🚨 토이 프로젝트를 진행하며 페이지 건의사항이 있을 경우 메일을 보낼 수 있는 기능을 구현하고싶었고, emailjs라는 것을 발견했다.
emailjs
웹에서 바로 메일을 보낼 수 있도록 지원하고 월 200건까지는 무료로 사용이 가능하다. 파일 첨부를 원할 경우 별도 비용이 발생하지만 간단하게 만들어보고싶어서 우선은 적용해보았다.
무료 회원가입을 하여 사용하면 된다!
참고 블로그

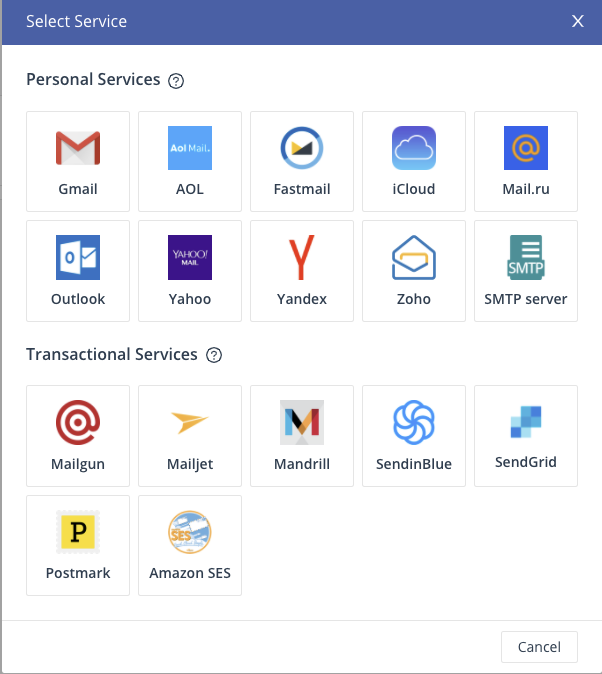
원하는 이메일 서비스를 선택하면된다. 나는 gmail을 선택했다.
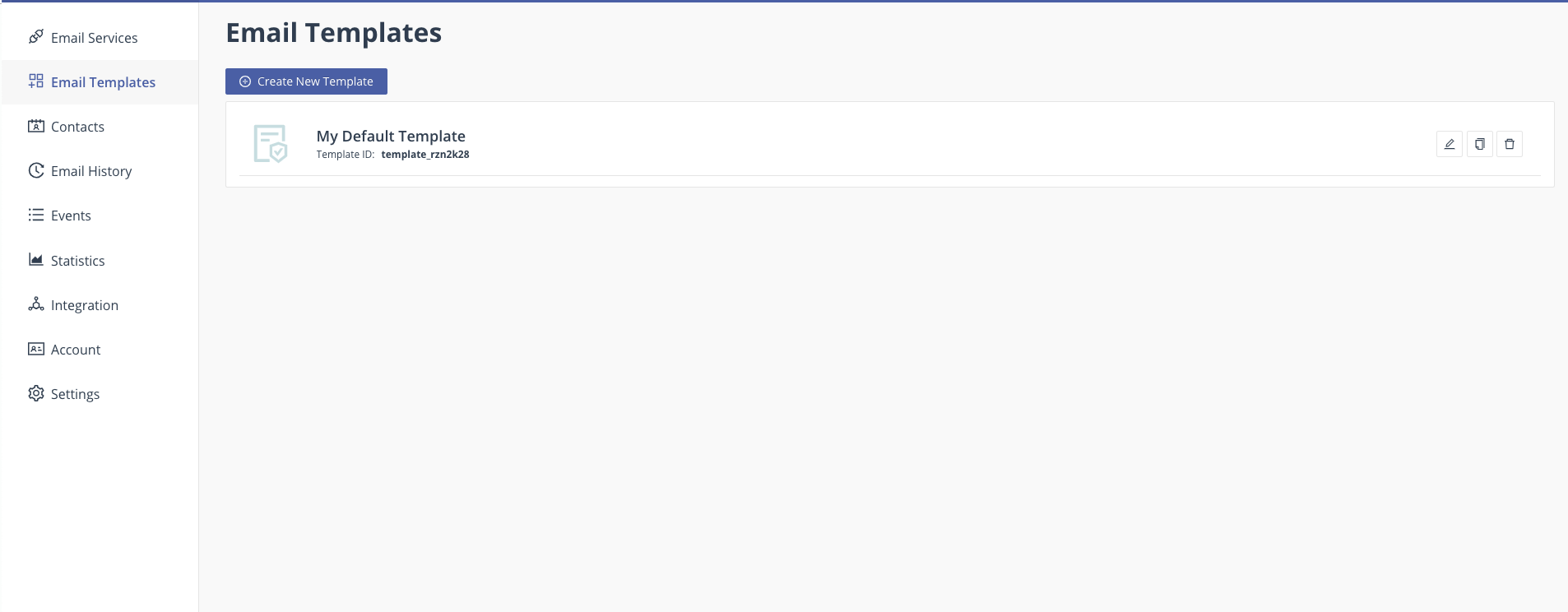
서비스를 원하는 이메일을 선택했다면 메일을 받을 수 있는 템플릿을 설정해야한다.

저기에 create 버튼을 눌러 새로운 템플릿을 만들면 아래 화면처럼 나온다.
- 이 화면에서 template id를 확인할 수 있으니 참고!

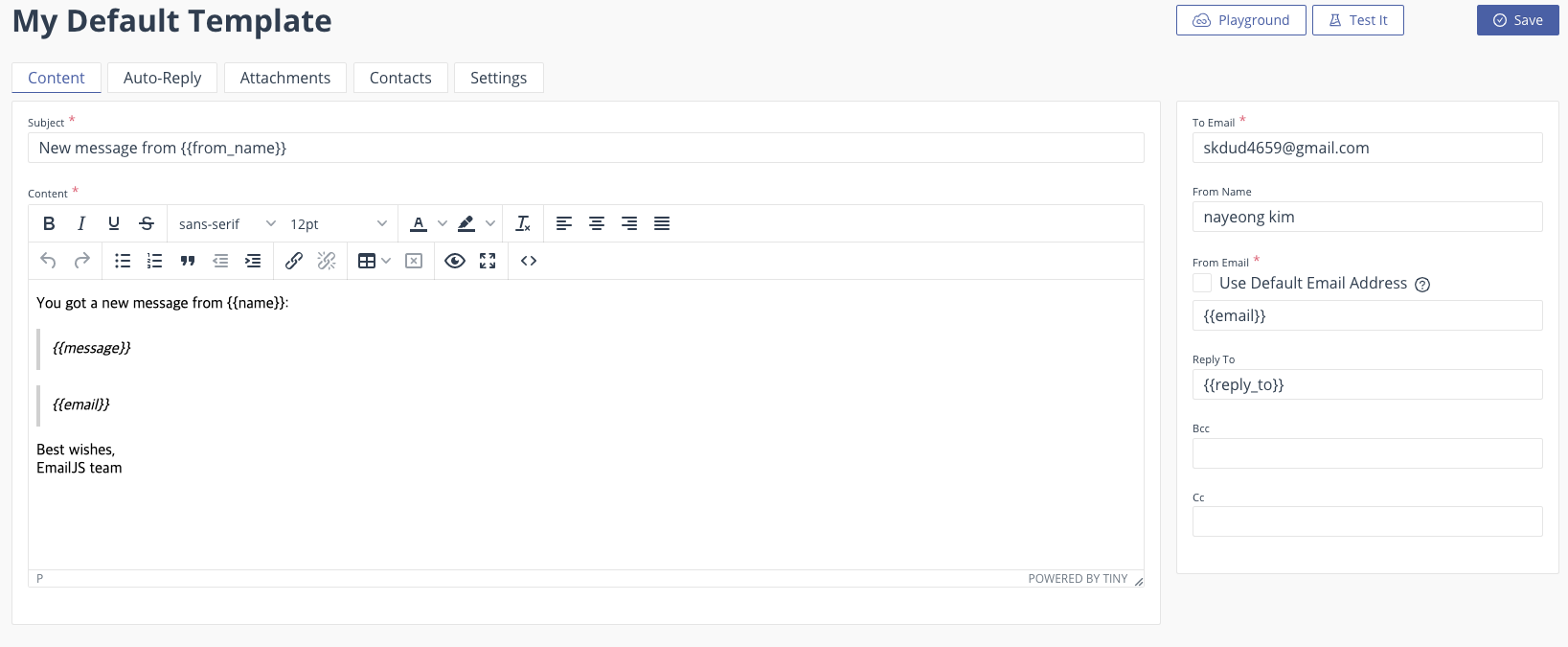
원래는 기본 템플릿이 입력되어 있는데 나는 저렇게 받고싶어서 수정했고, 요기에 {{-}}들어가는 이름은 코드를 설정할때 입력하는 부분과 동일하게 설정해야하니 꼭 기억하자!!
내 코드
<div class="about">
<div>
<h1> Get in touch</h1>
<div class="getintouch">
<div>
<p>Name</p>
<input type="text" id="name" placeholder="이름을 입력해주세요." class="inputbox_a" required></div>
<div>
<p>Email</p>
<input type="email" id="email" placeholder="이메일을 입력해주세요." class="inputbox_a" required></div>
</div>
<div class="message">
<p>Message</p>
<textarea id="message" type="text" placeholder="소중한 의견을 들려주세요." class="inputbox_b" required></textarea>
</div>
<button type="button" id="submit" class="getintouch_btn">submit</button>
</div>
</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/emailjs-com@2/dist/email.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
emailjs.init("user_회원가입 후 부여된 번호가 각자 있다.");
$('#submit').click(function(){
var templateParams = {
//각 요소는 emailJS에서 설정한 템플릿과 동일한 명으로 작성!
name: $('#name').val(),
email : $('#email').val(),
message : $('#message').val()};
emailjs.send('gmail_ny', 'template_rzn2k28', templateParams)
//emailjs.send('service ID', 'template ID > emailjs 페이지에서 만든 템플릿에서 확인이 가능하다', 보낼 내용이 담긴 객체)
.then(function(response) {
alert('소중한 의견 감사합니다! 빠른 피드백이 이루어질 수 있도록 노력하겠습니다.')
window.location.reload();
}, function(error) {
alert('정상적인 제출이 이루어지지 않았습니다. 다시 시도해주세요!')
});
});
});
</script>- 정상적으로 제출이 이루어졌을 때 alert가 뜨고 페이지가 새로고침될 수 있도록했다.
- 또한 각 항목에 requested를 부여하여 하나라도 입력되지 않았을 경우 경고 메시지가 뜨도록 설정했다!