React
1.리액트란 무엇인가?

React는 페이스북에서 제공하는 자바스크립트 UI 라이브러리다. 즉 React 프론트엔드 라이브러리다. Angular가 프레임워크인 데 반해 React는 라이브러리다. 즉, 웹을 만드는 데 꼭 필요한 도구들이 전부 기본적으로 제공되지 않는다. 그런만큼 가볍고, 선택의
2.React CORS 문제 해결하기(Proxy 이용)

CORS는 교차 출처 리소스 공유라는 기능으로 실행 중인 웹 어플리케이션이 다른 출처의 리소스에 접근할 수 있는 권한을 부여할 수 있도록 웹브라우저에 알려주는 기능입니다.그래서, 서로 다른 서버에 request를 할 때보안상의 이유로 교차 출처 HTTP 요청을 제한하게
3.Webpack과 Babel

모듈 번들링은 html 파일에 들어가는 자바스크립트 파일들을 하나의 자바스크립트 파일로 만들어주는 방식입니다.정리하자면, 필요한 다수의 자바스크립트 파일을 하나의 자바 스크립트 파일로 만들어 주는 것을 Webpack 이라고 합니다소프트웨어 및 일부 하드웨어와 함께 작동
4.리덕스 상태관리

Redux상태는 웹페이지내에서 눈에 보이는 데이터들(ex. 메뉴, 게시글 제목, 게시글 내용)뿐만 아니라 서버와 주고 받아야하는 데이터를 말합니다.이렇게 눈에 보이는 것과 눈에 보이지 않는 모든 것을 상태라고 하고 이를 관리하는 것을 상태 관리라고 합니다.상태 관리의
5.Dom과 Virtual DOM

React를 위한 DOM개념DOM이란 (Document Object Model)의 약자로 객체를 통해 구조화된 문서를 표현하는 방법입니다.DOM은 트리형태로 되어 있어서 특정 node를 찾을 수도 있고 수정하거나 제거 할 수 있습니다.DOM은 동적인 UI에 최적화가 되
6.리액트 불변성

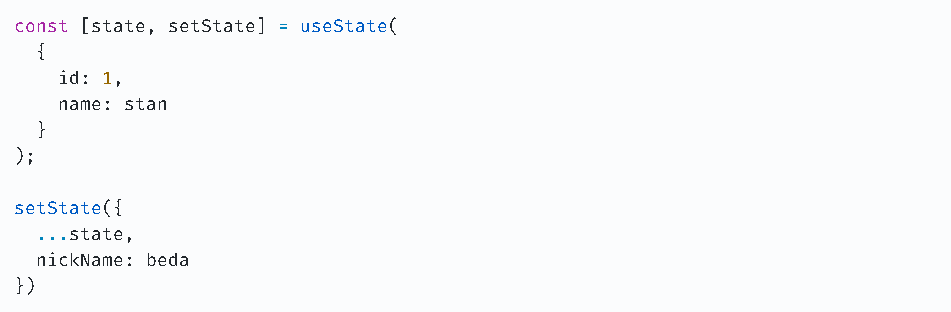
불변성은 React에서 리렌더링하는 시기를 결정하는데 순수 컴포넌트를 만들 수 있게 하며 변하지 않는 데이터는 변경이 이루어졌는지 쉽게 판단할 수 있다.Spread 연산자를 이용해 객체나 배열의 값을 복사할때는 얕은 복사를 하게 된다.이렇게 불변성을 유지함으로써 sid
7.리액트 컴포넌트 스타일링 방식

https://velog.io/@velopert/react-component-styling