동작 순서
- Server에 Resources 요청
- DOM Tree 및 CSSOM Tree 생성
- Render Tree 생성
- Javascript Parsing
- Layout
- Paint
Server에 Resources 요청
Server에 Resource를 요청하여 HTML, CSS, Javascript, Image 등 Resource를 받아옵니다.
DOM Tree와 CSSOM Tree 생성
Server에서 받아온 HTML과 CSS를 Browser Rendering Engine이 DOM(Document Object Model) Tree와 CSSOM(CSS Object Model) Tree로 Paring 합니다.
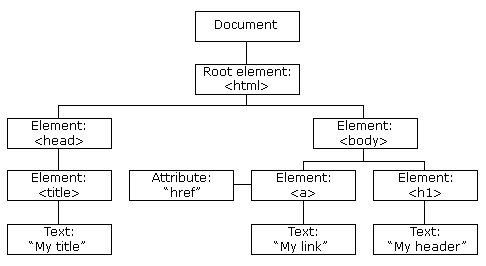
DOM Tree

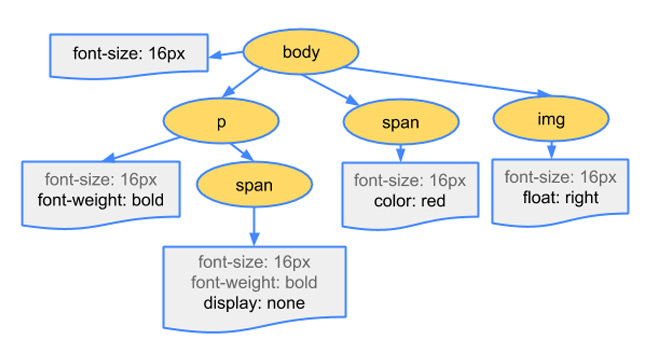
CSSOM Tree

Render Tree 생성
Browser Rendering Engine이 생성한 DOM Tree 와 CSSOM Tree 를 결합하여 Render Tree 생성합니다. 실제로 Redering 되는 Tree로 필요한 요소만 포함됩니다.
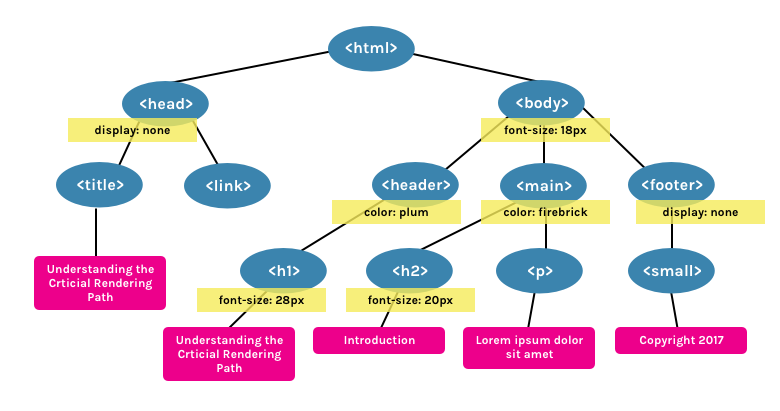
Render Tree

Javascript Parsing
Browser Javascript Engune이 Server로부터 받아온 Javascript를 Parsing 하여 AST(Abstract Syntax Tree)를 생성합니다. 이를 바이트코드로 변환하여 실행합니다. 여기서 Javascript는 DOM API를 통하여 DOM이나 CSSOM을 변경할 수 있고 변경된 DOM과 CSSOM은 다시 Reder Tree로 결합됩니다.
Layout
Reder Tree를 기반으로 HTML 요소의 Layout를 계산하여 View port 안에서 상대값도 절대적은 픽셀값으로 변경하여 영역 설정이 됩니다.
Paint
Layout 단계에서 만들어진 Model를 화면에 그려줍니다.
참고자료
https://www.w3schools.com/js/js_htmldom.asp
https://www.hongkiat.com/blog/css-object-model-cssom/
https://wonism.github.io/critical-rendering-path/
https://tecoble.techcourse.co.kr/post/2021-10-24-browser-rendering/
https://medium.com/%EA%B0%9C%EB%B0%9C%EC%9E%90%EC%9D%98%ED%92%88%EA%B2%A9/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%A0%8C%EB%8D%94%EB%A7%81-%EA%B3%BC%EC%A0%95-5c01c4158ce
https://serzhul.io/JavaScript/38.%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%A0%8C%EB%8D%94%EB%A7%81-%EA%B3%BC%EC%A0%95/
