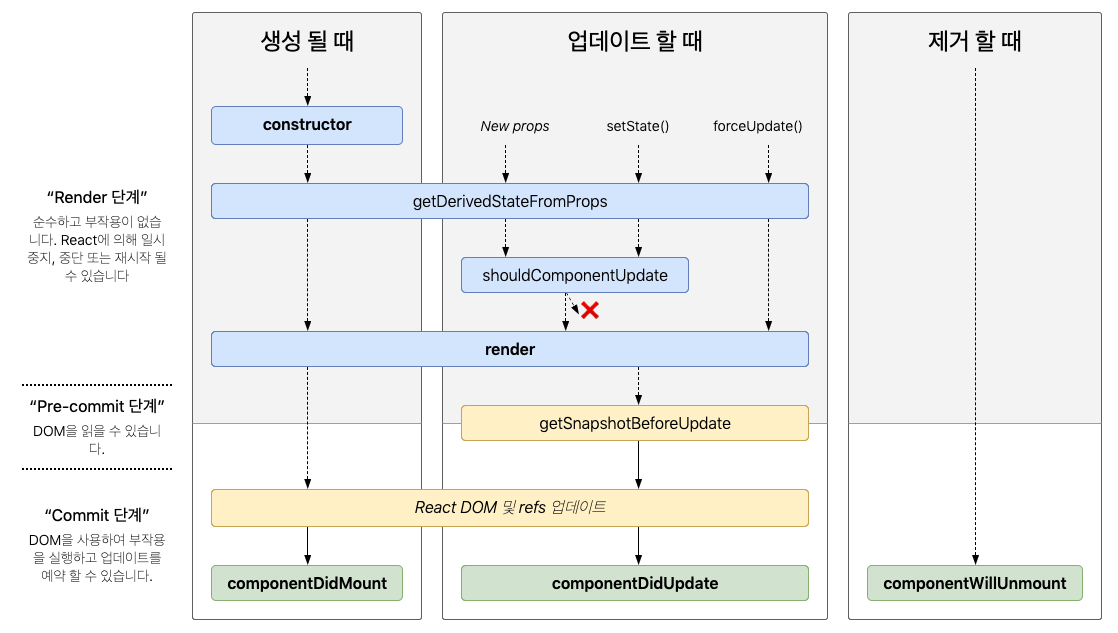
라이프사이클 메서드의 흐름
라이프사이클 메서드는 접두사에 따라 동작시점이 달라진다.
will : 어떤 작업을 동작하기 전 실행
Did : 어떤 작업을 동작한 후 실행

Mount생성될때 : 페이지 컴포넌트가 나타남.
UpDate업데이트 할 때 : 컴포넌트 정보가 업데이트 -> Rerendering이 진행
UnMount제거 할 때 : 페이지 컴포넌트에서 사라짐.
Mount
DOM에서 생성되고 웹브라우저 상에 나타냄.
- 컴포넌트 생성
-> constructor
-> getDerivedStateFromProps
-> render
-> componentDidMount- constructor : 컴포넌트 생성시 호출 클래스 생성자
- getDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용.
- render : 준비한 UI 렌더링
- componentDidMount : 컴포넌트가 웹브라우저 상에 나타낸 후 호출
Update
업데이트를 발생시키는 요인들인
props 변경, state 변경, 부모컴포넌트 리렌더링 들에 따라 업데이트가 진행된다.
- getDerivedStateFromProps
- shouldComponentUpdate
-> true 반환시 호출
-> false는 여기서 작업 취소
- render
- getSnapshotBeforeUpdate
- componentDidUpdate- getDerivedStateFromProps : 마운트에서 호출되며 업데이트 시작전에도 호출된다. Props 변화에 따라 State에도 변화를 줄 때 사용.
- shouldComponentUpdate : 컴포넌트가 리렌더링 할지 결정하는 메소드
-> true 반환시 호출 , false는 여기서 작업이 취소된다 - render : 컴포넌트 리렌더링
- getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로직전에 호출하는 메소드
- componentDidUpdate : 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메소드
UNMOUNT
- ComponentWillUnmount : 컴포넌트가 웹브라우저 상에서 사라지기 전에 호출하는 메소드
