preview
-
아이콘을 눌렀을 경우 input(type=file)의 역할을 대신하게 만들고 싶었고, 이미지 미리보기가 활성화 될 경우 아이콘이 아닌 해당 이미지가 나오게 하기 위해 삼항연상자를 추가하였다.
-
첫 화면

-
이미지 파일 클릭 시

//먼저 훅을 사용하여 Image ele의 src의 상태를 변경시켜준다.
const [fileUrl, setFileUrl] = useState(null);
//인풋이 onChange 될 때
const chgPreview = (e) => {
//현재 이미지 파일
const imageFile = e.target.files[0];
//선택한 이미지 파일의 url
const imageUrl = URL.createObjectURL(imageFile);
//Image ele의 src를 해당 이미지 url로 변경시켜준다.
setFileUrl(imageUrl)
}
...
//인풋 파일에 id값을 주고 라벨에서 for='id값'을 해주면 라벨이 해당 인풋파일을 대신 할 수 있다.
<label for="imgFile">
//미리보기가 활성화 될 경우 아이콘을 가리고 이미지를 띄워주기 위해 삼항연산자를 사용하였다.
{!fileUrl ?
<Grid bg={'#eee'} width="374px" height="236px" margin="23px auto" border_radius="44px" padding="15% 30%">
<BiCamera size="118px" color={'white'}/>
</Grid> :
<Image src={fileUrl} width="374px" height="236px" margin="3% auto"/>
}
</label>
//라벨이 인풋파일을 대신하고 있으므로 해당 인풋파일은 숨김처리 된 상태이다.
<FileBox type="file" accept="image/*" ref={fileUpload} onChange={chgPreview} id="imgFile"/>s3에 이미지 업로드하기
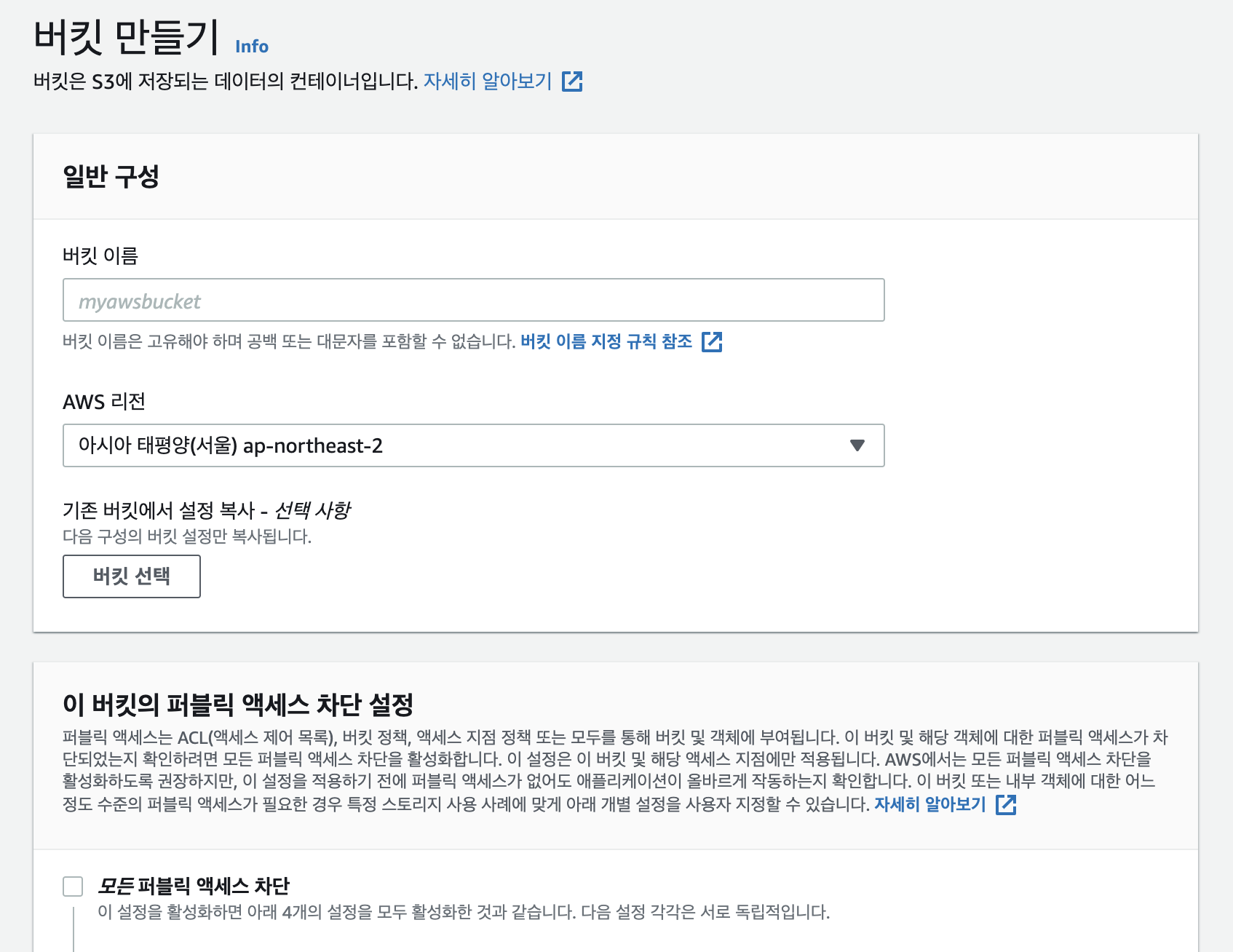
1. s3에 버킷만들기

- 원하는 이름의 버킷을 만들어 준다.
(s3에 이미지를 올려야하기 때문에 퍼블릭 액세스 차단은 모두 풀어줘야함!)
2. 버킷 설정
버킷 정책
- 버킷 생성 후 권한 탭에서 정책을 편집해준다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicListGet",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:List*",
"s3:Get*"
],
"Resource": "내 버킷 arn으로 수정/*"
}
]
}CORS
☝🏻 CORS?
- 교차 출처 리소스 공유 (Cross-origin resource sharing)
- 웹 페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의 다른 도메인으로부터 요청할 수 있게 허용하는 구조
- 버킷에서 CORS를 편집하지 않으면 업로드를 연결하였을 때 내 도메인에서 s3에 접근하기 때문에 내가 CORS에 의해 차단되었다는 오류를 볼 수 있다..
CORS가 원래는 XML파일로 적용되었으나 JSON형태로 변경되어 해당 부분을 찾느라 꽤 오래 애를 먹었다..
[
{
//*로 할 경우 모든 도메인 허용
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST",
"DELETE",
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [
"x-amz-server-side-encryption",
"x-amz-request-id",
"x-amz-id-2"
],
"MaxAgeSeconds": 3000
}
]클라이언트 코드
☝🏻 s3에 파일 업로드를 도와주는 패키지를 설치해야한다!
- 설치
yarn add react-aws-s3
- 임포트
import S3upload from 'react-aws-s3';
- 업로드 btn
const submitBtn = (e) => {
e.preventDefault();
let file = fileUpload.current.files[0];
let newFileName = fileUpload.current.files[0].name;
//여기 진짜 주의!!!!!!!!!
const config = {
bucketName: process.env.REACT_APP_BUCKET_NAME,
region: process.env.REACT_APP_REGION,
accessKeyId: process.env.REACT_APP_ACCESS_ID,
secretAccessKey: process.env.REACT_APP_ACCESS_KEY,
};
const ReactS3Client = new S3upload(config);
ReactS3Client.uploadFile(file, newFileName).then(data => {
if(data.status === 204) {
let imgUrl = data.location
dispatch(addRecordDB(recordDate, imgUrl))
} else {
window.alert('사진 업로드에 오류가 있어요! 관리자에게 문의해주세요.')
}
});
}🚨 위 함수 config에 보면 aws의 accesskey와 보안키가 들어간다.
(이 부분은 aws에서 생성해야함!!)
여기서 주의가 필요한 부분은 이 보안키는 절대 외부로 노출되어서는 안되는데 처음 .env파일을 만들어서 적용하니 자꾸 오류가 나서 그냥 직접 해당 키를 적어서 테스트를 하였다. 그리고 다시 .env파일을 적용시키는걸 까먹어서 아무 생각없이 깃허브에 푸시를 누르는 순간 아.....!!!!!하고 적용하지 않은게 생각났고 그 순간부터 aws가디언에서 해당 키가 노출되었다고 메일이 어마무시하게 오기 시작했ㄷ....
다행히 올리자마자 나도 알아차려서 바로 머지를 리버트해서 내리고 혹시몰라 해당 보안키도 삭제하였다.
여러 블로그를 찾아보니 늦게 알아차리거나 몰랐을 경우 해커들에게 맛집으로 소문나서 어마무시한 빌링을 볼 수 있다고 하니 주의가 필요하다..!!