perspective(원근법)
perspective(투영점)은 3D 원근감을 주는 초점이다.
즉, 3D 환경을 만들기 위해서 사용자는 관찰자 지점, 즉 투영점(깊이감,원근감)을 구체화시켜야 하며, 이것이 입체감을 부여하게 된다.
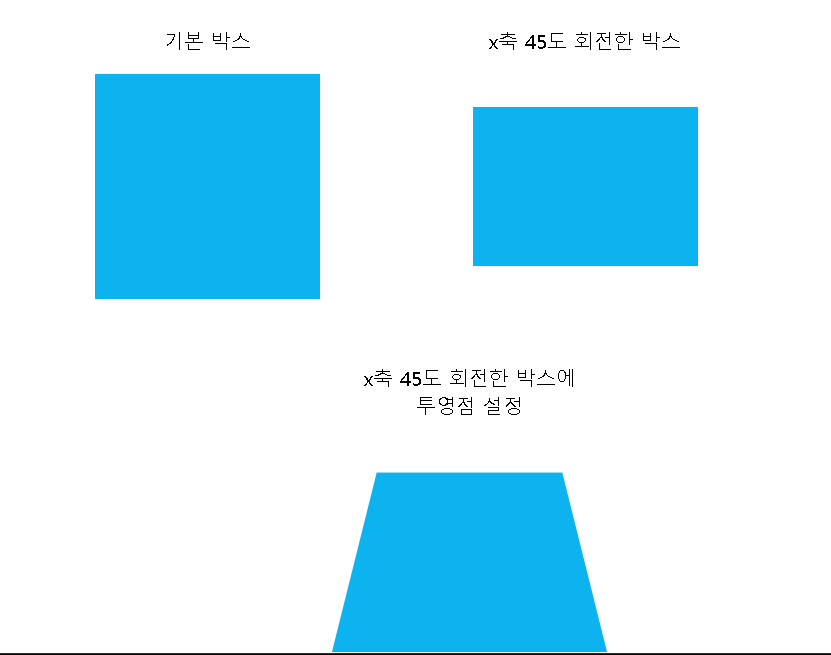
1.예제
html
<div class="wrapper">
<!-- 기본 박스 -->
<p>기본 박스</p>
<div class="box-01"></div>
</div>
<div class="wrapper">
<!-- x축을 회전한 박스 -->
<p>x축 45도 회전한 박스</p>
<div class="box-02"></div>
</div>
<br /><br /><br /><br /><br />
<!-- 투영점을 반영한 박스 -->
<div class="wrapper perspective">
<!-- x축을 회전한 박스 -->
<p>x축 45도 회전한 박스에 투영점 설정</p>
<div class="box-02"></div>
</div>css
body {
margin: 0 auto;
padding: 40px;
width: 600px;
}
.wrapper {
display: inline-block;
text-align: center;
margin-right: 117px;
width:180px;
height: 180px;
}
.box-01 {
width: 100%;
height: 100%;
background: #0cb3ee;
}
.box-02 {
width: 100%;
height: 100%;
background: #0cb3ee;
transform: rotateX(45deg);
}
.perspective {
display: block;
margin: 0 auto;
/* 관찰자 시점을 설정 */
transform-style: preserve-3d;
perspective: 300px;
}
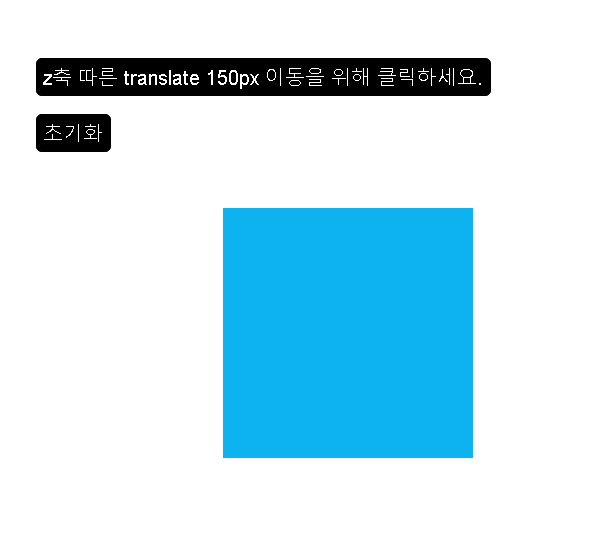
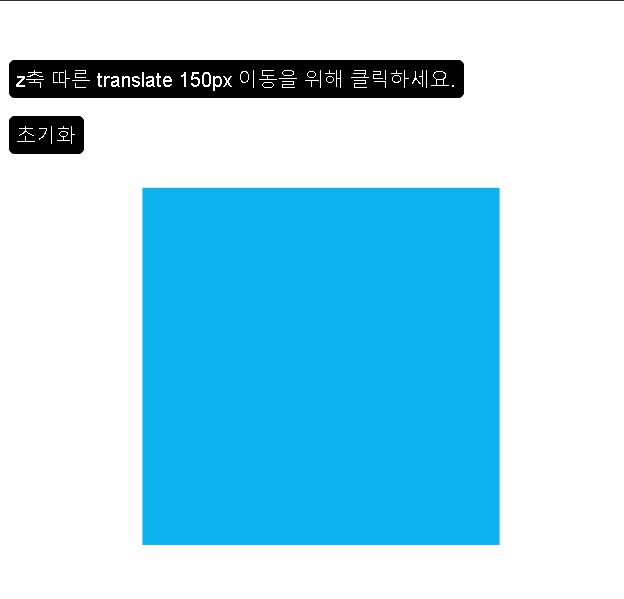
깊이 설정에 따른 화면의 변화(이동시의 변화)
html
<div>
<a href="#translate">z축 따른 translate 150px 이동을 위해 클릭하세요.</a> <br /> <br /> <a href="#reset">초기화</a>
<div id="translate">
</div>
</div>css
body > div {
width: 500px;
margin: 50px auto;
position: relative;
perspective: 500px;
}
div div {
background: #0cb3ee;;
width: 200px;
height: 200px;
margin: 50px auto;
transition: 1s;
}
div:target {
transform: translateZ(150px);
}
a {
font: 1em arial;
text-decoration: none;
border-radius:5px ;
border: 1px solid #000;
padding: 5px;
color: #fff;
background: #000;
}
Z축 따른 translate 150px 이동을 위해 클릭하세요.

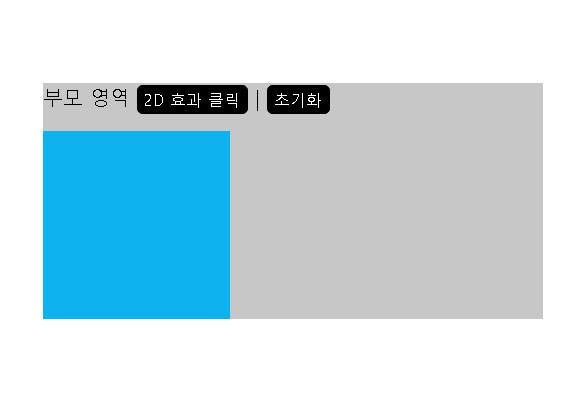
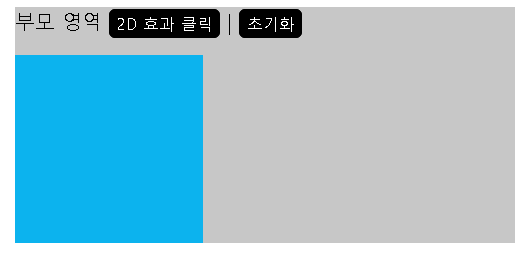
2.이동을 시킨 후 회전을 할 경우
html
<div id="wrap">
<div class="outer">
<p>부모 영역 <a href="#target-01">2D 효과 클릭</a> | <a href="#reset">초기화</a></p>
<div class="target" id="target-01"></div>
</div>
</div>css
wrap {
width: 800px;
margin: 0 auto;
}
.outer {
width: 400px;
margin: 0 auto;
background: #c7c7c7;
}
.target {
width: 150px;
height: 150px;
background: #0cb3ee;
transition: 1s;
}
#target-01:target {
transform:translateY(200px) rotate(45deg) ;
}
#target-02:target {
transform: rotate(45deg) translateY(200px);
}
a {
font-size: .8em;
text-decoration: none;
border-radius:5px ;
border: 1px solid #000;
padding: 2px 5px;
color: #fff;
background: #000;
}

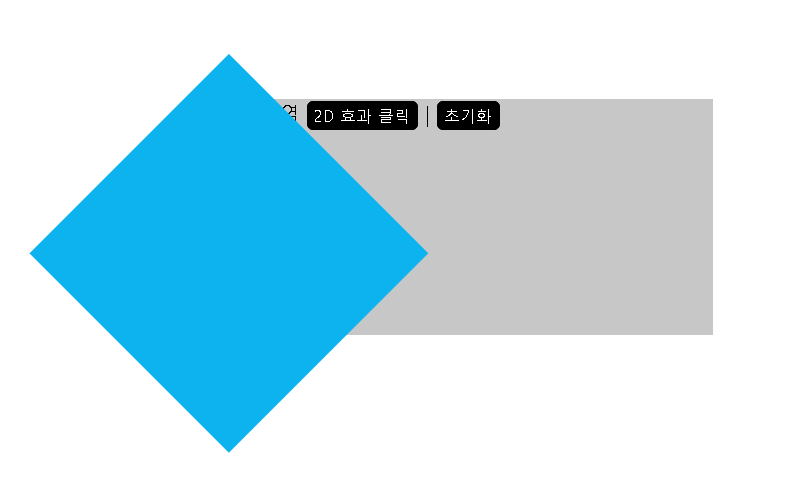
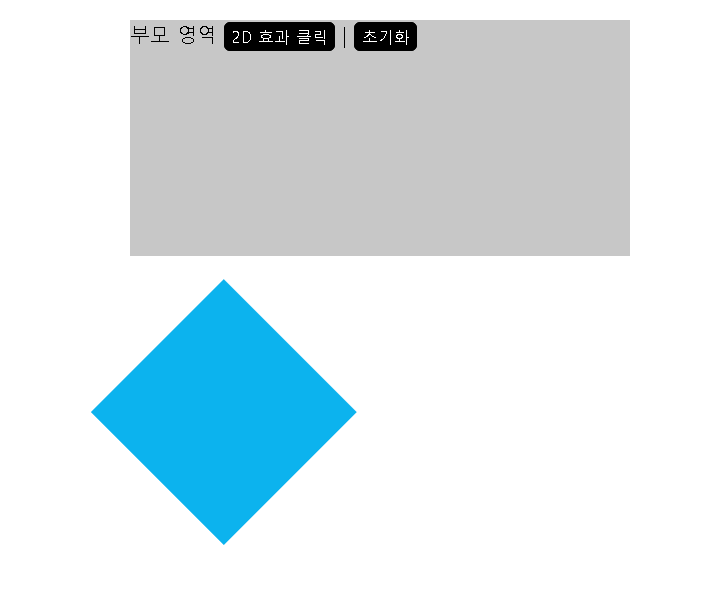
3.변형 효과를 위와 반대로 회전을 하고 이동
html
<div id="wrap">
<div class="outer">
<p>부모 영역 <a href="#target-02">2D 효과 클릭</a> | <a href="#reset">초기화</a></p>
<div class="target" id="target-02"></div>
</div>
</div>css
wrap {
width: 800px;
margin: 0 auto;
}
.outer {
width: 400px;
margin: 0 auto;
background: #c7c7c7;
}
.target {
width: 150px;
height: 150px;
background: #0cb3ee;
transition: 1s;
}
#target-02:target {
transform: rotate(45deg) translateY(200px);
}
a {
font-size: .8em;
text-decoration: none;
border-radius:5px ;
border: 1px solid #000;
padding: 2px 5px;
color: #fff;
background: #000;
}

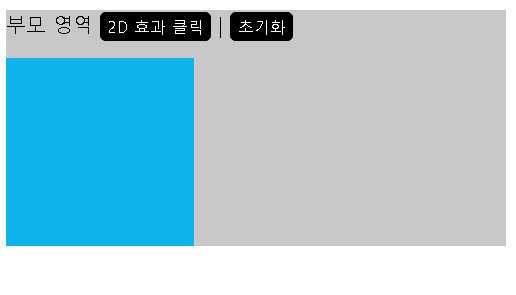
X축을 45도 기울인 상태에서 투영점을 반영해 보고 앞서 살펴본 Z축을 따라 이동
html
<div id="wrap">
<div class="outer">
<p>부모 영역 <a href="#target">2D 효과 클릭</a> | <a href="#reset">초기화</a></p>
<div class="target" id="target"></div>
</div>
</div>css
wrap {
width: 800px;
margin: 180px auto;
}
.outer {
width: 400px;
margin: 40px auto;
background: #c7c7c7;
transform-style:preserve-3d;
perspective: 600px;
}
.target {
width: 150px;
height: 150px;
background: #0cb3ee;
transition: 1s;
}
#target:target {
transform: rotate(45deg) translateZ(200px);
}
a {
font-size: .8em;
text-decoration: none;
border-radius:5px ;
border: 1px solid #000;
padding: 2px 5px;
color: #fff;
background: #000;
}