✅혼자 공부하는 자바스크립트
| # | 진도 | 기본 미션 | 선택 미션 |
|---|---|---|---|
| 6주차(2/13 ~ 2/19) | Chapter 07 ~ 08 | p.315의 <직접 해보는 손코딩>을 실행한 후 출력 되는 고양이 이미지 캡처하기 | p.352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡처하기 |
Chapter 07 문서 객체 모델
07-1 문서 객체 조작하기
▶ 객체, 속성, 메소드가 무엇인지 설명하기
DOMContentLoaded 이벤트는 HTML 페이지의 모든 문서 객체(요소)를 웹 브라우저가 읽어들였을 때 발생시키는 이벤트입니다.
querySelector() 메소드는 문서 객체를 선택할 때 사용하는 메소드입니다.
textContent속성 innerHTML 속성은 문서 객체 내부의 글자를 조작할 때 사용하는 속성입니다.
style 속성은 문서 객체의 스타일을 조작할 때 사용하는 속성입니다.
이벤트 리스너(이벤트 핸들러) 는 이벤트가 발생할 때 실행하는 함수를 의미합니다.
문서 객체.addEventListener(이벤트 이름, 콜백 함수)
위의 콜백 함수 단어는 이벤트 리스너 또는 이벤트 핸들러 라고 부릅니다.
07-2 이벤트 활용
이벤트 모델 은 이벤트를 연결하는 방법을 의미합니다.
이벤트 객체는 이벤트 리스너의 첫 번째 매개변수로 이벤트와 관련된 정보가 들어있습니다.
이벤트 발생 객체는 이벤트를 발생시킨 객체를 의미하며, 이벤트 객체의 currentTarget 속성을 사용해서 확인할 수 있습니다.
Chapter 08 예외처리
08-1 구문 오류와 예외
구문 오류는 프로그램 실행 전에 발생하는 코드의 문법적인 문제로 발생하는 오류를 의미합니다.
예외는 프로그램 실행 중에 발생하는 모든 오류를 의미합니다.
예외 처리는 예외가 발생했을 때 프로그램이 중단되지 않게 하는 처리로, 구문 오류는 처리할 수 없습니다.
try catch finally 구문은 try 구문 안에서 예외가 발생하면 catch 구문에서 처리하고, finally 구문은 예외 발생 여부와 상관없이 실행해야 하는 작업이 있을 때 사용합니다.
08-2 예외 처리 고급
예외 객체는 예외와 관련된 정보를 담은 객체를 의미합니다.
throw 구문은 예외를 강제로 발생시킬 때 사용하는 구문입니다.
기본미션
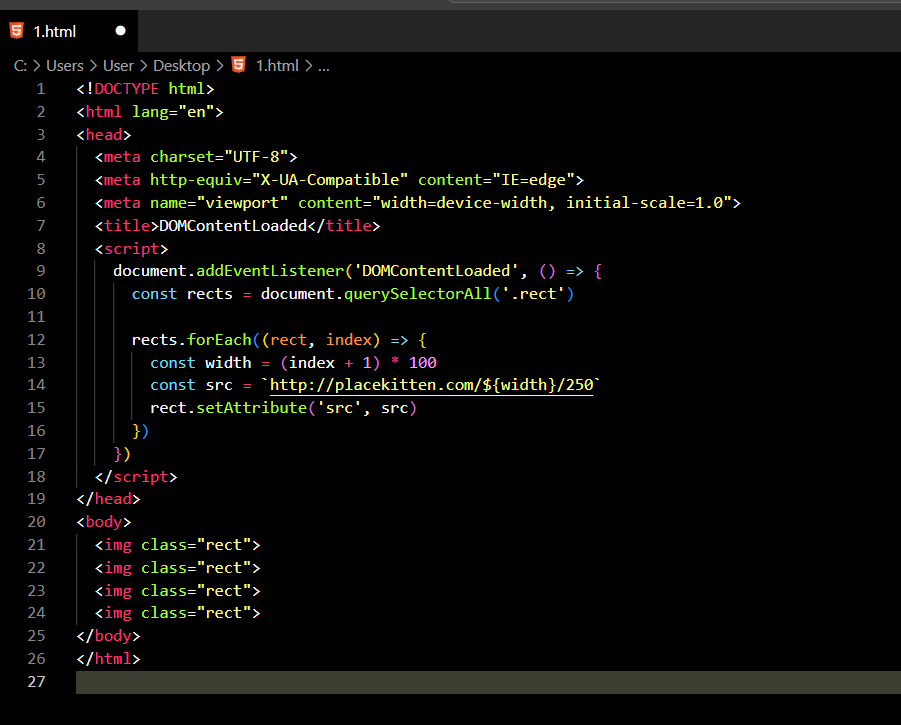
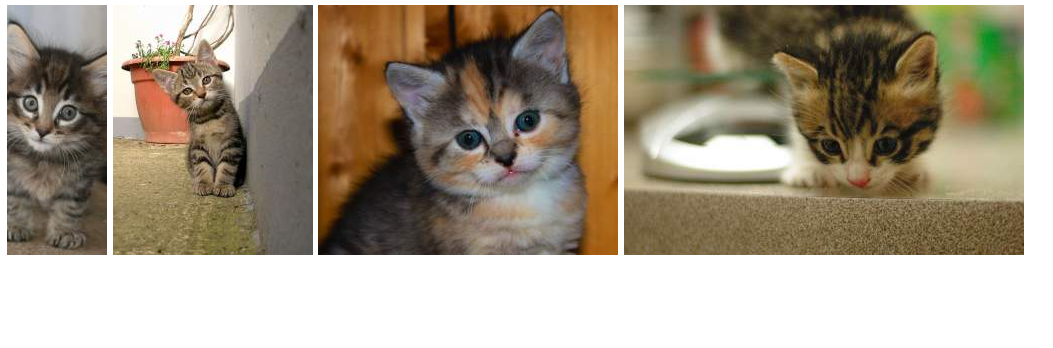
▶ p.315의 <직접 해보는 손코딩>을 실행한 후 출력 되는 고양이 이미지 캡처하기

코드를 실행한 결과
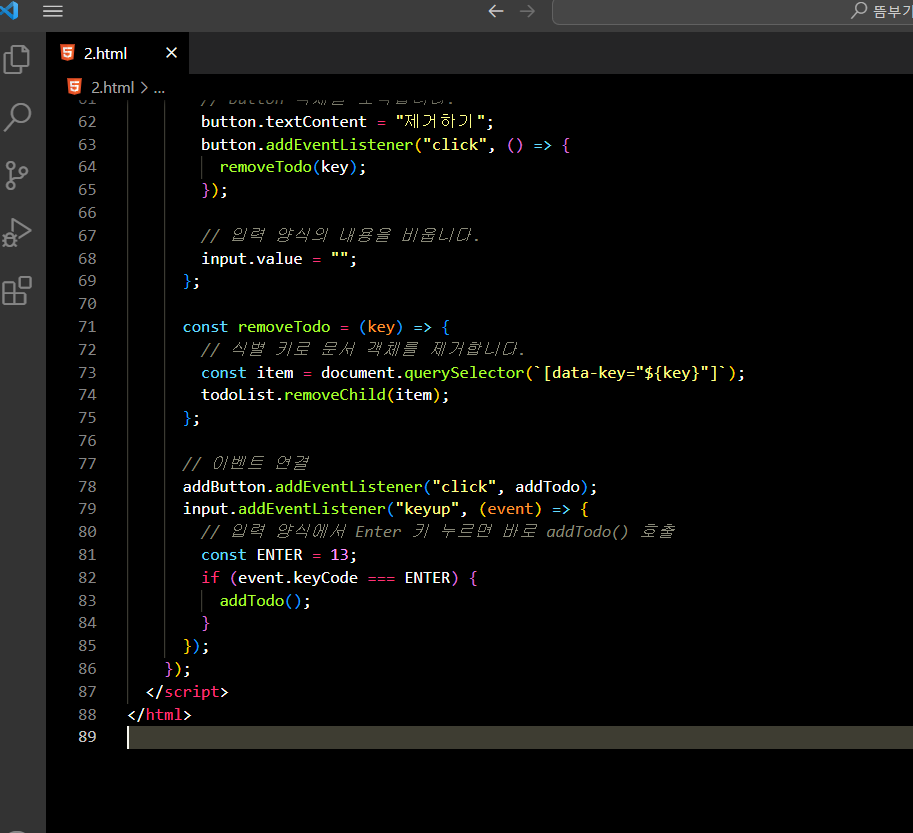
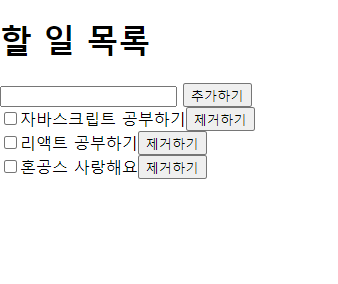
선택미션
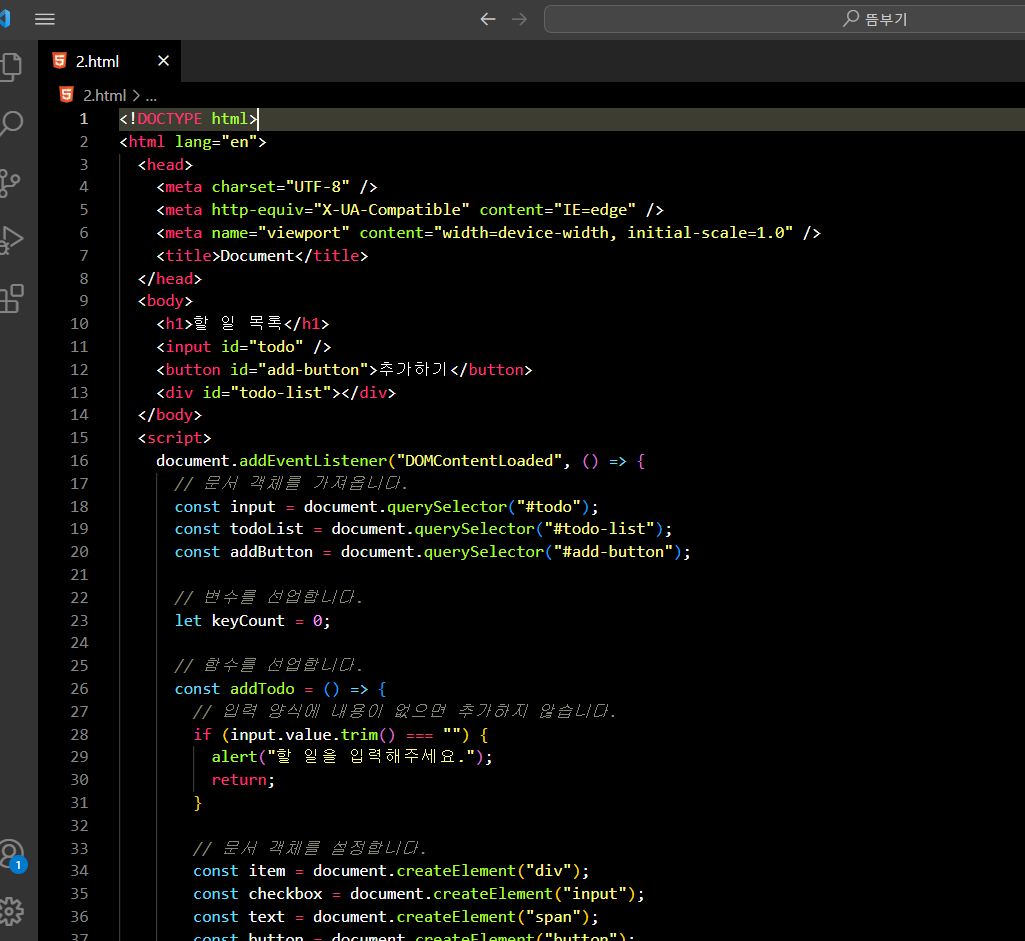
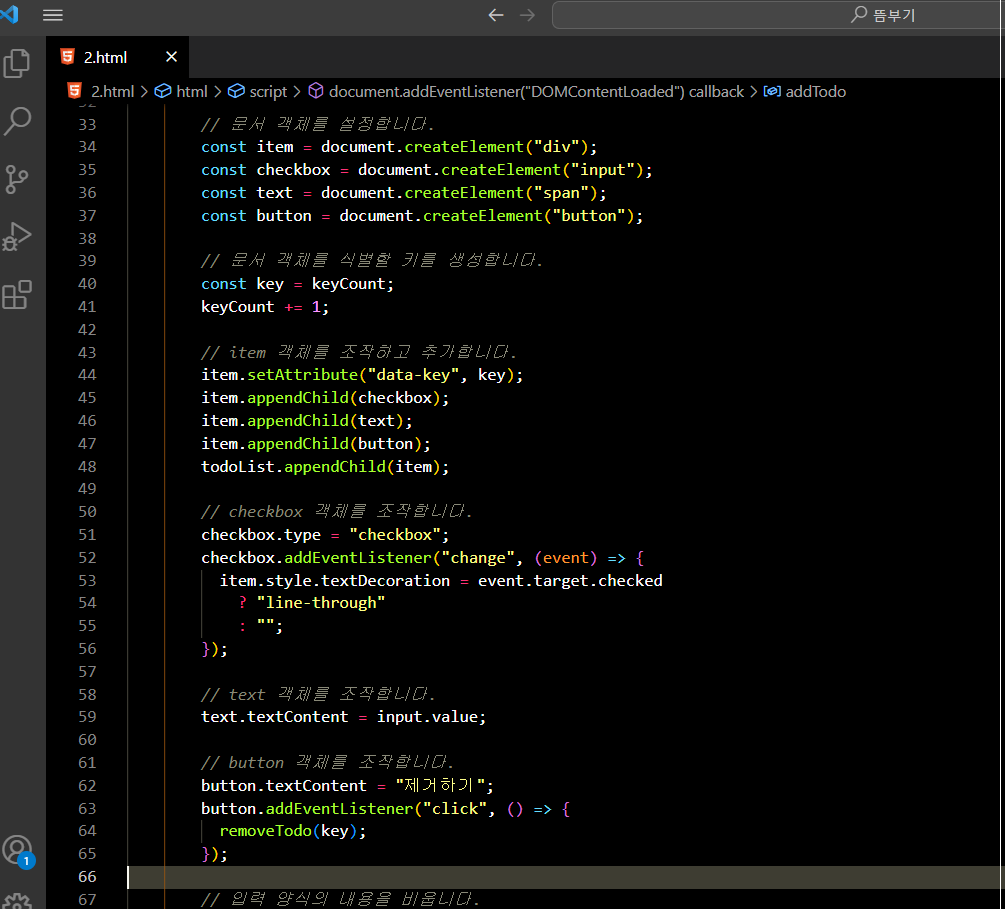
▶ p. 352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡처하기




방학을 포함한 7주간의 기간이 무려 지나갔습니다.
혼공스를 시작하기 전에 얼마나 내가 잘 미션을 꾸준히 할 수 있을까에 대한 막연함도 있었지만 막상 하다보니 습관적으로 내가 해야겠다는 마음가짐이 자연스럽게 생겼습니다.
중간중간에 시간이 안되서 급하게 진도를 뺀 부분은 있지만 혼공스가 끝난 뒤에도 계속 책을 펼치면서 못봤던 내용들과 다시 한번 짚어보는 복습시간을 가져서 자바스크립트를 올해는 꼭 마스터 해보도록 하겠습니다.!
