1. CRA (Create React App) 시작
- CRA 프로젝트를 만들기 위해서 먼저 원하는 폴더로 이동!
cd porjetct_folder
- 프로젝트 폴더를 생성한다.(영어 권장)
npx create-react-app [원하는 프로젝트 이름]
-
터미널에서 해당 프로젝트 디렉토리에 있는상태로
code .입력하면 VS Code에서 해당 프로젝트 폴더가 열린다.
-
서버 실행하기
npm start
-
src폴더안에서
index.js파일을 제외한 다른 파일들은 모두 삭제해주고
직접 세팅한다!
-
불필요 파일을 다 제거했으면
index.js에서도 그 파일들을 import 해오는 코드들을 다 지운다.
2. 경로 설정
-
프로젝트의 루트파일 (프로젝트 폴더 내에)
.env파일을 생성한다.
-
.env파일을 연다. 아래와 같이 써준다.
NODE_PATH = src
모든 파일으 src폴더로 부터 시작된다는 의미.
이렇게 하면 import 해올때 from 뒤 경로에 모든파일으 src로 부터 시작되기 때문에 ../../ 같은 코드를 줄일 수 있다!
3. 라우터 설정
- 라우터를 설정하려면
react-router-dom을 install 해야한다.
npm install --save react-router-dom
-
설치되는 동안 src 폴더에
Routes.js파일을 생성해준다.
★주의 : Route, Routes, Router 스펠링 구분 잘 할 것! -
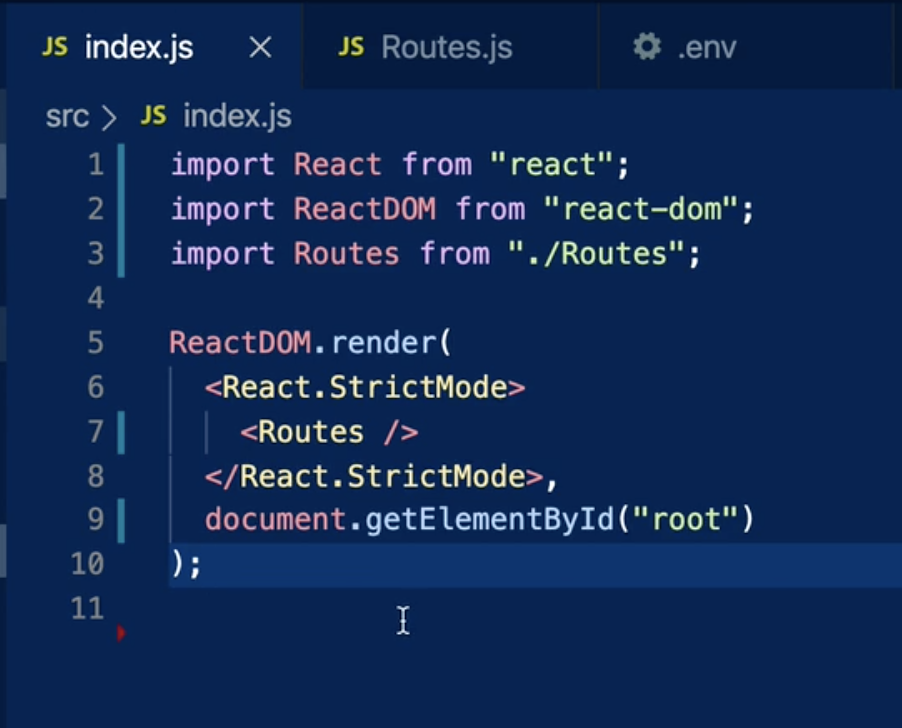
index.js파일로 가서 Routes를 import 해오고 를 로 변경한다.

-
Components, Pages 폴더를 만들어 각각 관리를 한다.
-
Pages폴더에 Home 화면의 파일들을 관리한다면?
Pages > Home > Home.js / Home.scss / index.js
Home 폴더를 만들고 그안에 파일들을 만들어 준다.
각 page 마다 index.js 파일을 만들어 주고

이렇게 각 폴더에서
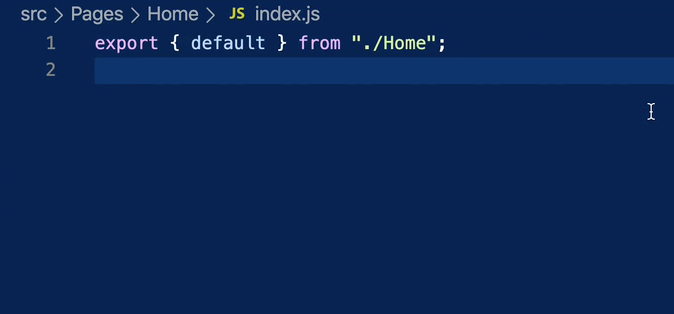
index.js를 만들어주고 안에 이렇게 적어주면
Routes.js파일에서 해당 페이지를 import해올때 편해진다.
import Home from "Pages/Home";
이렇게 적어주기만 해도 된다.
4. styles
- 이제 스타일 폴더를 만들어야 한다. src폴더 아래에 styles 폴더를 만들어준다!
- 그리고 SASS를 설치한다.
npm install --save node-sass
- 설치되는 동안 styles 폴더 안에
media.scss,reset.scss파일은 만든다.
media.scss는 반응형 웹을 스타일링 하는데 사용한다.reset.scss는 여러 브라우저들이 기본적으로 가지고 있는 스타일들을 리셋 시킬때 사용한다. 구글링을 해보면 많은reset.scss들이 있다. 개발경험이 쌓이면서 자신만의reset.scss를 만들어 보면 좋음
5. eslint + prettier
- src폴더에
.eslintrc.json파일을 만들고 안에 아래 코드를 쓴다.
{ "extends" : ["react-app", "plugin:prettier/recommended"] }
참고 : 'prettier-code formatter'를 extensions에서 설치해준다.
18. eslint 와 prettier를 연동해준다. 터미널에 아래 내용을 쓴다.
npm i prettier eslint-config-prettier eslint-plugin-prettier -D
