react-with-webpack 을 이용에 eslint & prettier 를 적용해보겠습니다.
modules download
eslint, prettier 관련 모듈을 설치합니다.
$ yarn add eslint eslint-plugin-react eslint-webpack-plugin prettier eslint-plugin-prettier @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint-config-prettier -Dcreate .eslintrc
직접 .eslintrc file을 만들거나
$ touch .eslintrc아래의 명령어를 통해 .eslintrc 파일을 생성합니다.
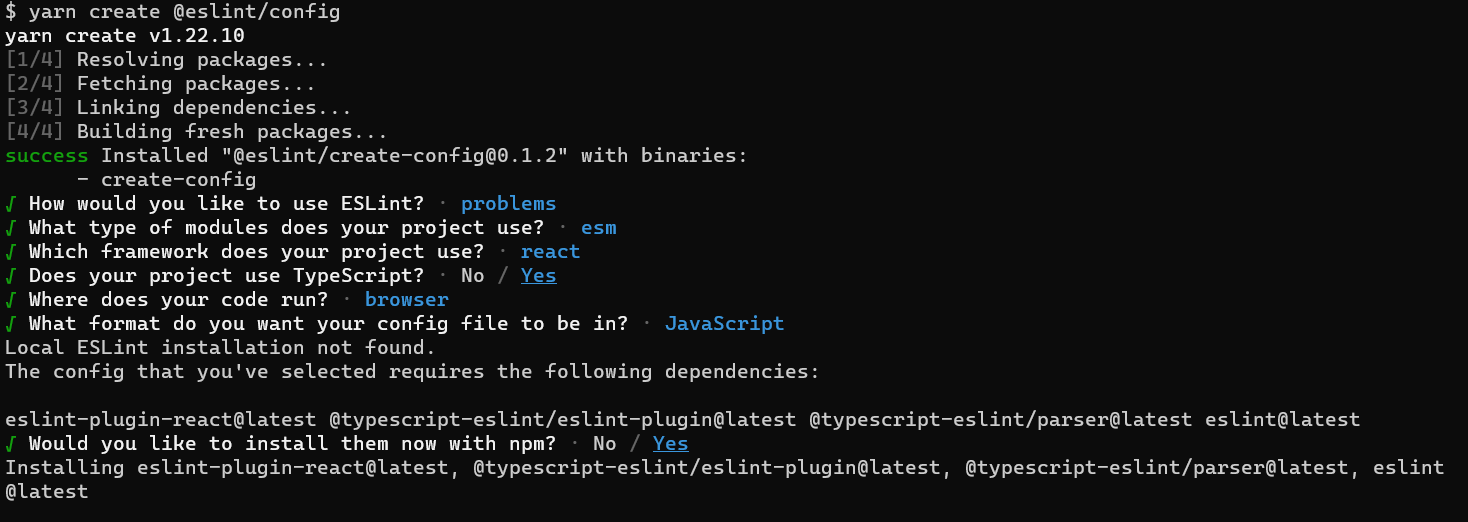
$ yarn create @eslint/config
.eslintrc
{
"parser": "@typescript-eslint/parser",
"parserOptions": {
"project": "./tsconfig.json"
},
"env": {
"node": true
},
"extends": ["plugin:@typescript-eslint/recommended", "eslint-config-prettier"],
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "warn",
"@typescript-eslint/no-var-requires": "error",
"semi": "warn",
"react/jsx-filename-extension": [0, { "extensions": ["js", "jsx"] }],
"arrow-parens": "off",
"no-console": "warn",
"import/prefer-default-export": "off",
"react-hooks/exhaustive-deps": "off",
"react/jsx-props-no-spreading": "off",
"react/prop-types": "off",
"no-underscore-dangle": "warn",
"no-empty-function": "off",
"@typescript-eslint/no-empty-function": "warn"
},
"settings": {
"import/parsers": {
"@typescript-eslint/parser": [".ts", ".tsx", ".js"]
},
"import/resolver": {
"typescript": "./tsconfig.json"
}
}
}
// js, jsx Extensions allowed.
react/jsx-filename-extension: [0, { "extensions": ["js", "jsx"] }],
// If there is only one arrow function parameter, skip bracket
arrow-parens: ["warn", "as-needed"],
// When there is a variable that is not used, release the rule build error
no-unused-vars: "warn",
// When there is a console that is used, release the rule build error
no-console: "warn",
// When there is a export const that is used, release the rule build error
import/prefer-default-export: "off",
// Mitigating the rule of forcibly adding dependence when hooks' dependence arrangement is insufficient.
react-hooks/exhaustive-deps: "off",
// When there is a props spreading that is used, release the rule build error
react/jsx-props-no-spreading: "off",
// When there is a props type check that is not used, release the rule build error
react/prop-types: "off",
// When there is a camelCase that is not used, release the rule build error
// ex) eslint_camel
no-underscore-dangle: "warn",
create .prettierrc
직접 .prettierrc file을 만듭니다.
$ touch .prettierrc.prettierrc.js
{
"parser": "babel-ts",
"singleQuote": true,
"jsxSingleQuote": true,
"printWidth": 110,
"tabWidth": 2,
"semi": true,
"quoteProps": "as-needed",
"trailingComma": "all",
"arrowParens": "always",
"endOfLine": "auto",
"bracketSpacing": true,
"bracketSameLine": true,
"requirePragma": false,
"insertPragma": false,
"proseWrap": "preserve"
}parser: babel-ts, // parser to use.
singleQuote: true, // Use single quotes instead of double quotes.
jsxSingleQuote: true, // Use single quotes instead of double quotes in JSX.
printWidth: 120, // line length
tabWidth: 2, // spaces per tab
semi: true, // Print semicolons at the ends of statements
quoteProps: as-needed, // Change when properties in objects are quoted.
trailingComma: all, // Print trailing commas wherever possible in multi-line comma-separated syntactic structures
arrowParens: always, // Always arrow function parameter include parentheses.
endOfLine: auto, // LF, CRLF issue
bracketSpacing: true, // bracket spacing
bracketSameLine: true, // bracket line
requirePragma: false, // if true, Only the file with the Pragma annotation is pretty
insertPragma: false,
proseWrap: preserve // I don't change the line of Mark-like text
update webpack.config.js
webpack.config.js
/* eslint-disable @typescript-eslint/no-var-requires */
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ESLintPlugin = require('eslint-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
index: './src/index.tsx',
},
devtool: 'inline-source-map',
devServer: {
compress: true,
port: 3000,
historyApiFallback: true,
open: true,
client: {
overlay: {
errors: true,
warnings: false,
},
},
},
plugins: [
new HtmlWebpackPlugin({
template: 'public/index.html',
favicon: 'public/favicon.png',
}),
new ESLintPlugin({
// Plugin options
extensions: ['js', 'jsx', 'ts', 'tsx'],
emitError: true,
emitWarning: true,
failOnError: false,
failOnWarning: false,
useEslintrc: true,
cache: true,
}),
],
output: {
filename: 'js/[name].js',
path: path.resolve(__dirname, 'dist'),
clean: true,
publicPath: '/',
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: ['babel-loader'],
exclude: /node_modules/,
},
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: 'asset/resource',
},
],
},
resolve: {
modules: [path.resolve(__dirname, 'src'), 'node_modules'],
extensions: ['.jsx', '.js', '.tsx', '.ts'],
},
};
참고자료
https://webpack.js.org/plugins/eslint-webpack-plugin/
https://webpack.js.org/configuration/dev-server/
https://eslint.org/docs/user-guide/getting-started
https://prettier.io/docs/en/configuration.html
