기존에 만들어둔 TMDB의 API를 사용해서 영화 소개를 하는 페이지를 LightHouse로 진단하여 문제점을 개선해보았다.
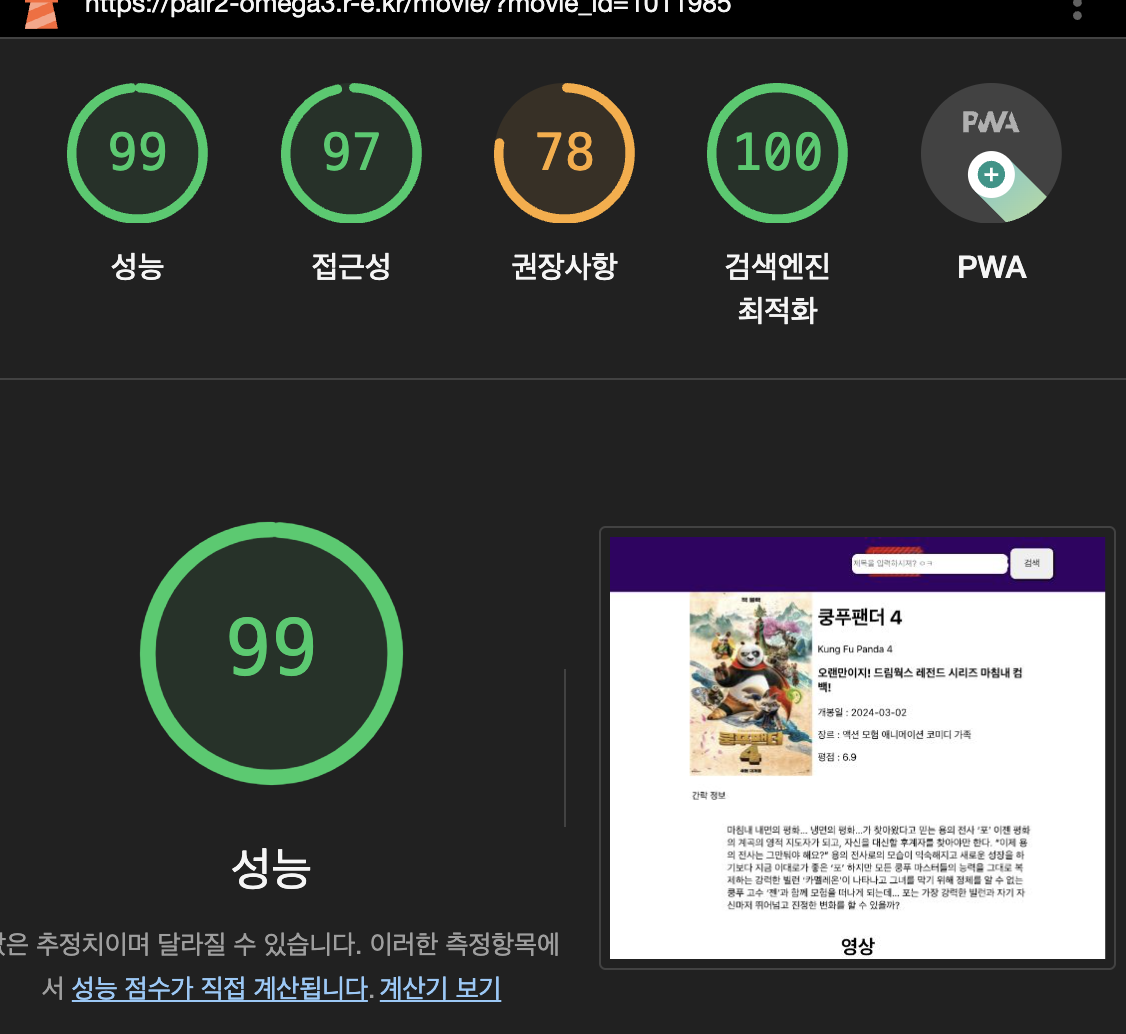
처음 LightHouse를 사용하여 진단한 결과이다.

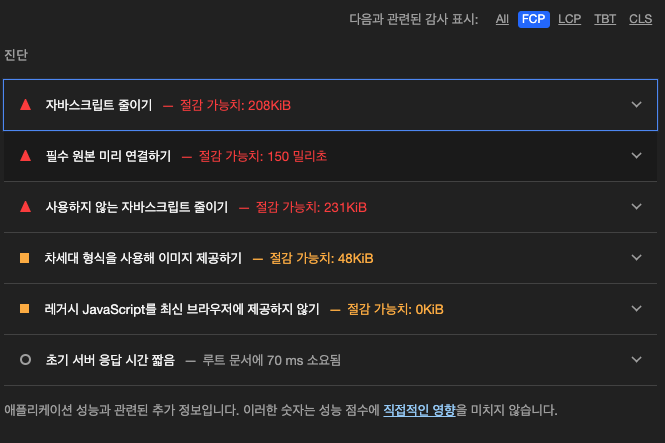
FCP 개선하기

-
자바스크립트는 줄이는 문제는 build로 어느정도는 줄여주었지만 더 압축하기 위해 webpack을 사용하여 build를 하려고 했으나 웹팩의 내용을 아직 다 이해하지 못해 지금은 사용하지 못하였다.
-
필수 원본 미리 연결하기는 public 폴더 안에 index.html폴더 안에 link에 preconnect와 dns-prefetch를 사용해주어 미리 연결되게 설정을 해주었다.
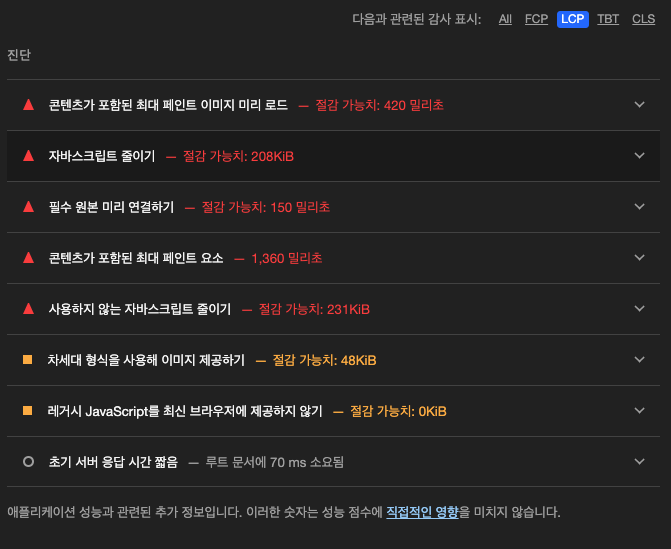
LCP 개선하기

- image 태그에 alt사용하여 검색엔진 최적화
- preloadLink로 head에 image 미리 불러와서 이미지 미리 로드 해결
useEffect(() => {
const preloadLink = document.createElement('link');
preloadLink.href = `https://image.tmdb.org/t/p/w300${data?.poster_path}`;
preloadLink.rel = 'preload';
preloadLink.as = 'image';
document.head.appendChild(preloadLink);
return () => {
if (preloadLink) {
document.head.removeChild(preloadLink);
}
};
}, [data]);- public/index.html에 head에 필수 원본 미리 연결하여 개선

개선이....되었습니다...?
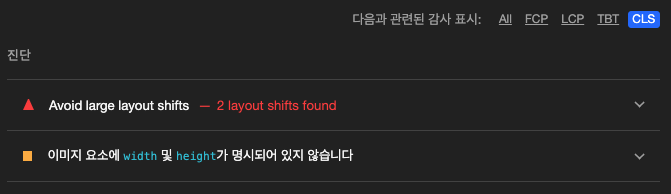
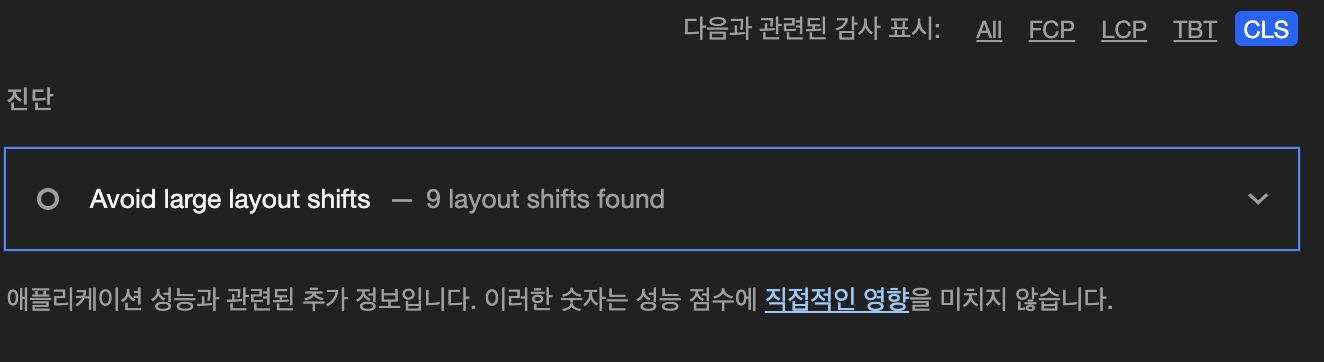
CLS 개선하기

- 이미지 요소에 width와 height 명시
- 레이아웃 쉬프트 개선을 위한 스켈레톤 UI 생성

- 몇가지 사항 빼고 개선을 완료했다
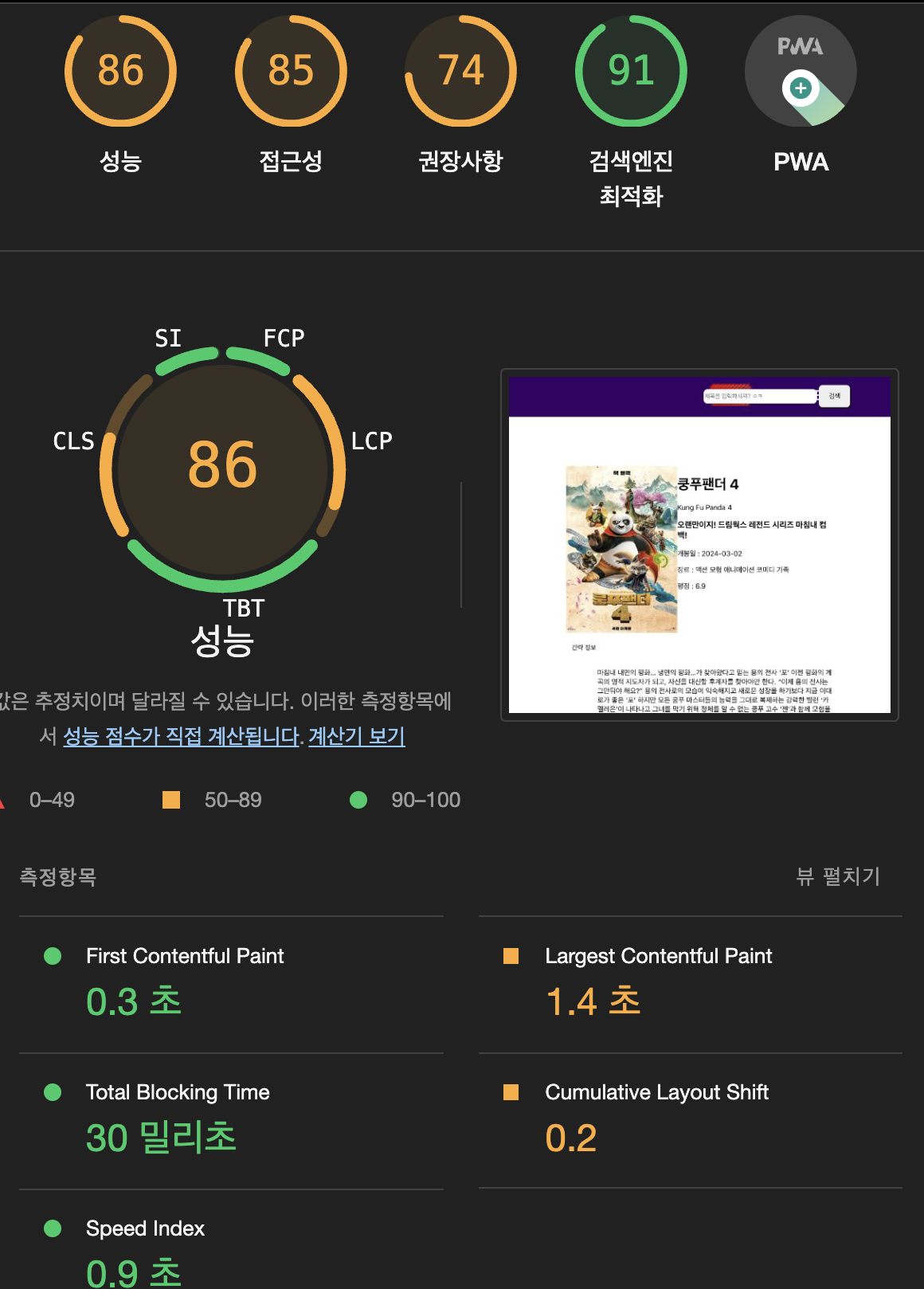
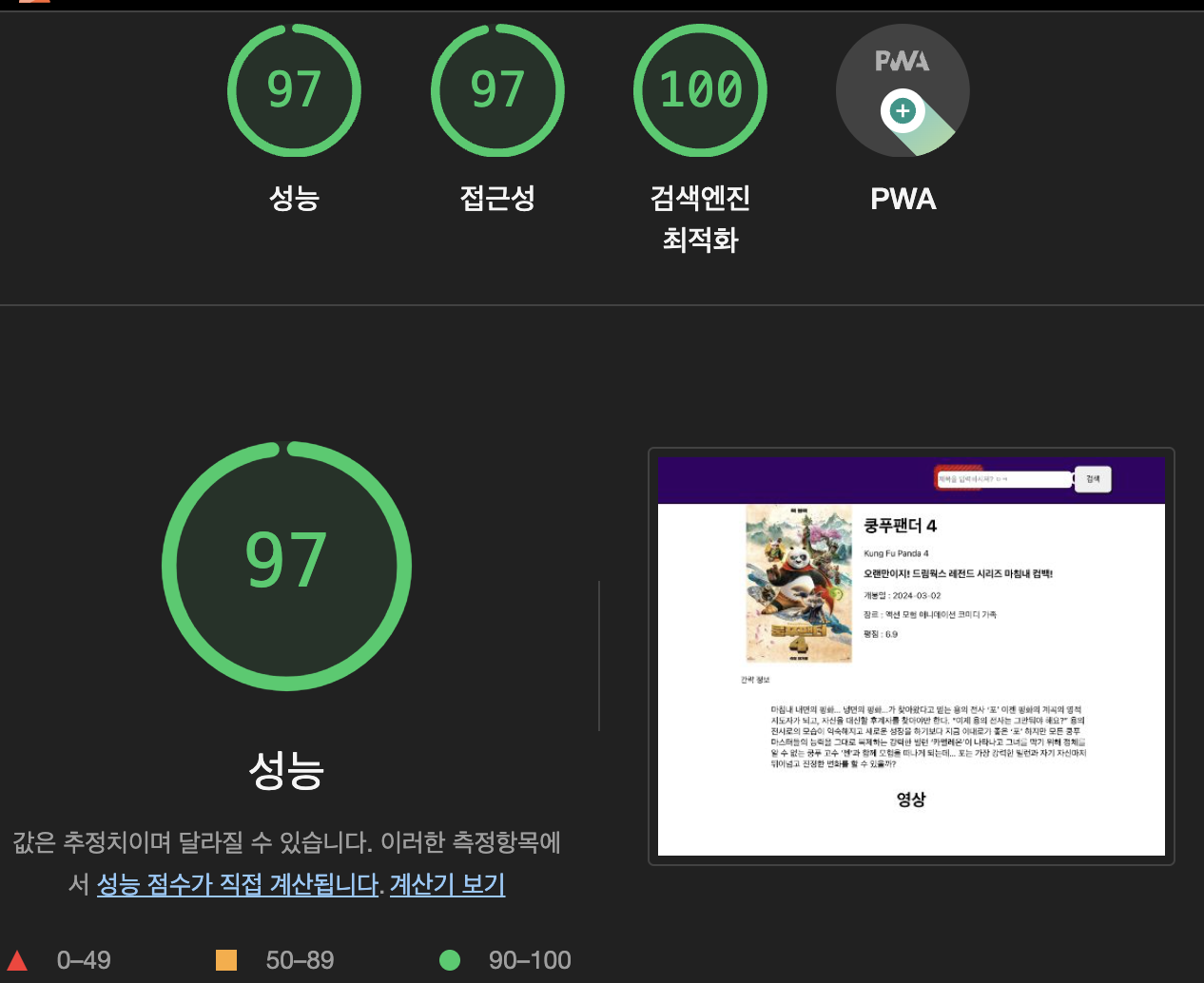
아래는 localhost의 LightHouse의 결과이다

아래는 배포한 사이트의 LightHouse의 결과이다