TDD
테스트 주도 개발(Test-Driven Development, TDD)은 매우 짧은 개발 사이클을 반복하는 소프트웨어 개발 프로세스 중 하나이다. 개발자는 먼저 요구사항을 검증하는 자동화된 테스트 케이스를 작성한다. 그런 후에, 그 테스트 케이스를 통과하기 위한 최소한의 코드를 생성한다. 마지막으로 작성한 코드를 표준에 맞도록 리팩토링한다. 이 기법을 개발했거나 재발견 한 것으로 인정되는 Kent Beck은 2003년에 TDD가 단순한 설계를 장려하고 자신감을 불어넣어 준다고 말하였다.
TDD의 장점
가장 큰 장점은 높은 퀄리티의 소프트웨어를 보장한다는 것이다. 그렇다면 높은 퀄리티의 소프트웨어는 어떻게 정의할 수 있을까? 참고한 포스트에서는 이를 아래와 같이 3가지로 정의했다.
절대 에러나 버그가 없을 것.
추가적인 요구사항이 있을 때 손쉽게 그 요구사항을 반영할 수 있을 것.
유지보수에 용이할 것.
TDD는 아래와 같은 특징 때문에 위 3가지 사항을 모두 만족시킨다.
보다 튼튼한 객체지향적인 코드생산 :
TDD는 코드의 재사용성을 보장할 것을 명시하므로 TDD를 통한 소프트웨어 개발 시 기능 별 철저한 모듈화가 이뤄진다. 이는 종속성과 의존성이 낮은 모듈로 조합된 소프트웨어 개발을 가능하게 하며 필요에 따라 모듈을 추가하거나 제거해도 소프트웨어 전체 구조에 영향을 미치지 않게된다.
재설계 시간의 단축 :
TDD는 테스트 코드를 먼저 작성하기 때문에 내가 지금 무엇을 해야하는지 분명히 정의하고 개발을 시작하게 된다. 또한 테스트 시나리오를 작성하면서 다양한 예외상황에 대해 생각해 볼 수 있으며 이는 완성도 높은 설계로 이어진다. 따라서 매우 크리티컬한 예외상황이 생길 확률이 극히 낮으며, 개발진행 중 소프트웨어의 전반적인 설계가 변경되는 일을 방지할 수 있다.
디버깅 시간의 단축 :
이는 통합 테스팅이 아닌 유닛 테스팅을 하는 이점이기도 하다. 우리는 각각의 모듈 별로 테스트를 자동화 할 수 있는 코드가 없다면 특정 버그를 찾기 위해서 모든 레벨의 코드들을 살펴봐야 한다. 예를 들어 사용자의 데이터가 잘못 나온다면 DB의 문제인지, 비지니스 레이어의 문제인지 UI단의 문제인지 실제 모든 레이어들을 전부다 디버깅 해야하지만, TDD의 경우 자동화 된 유닛테스팅을 전재하므로 특정 버그를 손 쉽게 찾아낼 수 있다.
테스트 문서의 대체가능 :
주로 SI 프로젝트를 진행하다 보면 어떤 요소들이 테스트 되었는지 테스트 정의서를 만들곤 한다. 이것은 단순 통합테스트 문서에 지나지 않는다. 즉, 내부적인 하나하나의 로직들이 어떻게 테스트 되었는지 제공할 수 없다. 하지만 TDD를 하게 될 경우 테스팅을 자동화 시킴과 동시에 보다 정확한 테스트 근거를 산출할 수 있다.
추가 구현의 용이함 :
개발이 완료된 소프트웨어에 어떤 기능을 추가할 때 가장 우려되는 점은 해당 기능이 기존 코드들에 어떤 영향을 미칠지 모른다는 점이다. 따라서 단순한 기능이라도 추가 된 후에는 모든 기능들을 처음부터 테스트 해야한다. 하지만 TDD의 경우 자동화된 유닛 테스팅을 전재하므로 이러한 테스트 기간 역시 획기적으로 단축시킬 수 있다.
DOM
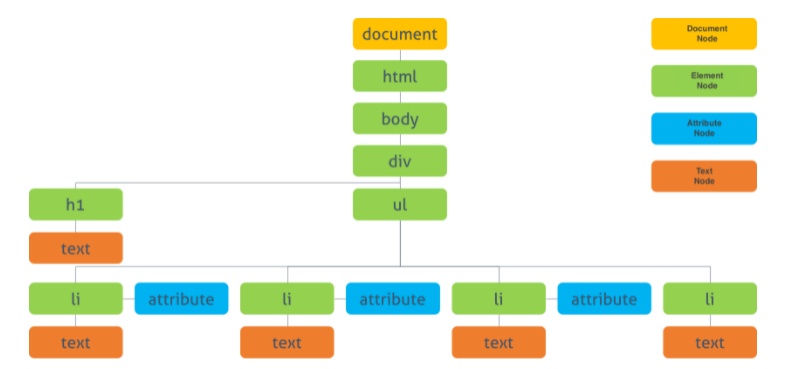
문서객체모델이라고 하며 HTML 혹은 XML문서의 구조화된 표현을 제공하는 표준이다. HTML에서는 자바스크립트가 DOM 구조에 접근할 수 있는 방법이 제공되며 이를 통해 문서 구조, 스타일, 내용등을 변경 할 수 있다.

Document Node
document 객체를 말하며 DOM 트리에 접근하기 위한 최상위 노드로 모든 DOM 트리에 접근하기 위한 시작점이 된다.
Element Node
HTML 구성 요소 즉 대표적으로 대그를 의미한다. 문서내 태그들은 모두 Element Node 들이다. 각각의 Element Node 는 다시 Attribute와 Text Node를 가진다.
Attribute Node
태그들의 속성을 객체화한 노드를 말한다. 만일 특정 태그의 속성에 접근하려면 Attribute Node를 사용해야 한다.
Text Node
태그의 텍스트를 객체화한 노드이다. 자식 노드를 가질 수 없으며 DOM 트리구조의 최종단 노드가 된다.
