시맨틱웹
- 의미론적인 웹 = 문서의 의미에 맞게 어플리케이션의 의미에 맞게 구성 된 웹
ex1) <div>hello world!</div>
ex2) <p>hello world!</p>위 두 예시 중 의도를 명확하게 알 수 있는 코드는 ex2이다.
검색 엔진은 의미에 따라 요소를 이해하여 콘텐츠를 노출시키기 때문에 명확한 의미를 부여해줘야할 필요가 있다.
프론트엔드 개발자에게 있어서 마크업 구조를 시맨틱 하게 짜는 것은 매우 중요한 요소이다.
웹을 그저 시각적 형태로만 볼것이 아니라, 데이터들을 보여주는 것이므로 이러한 마크업을 짤 때, 시맨틱 웹 개념을 생각하며 의미론적으로 마크업 구조를 짜야 하고 태그들을 적절한 상황에 맞게 사용해야 한다.
HTML 요소(element)의 2가지 타입
-
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다. -
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.

<main>
- 페이지의 main 콘텐츠
- 한 페이지에서 한번만 사용 가능
IE7
<div class="main"> </div>
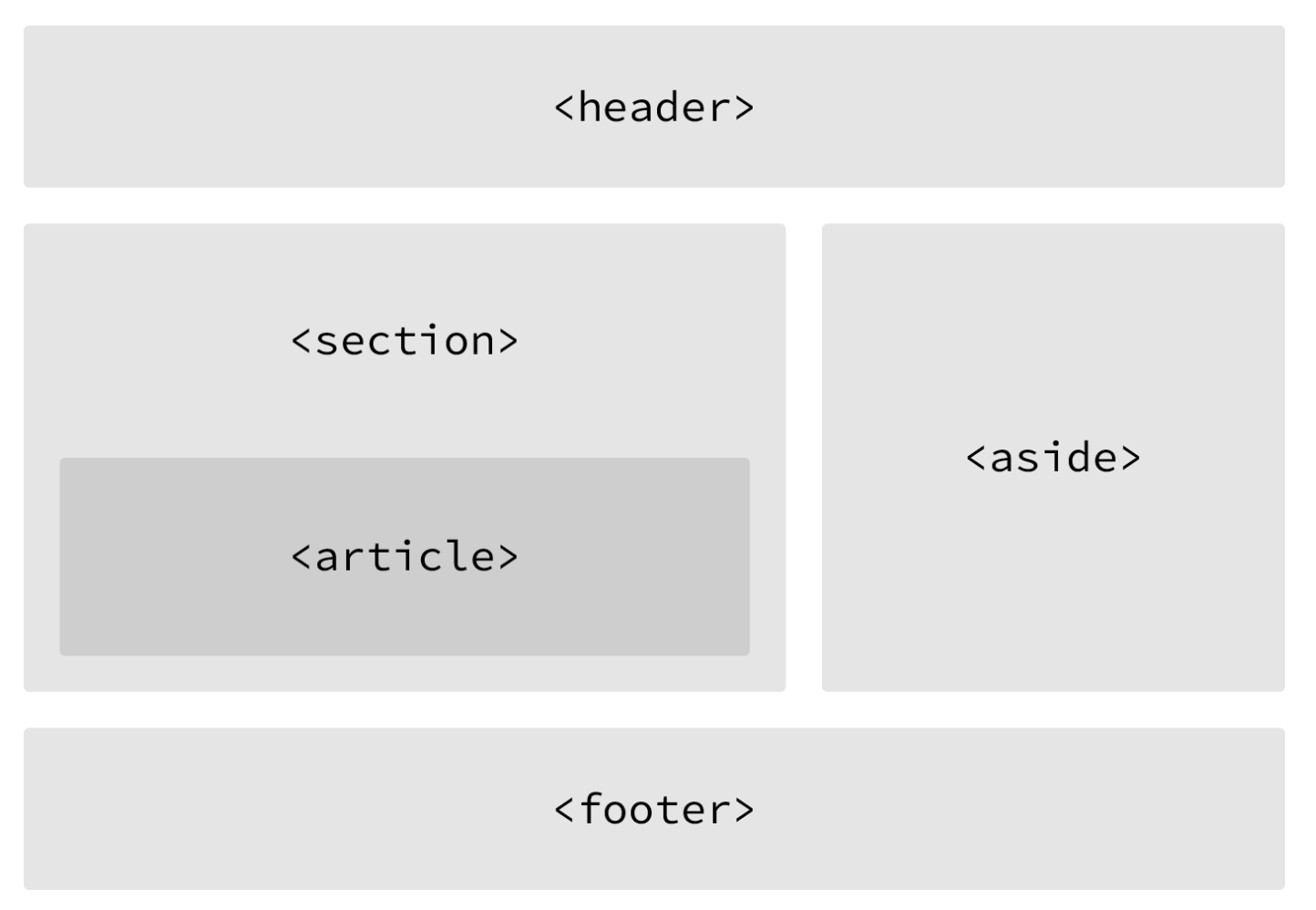
<section>
- 관심사 그룹에 따라 구획을 구분하기 위해 사용하는 요소
- 문법상 ‘반드시’ 제목 요소(h1 ~ h6)을 가져야한다.
- 섹션의 관심사가 무엇인지 검색 로봇에 알려준다.
IE7
<div class="section"></div>
<article>
- 관심사에 따라 글을 작성하기 위해 사용하는 요소
독립적으로 존재해도 되는 경우- 문법상 ‘반드시’ 제목 요소(h1 ~ h6)을 가져야한다.
- 섹션의 관심사가 무엇인지 검색 로봇에 알려준다.
- article태그 안에 section태그가 있어도 되고, section 태그 안에 article태그가 있어도 상관없다.
IE7
<div class="article"> </div>

