부트스트랩
부트스트랩은 웹 프레임워크이다. 최소한의 작업으로 빠르게 결과물을 만들 수 있도록 구축해 놓은 종합 공구 세트라 생각하면 된다.
부트스트랩은 form, button, table, navigator가 HTML, CSS로 미리 디자인 되어 있다.
부트스트랩의 세부 설정이나 테마를 수정해 개발하거나 react, vue 등의 프론트엔드 프레임워크에서 부트스트랩을 사용하는 경우 전체 라이브러리를 다운받아 새롭게 빌드해서 사용하는 개념으로 접근할 수 있지만 백엔드 기반의 웹프로그램이나 간단한 프론트엔드 웹프로그램을 개발하는 경우에는 CDN(Contents Delivery Network) 을 통해 부트스트랩 css 와 자바스크립트 라이브러리를 포함하는 것만으로도 사용이 가능하다.
Bootstrap CDN
부트스트랩의 최신버전은 4.3.1 이며 다음과 같이 외부 스타일시트를 사이에 추가 하면 바로 부트스트랩을 사용할 수 있다.
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">Bootrap JavaScript
부트스트랩의 일부 컴포넌트들은 이벤트에 반응하는 구조로 되어 있어 jQuery를 비롯한 몇몇 자바스크립트 라이브러리를 필요로 한다.
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>부트스트랩 사용법
부트스트랩 CSS 적용만으로 기본적으로 HTML 태그 속성들이 부트스트랩에 맞게 초기화 되어 기본 태그만 사용해도 기존과는 조금 다르게 나타난다.
부트스트랩을 이용해 화면을 제작하는 것은 부트스트랩에서 정의된 다양한 클래스(컴포넌트)들을 HTML에 적용하고 부가적인 속성이나 레이아웃과 관련된 속성들을 정의한 클래스들을 조합해 나가는 과정 으로 이해할 수 있다.
<태그 class="bs_class1 bs_class2 ...">
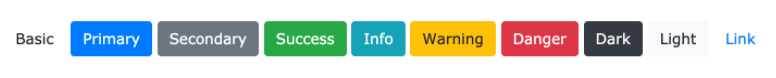
예를 들어 부트스트랩에서는 다음과 같은 버튼을 제공하는데 버튼사용을 위해서는 btn 이라는 클래스를 기본으로 하고 btn-success 와 같이 추가적인 클래스를 함께 사용해 디자인을 적용하는 방식이 있다.

<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
BS 컨테이너와 그리드
컨테이너(Container)
컨테이너는 CSS에서 배운것 처럼 화면구성요소들을 묶기 위한 틀 입니다.
보통 div 태그들을 중첩해 사용하는 형식을 취하며 부트스트랩도 동일하다.
다만 전체 구조를 잡기위해 부트스트랩에서는 두가지 컨테이너 모델을 제공하고 있다.
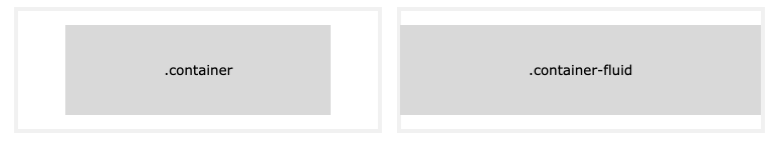
container
반응형으로 동작하며 고정폭을 가지고 있다. width 설정과 margin 설정을 통해 컨테이너와 브라우저 윈도우 사이의 여백을 조정할 수 있다.
반응형으로 동작하며 고정폭을 가지고 있습니다. width 설정과 margin 설정을 통해 컨테이너와 브라우저 윈도우 사이의 여백을 조정할 수 있습니다.
container-fluid
viewport 전체 폭을 모두 차지하는 컨테이너 박스

그리드(Grid)
그리드는 테이블과 유사하게 화면을 분할해 원하는 레이아웃을 잡기위해 정의된 것으로 부트스트랩에서는 12개의 컬럼 구조를 사용할 수 있으며 5개의 화면크기와 관련된 옵션을 제공한다.
flexbox: 부트스트랩의 그리드는 flexbox(Flexible Box Layout Module)에 기반하고 있으며 flexbox 는 기존의 float, display, position 등을 이용한 박스 배치를 컨테이너 안에서 중심축을 기반으로 일관된 방식으로 배치하는 것이 가능하다.
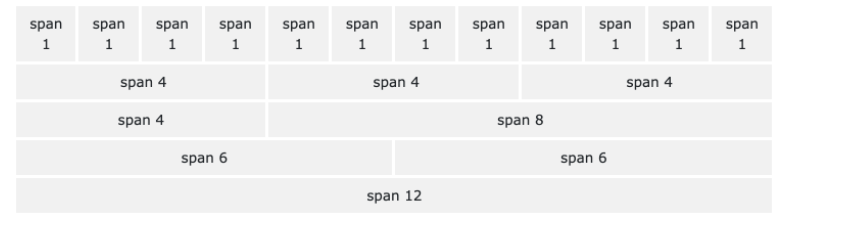
그리드 컬럼
화면을 12개의 컬럼으로 분할할 수 있으며 필요에 따라 컬럼을 묶어 더 큰 크기의 컬럼으로 사용할수도 있다.

그리드 옵션
화면을 12개의 컬럼으로 분할할 수 있으며 필요에 따라 컬럼을 묶어 더 큰 크기의 컬럼으로 사용할수도 있다.
.col- (extra small devices - 화면크기 < 576px)
.col-sm- (small devices - 화면크기 ≥ 576px)
.col-md- (medium devices - 화면크기 ≥ 768px)
.col-lg- (large devices - 화면크기 ≥ 992px)
.col-xl- (xlarge devices - 화면크기 ≥ 1200px)부트스트랩에서는 기본적으로 em 이나 rem 단위를 사용하지만 그리드 컨테이너의 폭을 계산하는데는 viewport 를 따라 px 을 사용한다.
기본 사용법
row 와 col-- 클래스를 사용해 화면크기에 따른 컬럼과 로우를 지정하고 부가적인 유틸리티 클래스로 조정해 나가는 방식
col-sm-1 //sm 사이즈의 1컬럼 크기
col-md-2 //md 사이즈의 2컬럼 크기
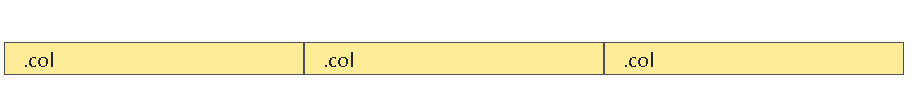
다음은 동일한 width 를 가지는 컬럼을 정의한 것. 전체 화면폭을 분할하게 되고 화면 크기에 따라 크기는 비율에 따라 조정되지만 배치가 바뀌지는 않다.
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
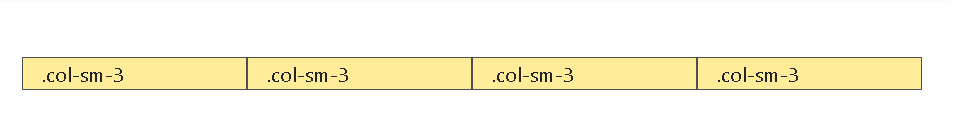
다음은 화면크기를 지정한 반응형 레이아웃으로 동일한 세개의 컬럼을 가지지만 화면크기가 576px 이하가 되면 상하로 배치가 변경.
하나의 row 에 모든 컬럼을 배치하려면 구성 컬럼 크기의 합이 반드시 12컬럼 이하여야 하며 초과될 경우 다음 row 로 넘어가게 된다.
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
</div>
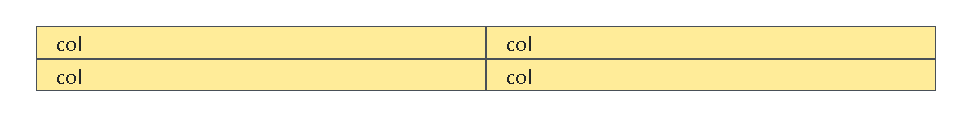
하나의 row 에서 임의로 컬럼을 다음 라인으로 옮기기 위해서는(column break) 중간에 .w-100 클래스를 가지는 div를 추가
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>
</div>
BS 컴포넌트
컴포넌트는 부트스트랩에서 정의한 UI 요소로 버튼, 경고창, 네비게이션바 와 같이 화면 구성에 필요한 요소들을 정의해둔 클래스 집합
BS의 기본 컴포넌트 목록


컴포넌트 사용법
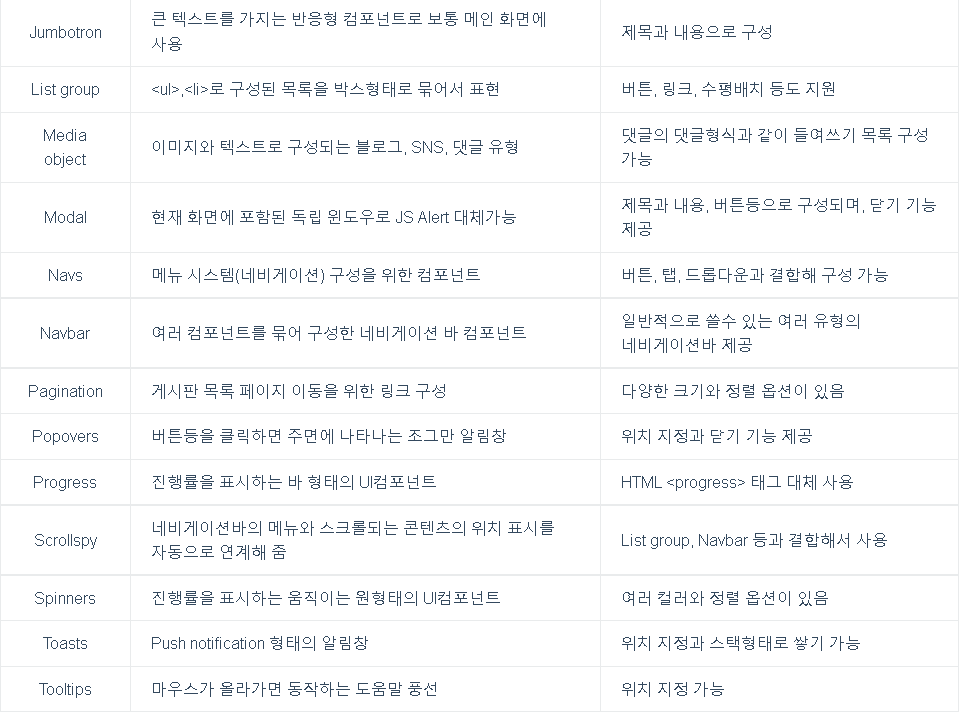
BS 컴포넌트는 적절한 태그와 클래스의 조합으로 이루어져 있습니다. 예를들어 Badge 를 사용하는 경우 다음과 같이 기본 Badge 를 만들수 있다. 버튼과 마찬가지로 success, info, primary 등의 컬러 스키마를 적용할 수 있다.
<h1><span class="badge badge-secondary">New Item</span></h1>
숫자로 된 카운터 Badge 를 버튼에 추가하려면 다음과 같이 버튼을 만든다음 span 으로 Badge 를 추가
<button type="button" class="btn btn-primary">
New Item <span class="badge badge-light">4</span>
</button>
네이게이션바
네이네비게이션바에 들어가는 아이템들은 ul, li로 구성되며 각각 navbar-nav, nav-item 클래스를 사용게이션바는 navbar, navbar-nav, nav-item로 구성된다
<nav class="navbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Active</a>
</li>
</ul>
</nav>여기에 컬러 스키마와 크기옵션 등을 추가하면 다음과 같다.
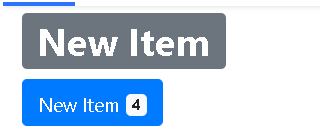
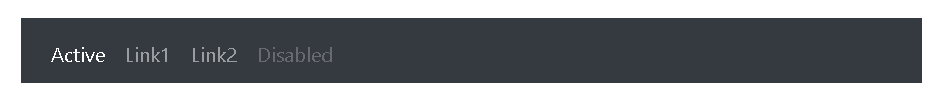
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</nav>
BS 유틸리티
유틸리티 클래스를 잘 사용하면 추가적인 CSS 속성정의 없이 편하게 원하는 결과물을 쉽게 만들 수 있다.
color
기본적으로 primary, secondary, success, danger, warning, info, light, dark, white로 스키마가 정의되어 있으며 배경, 텍스트, 버튼등에 결합되어 사용
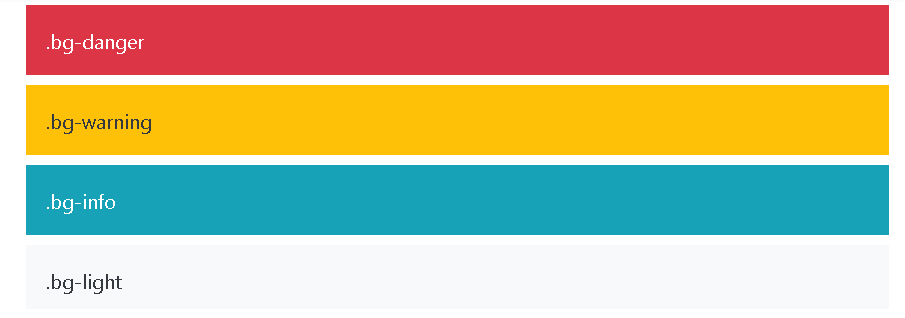
컬러를 배경과 텍스트에 적용한 예
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-white">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>


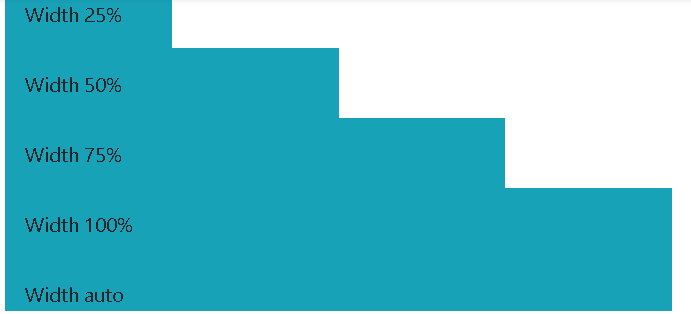
size
width, height 속성으로 크기 지정이 필요한 경우 사용할 수 있는 유틸리티 클래스 입니다.
<div class="w-25 p-3 bg-info">Width 25%</div>
<div class="w-50 p-3 bg-info">Width 50%</div>
<div class="w-75 p-3 bg-info">Width 75%</div>
<div class="w-100 p-3 bg-info">Width 100%</div>
<div class="w-auto p-3 bg-info">Width auto</div>
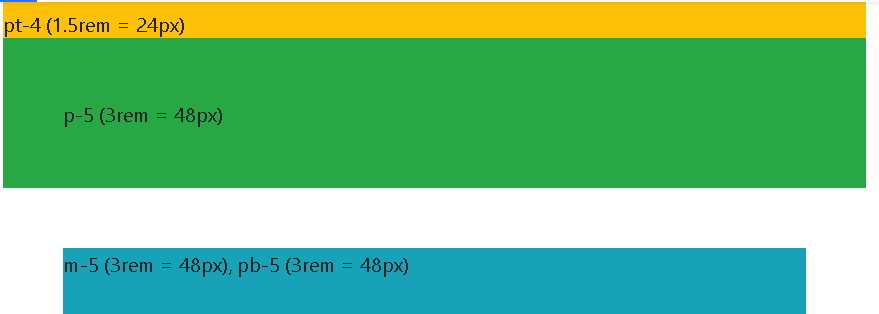
spacing
박스모델에 필요한 margin, padding 을 지정하기 위한 유틸리티 클래스
<div class="pt-4 bg-warning">pt-4 (1.5rem = 24px)</div>
<div class="p-5 bg-success">p-5 (3rem = 48px)</div>
<div class="m-5 pb-5 bg-info">m-5 (3rem = 48px), pb-5 (3rem = 48px)</div>첫번째 박스는 윗쪽 padding 만 지정
두번째 박스는 전체 padding 을 동일하게 지정
세번째 박스는 전체 margin 과 아랫쪽 padding을 지정

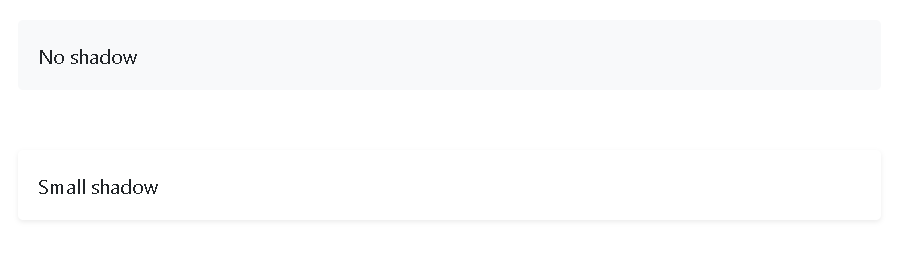
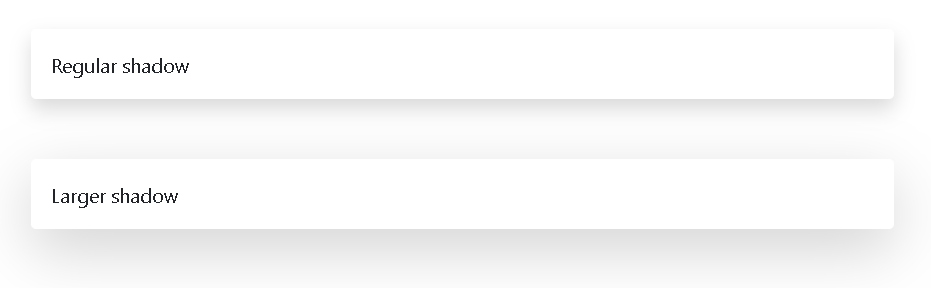
shadow
그림자 효과를 부여하는 클래스
<div class="shadow-none p-3 mb-5 bg-light rounded">No shadow</div>
<div class="shadow-sm p-3 mb-5 bg-white rounded">Small shadow</div>
<div class="shadow p-3 mb-5 bg-white rounded">Regular shadow</div>
<div class="shadow-lg p-3 mb-5 bg-white rounded">Larger shadow</div>