Prototype이란
함수를 정의하고 선언하게되면 자동적으로 생성되는 객체입니다.
function Person(first, last) {
this.first = first;
this.last = last;
}
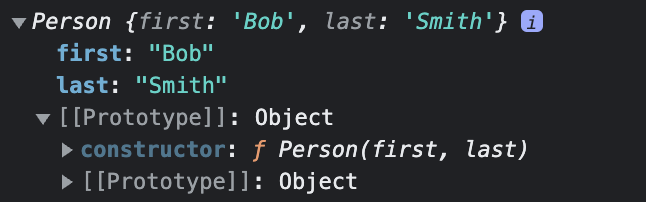
const person1 = new Person('Bob', 'Smith');위와 같이 person을 정의하고 person1을 선언한 뒤 person1.prototype 을 출력하면 자동적으로 생성한 prototype을 확인할 수 있습니다.

우리가 흔히 사용하는 sort함수도 prototype에 있습니다.
const array1 = [5,2,1];
const array2 = new Array(4,6,1);
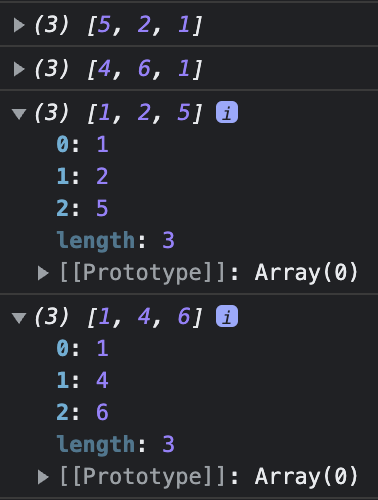
console.log(array1);
console.log(array2);
array1.sort();
array2.sort();
console.log(array1);
console.log(array2);
prototype에 sort함수가 있기에 사용할 수 있는것입니다.
Prototype 추가
Person.prototype.name = 'hyoseong';
console.log(person1.name);위에서 생성한 person에 prototype.name을 사용하면 자식은 상속을 받아 사용할 수 있습니다.