Scope
closuer 를 학습하기위해서는 스코프에 개념부터 알아햐한다.
scope 란 함수 등의 범위라고 생각하면 쉽다
const func = () => {
const abc = 1;
console.log(abc);
}
func();
console.log(abc);함수 func 에 있는 abc 변수는 func안에 console.log 은 접근할 수 있지만 func 밖에 console.log 는 referce error 를 내뱉는다.
이처럼 우리는 알게 모르게 scope 의 개념을 알고 있다
Scope chin
const outer = () => {
const abc = 1;
const inner = () => {
console.log(abc);
};
inner();
};
const outer2 = () => {
console.log(abc);
}
outer();
outer2();위와 같이 outer2 function 에서는 outer 안에 있는 abc 에 접근이 안되어 referce error를 내뱉지만 inner function의 경우 매개변수로 받지도 않은 abc 의 접근이 가능하다. 이 원리를 알고 싶다면 execution context 의 개념이 필요하다.

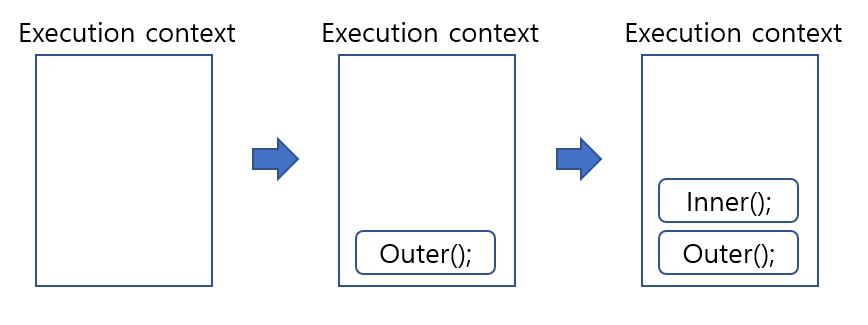
위 사진과 같이 outer() 가 실행되면 stack 형식으로 excution context 에 쌓이게 되고 inner() 가 먼저 실행되게 된다. 여기서 inner 는 excution context 의 stack을 타고 변수에 접근 가능하다. 그러므로 outer(); 에 선언된 abc 를 접근하여 사용할 수 있는 것이다.
Closure
closure 란 정보은닉과 캡슐화를 위해 사용한다.
const plus = (() => {
let abc = 0;
return () => {
++abc;
console.log("abc : ", abc);
};
})();
plus(); // 1
plus(); // 2
plus(); // 3
console.log(abc); // referce error위와 같이 plus 라는 즉시실행함수로 plus가 한 번 실행되면서 closure를 통해 abc 변수에 접근할 수 있다.
아래 사진은 console.dir 로 plus 함수를 출력한 결과물이다. cloure라는 객체 안해 abc 변수가 존재하며 plus를 실행시킬때 script에 있는 함수가 실행된다.

이렇게 abc 변수의 은닉화에 성공하였다. 이런 귀찮은 작업을 하면 어떤게 좋을까? 예를 들어 다른 스크립트가 abc 변수를 변형하거나 접근할 수 있게 막을 수 있다.
참고자료
https://medium.com/sjk5766/javascript-closure%EB%8A%94-%EC%99%9C-%EC%93%B8%EA%B9%8C-81bcdef6352
https://www.youtube.com/watch?v=EWfujNzSUmw
https://www.youtube.com/watch?v=PVYjfrgZhtU
