
2일차의 일정
프론트엔드 스쿨의 강의가 시작되었다.
GitHub 사용을 시작으로 html, CSS 강의를 배웠다.
HTML Tag 종류와 사용 시 주의할 점
Github GUI 버전 사용 방법
vscode Web버전
과제 (html 만들기)
3주 동안은 HTML, CSS 위주의 과정으로 교육이 진행됨.

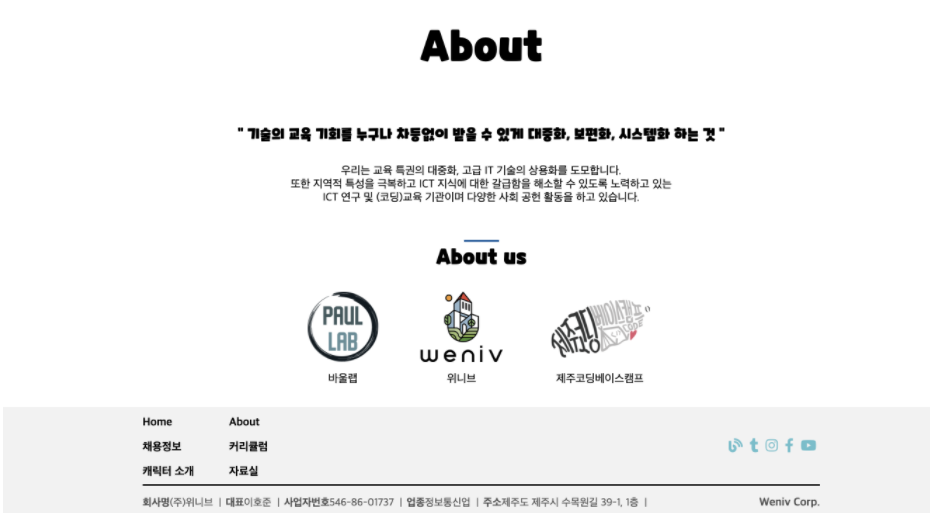
과제

index.html
Company
<section id="title">
<h1>About</h1>
</section>
<section id="mainContents">
<div class="saying">
<h2>" 기술의 교육 기회를 누구나 차등없이 받을 수 있게 대중화, 보편화, 시스템화 하는 것 "</h2>
<p>우리는 교육 특권의 대중화, 고급 IT 기술의 상용화를 도모합니다.
<br>또한 지역적 특성을 극복하고 ICT 지식에 대한 갈급함을 해소할 수 있도록 노력하고 있는
<br>ICT 연구 및 (코딩)교육 기관이며 다양한 사회 공헌 활동을 하고 있습니다.
</p>
</div>
<div class="sectionContainer">
<hr>
<h2>About us</h2>
</div>
<div class="company">
<div class="Card">
<img src="./logo_paullab.png" alt="바울랩">
<p>바울랩</p>
</div>
<div class="Card">
<img src="./logo_weniv.png" alt="위니브">
<p>위니브</p>
</div>
<div class="Card">
<img src="./logo_jejucodingbasecamp.png" alt="제주코딩베이스캠프">
<p>제주코딩베이스캠프</p>
</div>
</div>
</section>
<footer id="wrapper">
<div class="footerTop">
<div class="manuContainer">
<ul class="manu">
<li>Home</li>
<li>채용정보</li>
<li>캐릭터 소개</li>
</ul>
<ul class="manu">
<li>About</li>
<li>커리큘럼</li>
<li>자료실</li>
</ul>
</div>
<div class="snsManu">
<ul>
<i class="fas fa-blog"></i>
<i class="fab fa-tumblr"></i>
<i class="fab fa-instagram"></i>
<i class="fab fa-facebook-f"></i>
<i class="fab fa-youtube"></i>
</ul>
</div>
</div>
<div class="footerBottom">
<div class="companyInfo">
<dl>
<dt>회사명</dt>
<dd>(주)위니브</dd>
<dt>대표</dt>
<dd>이호준</dd>
<dt>사업자번호</dt>
<dd>546-86-01737</dd>
<dt>업종</dt>
<dd>정보통신업</dd>
<dt>주소</dt>
<dd>제주도 제주시 수목원길 39-1, 1층</dd>
</dl>
</div>
<div class="companycorp">
<p>Weniv Corp.</p>
</div>
</div>
</footer>style.css
@font-face {
font-family: 'CookieRunBlack';
src: url('./CookieRun\ Black.otf') format('truetype');
}
- {
font-family: Georgia, 'Times New Roman', Times, serif;
margin: 0;
padding: 0;
border: 0;
font: inherit;
}
#title {
font-size: 60px;
text-align: center;
height: 20vh;
}
#title>h1 {
font-family: 'CookieRunBlack';
margin-top: 50px;
}
#mainContents>div.saying {
text-align: center;
}
#mainContents>div.saying>h2 {
font-family: 'CookieRunBlack';
font-size: 20px;
}
#mainContents>div.saying>p {
padding-top: 30px;
}
#mainContents>div.sectionContainer {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 50px;
}
#mainContents>div.sectionContainer>hr {
width: 50px;
border-top: 3px solid #2b68a4;
}
#mainContents>div.sectionContainer>h2 {
font-family: 'CookieRunBlack';
font-size: 30px;
}
#mainContents>div.company {
margin: 30px auto;
display: flex;
justify-content: center;
}
#mainContents>div.company>div.Card {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
margin: auto 30px;
}
#mainContents>div.company>div.Card>img {
height: 100px;
}
#mainContents>div.company>div.Card>p {
margin-top: 15px;
}
#wrapper {
background-color: #f2f2f2;
width: 100%;
height: 20vh;
margin: 20px auto 0px;
}
#wrapper>div.footerTop {
width: 70%;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 2px solid black;
}
#wrapper>div.footerTop>div.manuContainer {
display: flex;
justify-content: start;
margin-top: 5px;
}
#wrapper>div.footerTop>div.manuContainer>ul.manu {
list-style: none;
padding-right: 50px;
line-height: 35px;
font-weight: bold;
}
#wrapper>div.footerTop>div.snsManu>ul {
list-style: none;
display: flex;
font-size: 20px;
color: #6BBFCB;
}
#wrapper>div.footerTop>div.snsManu>ul>i {
padding: 5px;
}
#wrapper>div.footerBottom {
width: 70%;
margin: auto;
display: flex;
justify-content: space-between;
margin-top: 15px;
color: #4f4f4f;
}
#wrapper>div.footerBottom>div.companyInfo>dl {
display: flex;
justify-content: start;
font-size: 15px;
outline: 10px;
}
#wrapper>div.footerBottom>div.companyInfo>dl>dt {
font-weight: bold;
}
#wrapper>div.footerBottom>div.companyInfo>dl>dd:after {
content: "|";
margin: 0 6px 2px 8px;
}
#wrapper>div.footerBottom>div.companycorp{
font-weight: bold;
}
오늘 배웠던 것에 대해
클론 프로젝트를 하면서 부트 스트랩을 사용하지 않고 css로만 하는데 많이 어색함을 느끼지만 매우 즐거웠다. 처음에는 어려울지는 몰라도 계속하다보면 익숙해질 것이다
프로젝트를 만들면서 CSS에 대해 공부를 하고 연습을 많이 해야겠다.
