
기본적인 SSR, CSR, SPA에 대해서는 알고 있었지만 면접을 보며 부족함 점을 느끼고 더 깊게 공부하면서 정리하는 글입니다.
전통적인 방식의 Web (전통적인 방식의 Web !== SSR)

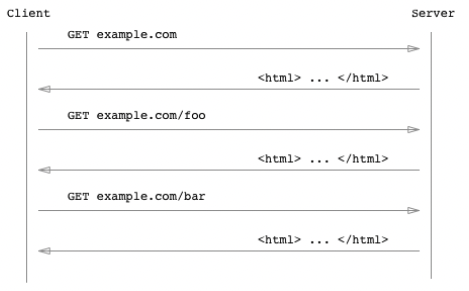
Client가 요청하면 Server에서 만들어진 페이지를 받아 화면에 렌더링해줍니다. (SSR 방식)
이렇다 보니 요청 시마다 새로고침이 일어나고 최근에는 정보량이 늘어나다 보니 Server에 부하가 심해지면서 CSR이 등장하였습니다.
SPA (SPA !== CSR)

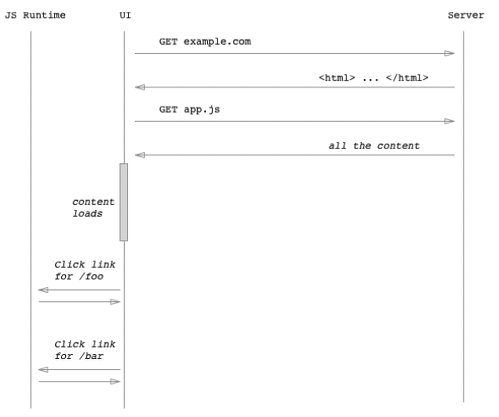
Client는 Server에 요청하여 HTML, CSS, Javascript 등을 받아온 후 Client에서 Javascript Runtime Engine이 요청 처리를 합니다. (CSR 방식)
Single Page Application이라는 이름처럼 첫 로딩 시에 전체 페이지를 로딩하고 필요한 정보만 JSON으로 받아와 렌더링합니다.
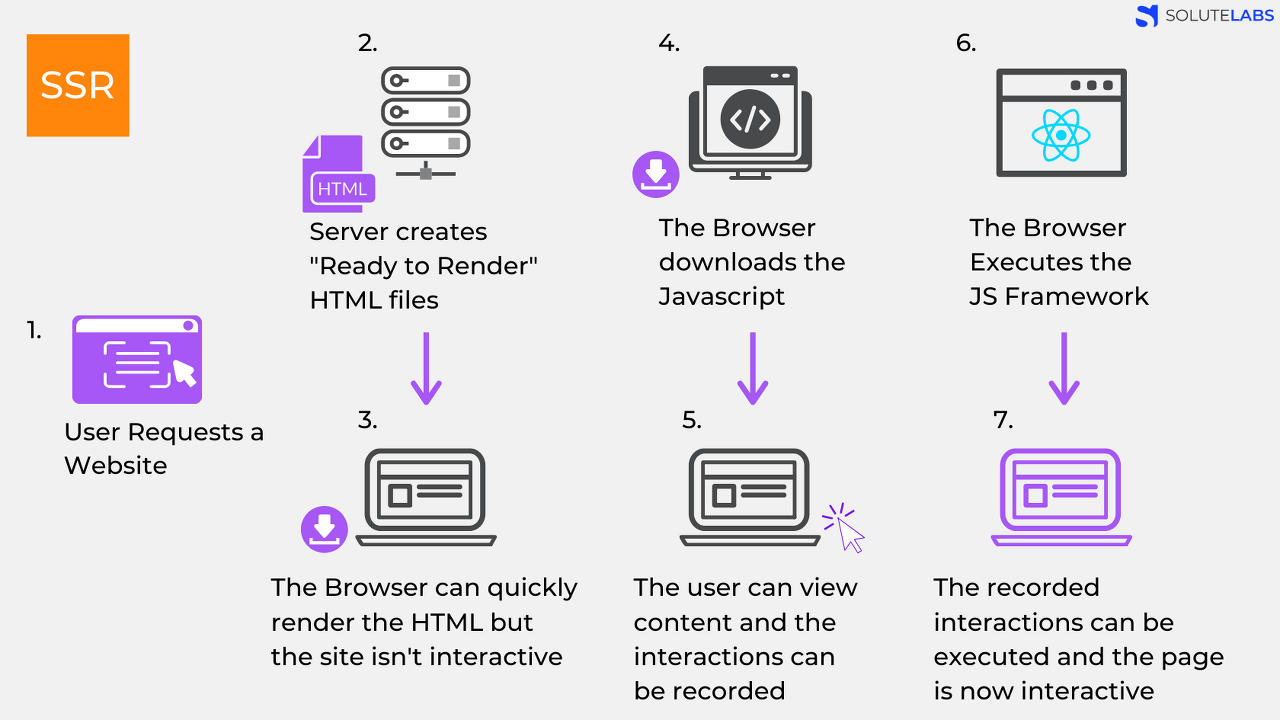
SSR

-
User가 Website에 요청합니다.
-
Server는 즉시 렌더링할 수 있는 html 파일을 만듭니다.
-
Browser는 빠르게 HTML은 렌더링합니다. 그러나 Javascript가 읽히기 전이라서 사이트 인터렉션이 불가능하다.
-
Client가 Javascript를 다운받습니다.
-
User는 컨텐츠는 볼 수 있고. 이때의 User 인터렉션을 기억합니다.
-
Browser는 Javascript 프레임워크를 실행합니다.
-
기억하고 있던 인터렉션이 실행되고 이제 웹 페이지는 상호작용 가능해집니다.
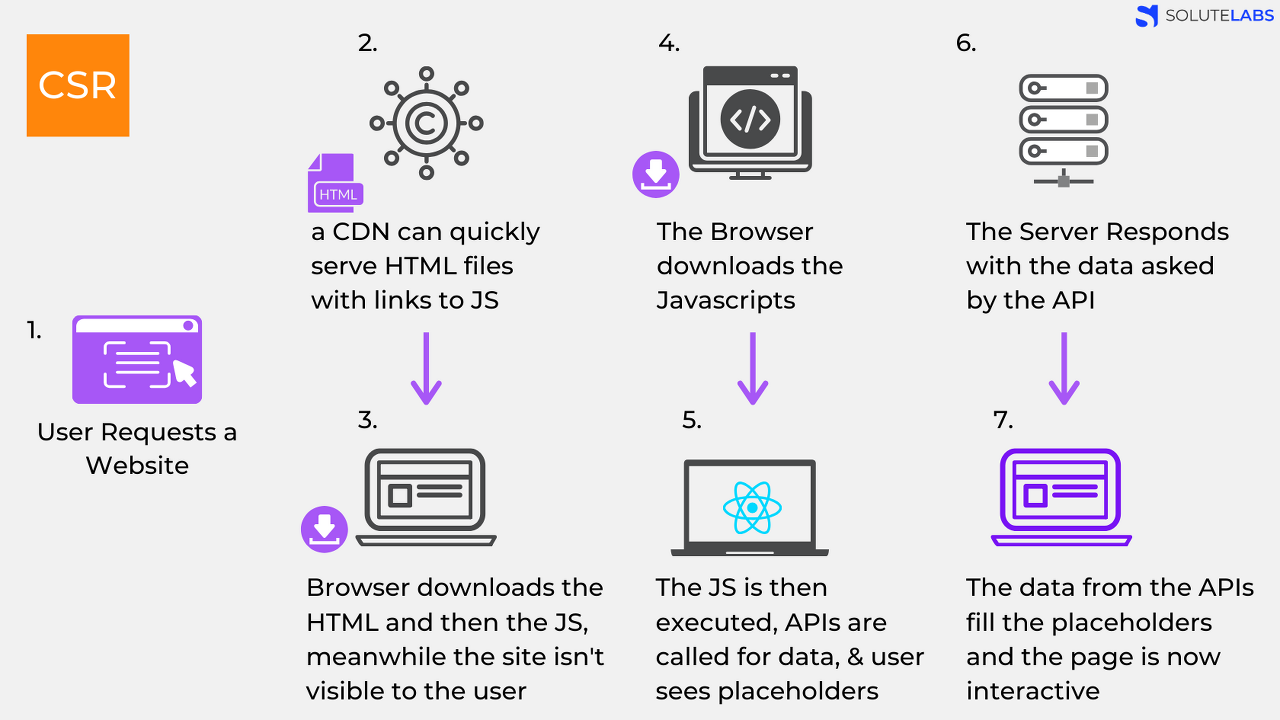
CSR

-
User가 Website 에게 요청합니다.
-
CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 Client로 보냅니다.
CDN : 사용자의 요청에 물리적으로 가까운 서버에서 요청에 응답하는 방식
-
Browser는 Javascript보다 HTML을 먼저 다운로드 받습니다. User는 화면을 볼 수 없습니다.
-
Browser는 Javascript를 다운로드 받습니다.
-
Javascript가 실행되고 API가 데이터를 호출합니다. User는 Placeholders를 볼 수 있습니다.
-
Server가 API 요청에 응답합니다.
-
Server로부터 받아 온 data를 Placeholders에 채워줍니다. 이제 페이지는 상호작용이 가능해집니다.
SSR vs CSR
| 첫 페이지 로딩 | 인터렉션 로딩 | SEO | 서버 자원 | |
|---|---|---|---|---|
SSR | CSR보다 빠름 | CSR에 비해 느림 | 크롤러 수집 O | 많음 |
CSR | SSR에 비해 느림 | SSR보다 빠름 | 대부분의 크롤러 수집 X | 적음 |
CSR의 경우 Resource 들을 한 번에 불러오지만 SSR은 필요한 부분의 Resource만 불러오기에 평균적으로 SSR이 더 빠릅니다. 하지만 첫 페이지를 로딩한 후 인터렉션들은 Client에서 처리하는 CSR이 더 빠릅니다.
검색 엔진들은 크롤러를 통해 Web을 읽습니다. CSR은 Javascript를 실행하여 동적으로 컨텐츠를 생성하기에 크롤러에서 수집이 안 되었고 SEO가 필수였습니다. 최근에는 구글이 Javascript를 실행하여 크롤링하는 기술을 선보였지만, 대부분의 검색 엔진에서는 SEO가 필요합니다.
그에 반해 SSR은 Server에서 컴파일되어 Client로 넘어오기 때문에 크롤러에 대응이 쉽습니다.
SSR은 매번 서버에 요청을 하므로 자원을 많이 필요로 합니다. 반면 CSR은 클라이언트에서 처리하는 동작이 많기 때문에 서버에 부하가 적습니다.
SSR로 개발해야 하는 경우
- 최초 로딩이 빨라야 하는 사이트
- 메인 스크립트가 무거운 사이트
- 웹 사이트가 상호작용이 별로 없을 때.
CSR로 개발해야 하는 경우
- Server의 성능이 좋지 않은 환경
- 보여줘야 하는 데이터의 양이 많은 사이트
- 메인 스크립트가 가벼운 사이트
- User 인터렉션이 많은 사이트
참고자료
https://jaroinside.tistory.com/24
https://hahahoho5915.tistory.com/52
