🚨 토이 프로젝트를 만드는 중 레이어가 화면 해상도가 달라지면서 고정된 위치가 아닌 요리조리 욺직여서 찾아보았다.
position 을 이용하여 부모태그와 자식태그를 다르게 값을 주는 방법이 있었으나 왠지 적용이 안되었음 ㅠㅠ
float
right
- 오른쪽에서부터 흐름
left
- 왼쪽에서부터 흐름
: float를 준 요소는 중앙 정렬이 불가하여 position과 left를 이용해보자!
left
: 태그 위치를 좌측 기준으로 어디 쯤에 위치시킬건지 지정한다.
- position 속성과 함께 사용
속성값
length(px, cm, %)
- 양수일 경우, 왼쪽 기준점에서 해당 길이만큼 오른쪽에 위치
- 음수일 경우, 왼쪽 기준점에서 해당 길이만큼 왼쪽에 위치
position
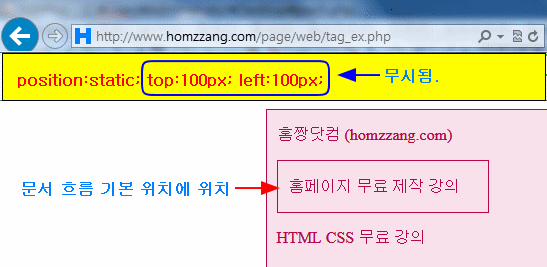
static
- left 속성은 무시되고 문서의 흐름에 맞춰 기본 위치에 위치함

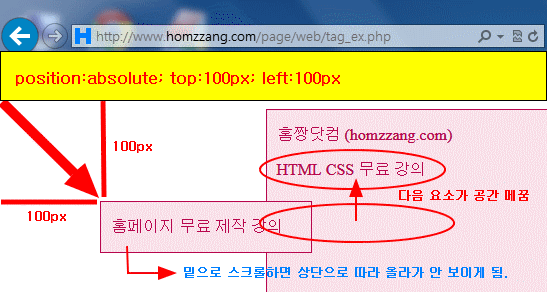
absolute
- 부모 요소인 브라우저 기준으로 스크롤하면 스크롤따라 변한다.

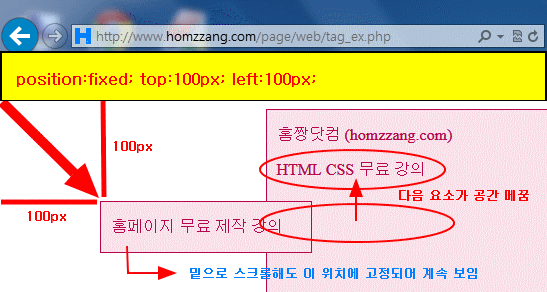
fixed
- 부모 요소 브라우저 기준으로 스크롤해도 위치는 픽스

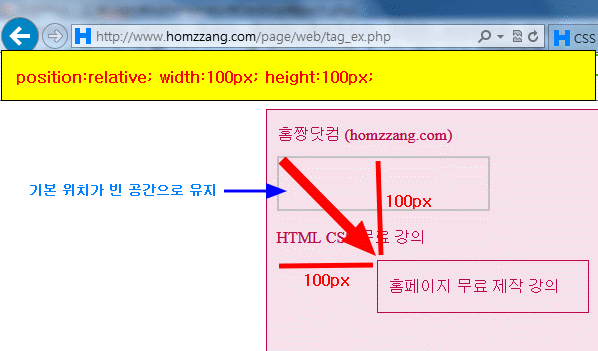
Relative
- 해당 요소가 원래 있던 자리 기준

적용
/*부모 태그*/
.login_pics {
float: right;
position: relative;
left: -50%;
}
/*자식 태그*/
.login {
background-color: gray;
width: 300px;
float: left;
position: relative;
left: 50%;
margin-right: 20px;
border: 1px solid gray;
border-radius: 20px;
padding: 20px 20px 20px 20px;
font-family: 'Gaegu', cursive;
}
.pics { /* 전체 케러셀 */
width: 600px;
float: left;
position: relative;
left: 50%;
object-fit: cover;
}
