DOM.
개발 공부를 하면 자주 마주치게되는 단어가 있는데 그 중 하나가 DOM이다.
DOM은 Document Object Model 줄임말이라고 하는데 그래서 그게 대체 뭔지 물어보면 속시원하게 대답하기 힘들었다.
이번 기회에 기본적인 개념을 정리해보려한다.🧐
DOM이란?
DOM은 웹 페이지에 대한 인터페이스다. 여러 프로그램들이 페이지의 컨텐츠, 구조, 스타일 등을 읽고 조작할 수 있도록 API를 제공한다.
더 정확히 이해하기 위해 웹 페이지가 빌드되는지 알아야 한다.
웹 페이지는 어떻게 만들어질까?
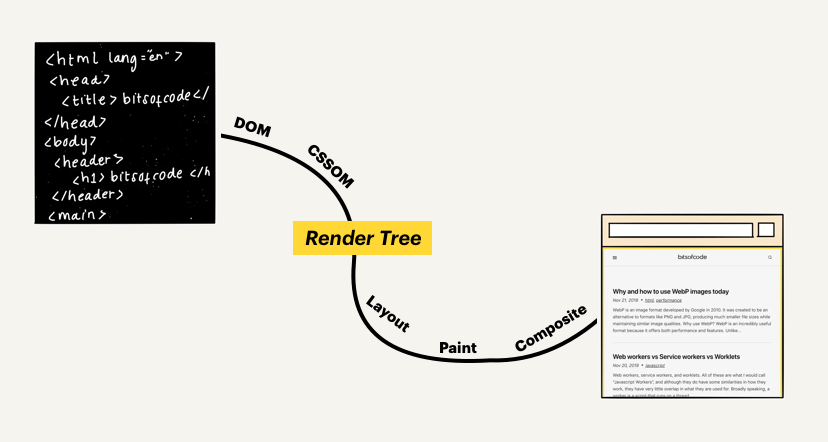
웹 브라우저가 HTML 문서를 읽어들인 후 스타일을 적용하여 인터렉티브 한 페이지를 viewport에 표시하는 과정을 "Critical Rendering Path"라고 한다. 이 과정을 대략 두 단계로 나누어 보면, 첫 번째 단계에서 브라우저는 읽어들인 문서를 파싱하여 최종적으로 어떤 내용을 페이지에 렌더링할 지 결정한다. 두 번째 단계에서 브라우저는 렌더링을 수행.

첫 번째 과정에서 Render Tree가 생성된다.
Render Tree는 웹 페이지에 표시될 HTML 요소들과 이와 관련된 스타일 요소들로 구성된다. 브라우저는 Render Tree를 생성하기 위해 다음 두 가지가 필요하다.
1. CSSOM (Cascading Style Sheet Object Model) - 요소들과 관련된 스타일 정보의 구조화 표현
2. DOM (Document Object Model) - HTML 요소들의 구조화 표현
DOM은 어떻게 만들어질까?
DOM은 원본 HTML 문서의 객체 기반 표현 방식이다.
DOM은 단순 텍스트로 구성된 HTML 문서의 내용과 구조가 Object Model로 변환되어 다양한 프로그램에서 사용될 수 있다.
DOM의 객체 구조는 Node Tree라는 것으로 표현된다. 하나의 부모 줄기가 여러 자식 나뭇가지를 갖고있고, 또 각각의 나뭇가지는 잎들을 가질 수 있는 Tree와 같은 구조로 이루어져 있기 때문.
루트 요소인 <html>은 부모 줄기, 루트 요소에 포함된 요소들은 자식 나뭇가지, 그 요소 안의 컨텐츠는 잎에 해당된다.
아래 HTML예시에서,
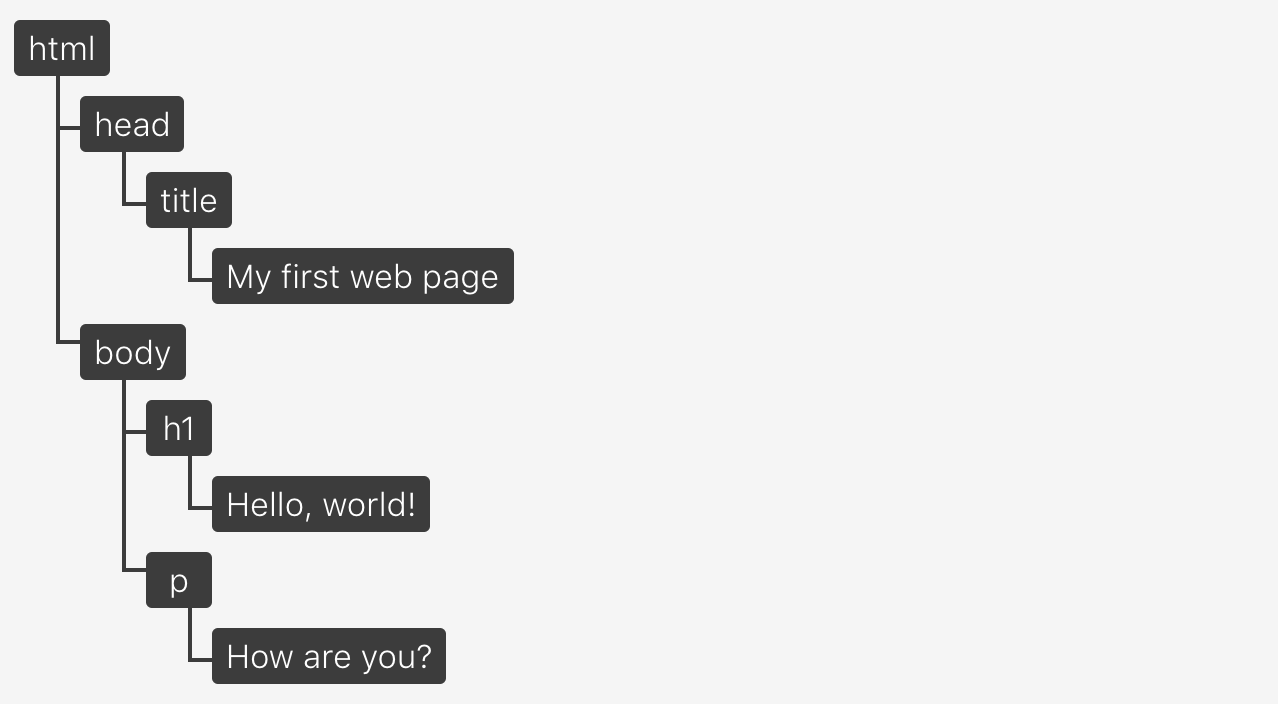
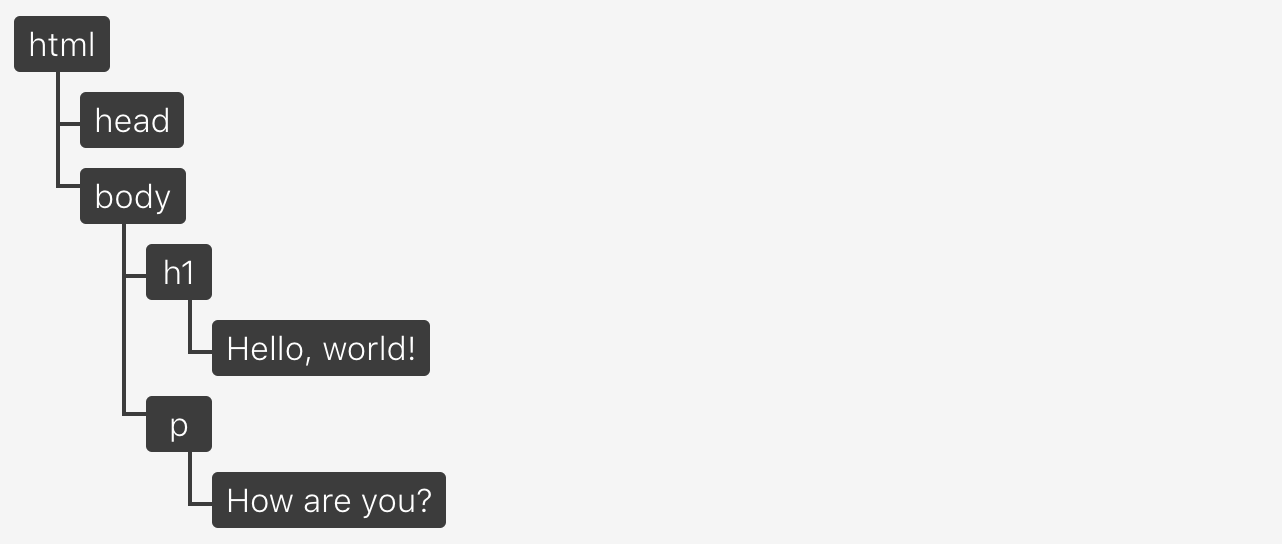
 이 HTML문서는 아래의 Node Tree로 표현된다.
이 HTML문서는 아래의 Node Tree로 표현된다.

DOM이 아닌 것
위 예제를 보면 DOM과 원본 HTML은 1대1 맵핑된 것 처럼 보이지만 둘 사이에 몇가지 차이점이 존재한다.
DOM이 무엇인지 완전히 이해하기 위해, DOM이 아닌 것이 무엇인지 알아보겠다.
- DOM은 HTML이 아니다
DOM은 HTML 문서로부터 생성되지만 항상 동일하지는 않다. DOM이 원본 HTML 소스와 다를 수 있는 두가지 케이스가 있다.
- 작성된 HTML이 유요하지 않은 경우
DOM은 유요한 HTML 문서의 인터페이스다. DOM을 생성하는 동안, 브라우저는 유요하지 않는 HTML 코드를 교정한다.
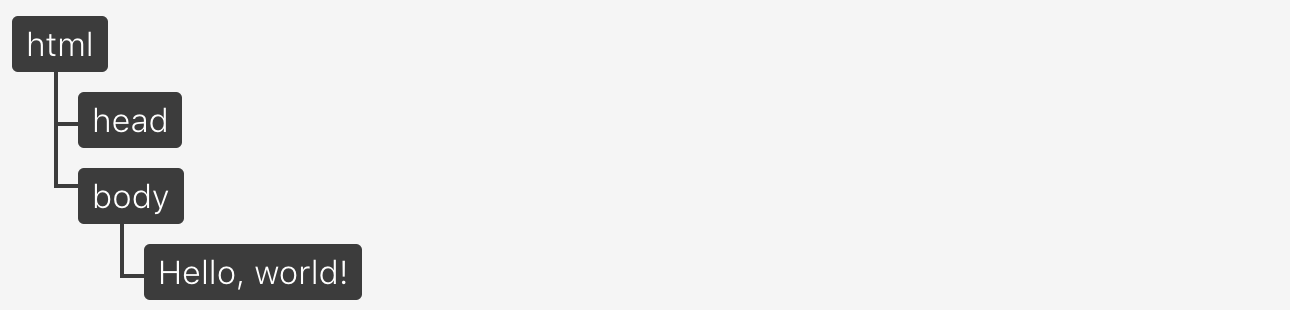
아래 예시를 보면, HTML 규칙의 필수 사항인<head><body>가 빠져있다. 그러나 생성된 DOM 트리에는 제대로 교정되어 표시된다.


- 자바스크립트에 의해 DOM이 수정될 때
DOM은 HTML 문서의 내용을 볼 수 있는 인터페이스 역할을 하는 동시에 동적 자원이 되어 수정될 수 있다.
예를 들어 자바스크리브를 사용해 DOM에 새로은 Node를 추가할 수 있다.
let newParagraph = document.createElement("p"); let paragraphContent = document.createTextNode("Hello World!"); newParagraph.appendChild(paragraphContent); document.body.appendChild(newParagraph);
위 코드는 DOM을 업데이트 하지만 HTML 문서 자체의 내용을 변경하지는 않는다.
- DOM은 브라우저에서 보이는 것이 아니다
브라우저 뷰 포트에 보이는 것은 Render Tree로 DOM과 CSSOM의 조합이다. Render Tree는 오직 스크린에서 그려지는 것으로 구성되어 있는 DOM과는 다르다.
렌더링 되는 요소만이 관련 있기 때문에 시각적으로 보이지 않는 요소는 제외된다.
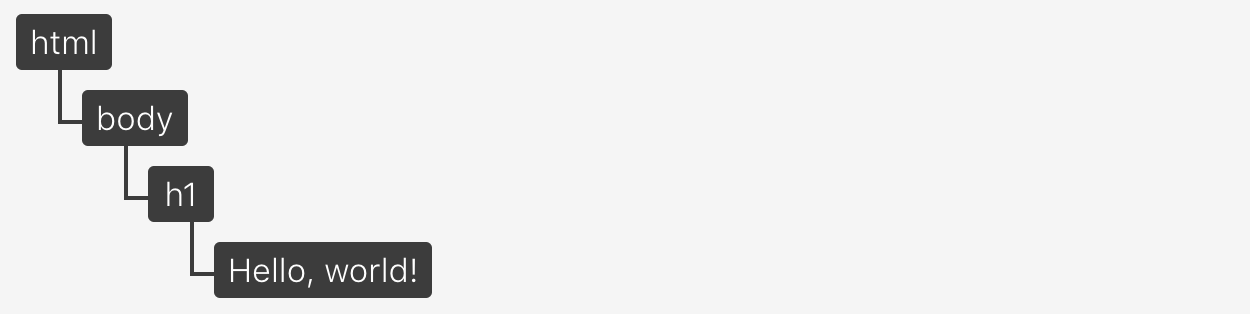
예를 들어 display: none 스타일 속성을 가지고 있는 요소는 Render Tree에는 없지만 DOM에는 포함된다.


Render Tree에 해당하는 뷰 포트에 표시되는 내용은 <p> 요소를 포함하지 않는다.

- 개발자 도구에 있는 것은 DOM이 아니다
개발도구의 요소 검사기는 DOM과 가장 가까운 근사치를 제공하지만 DOM에 없는 추가적인 정보도 포함한다.
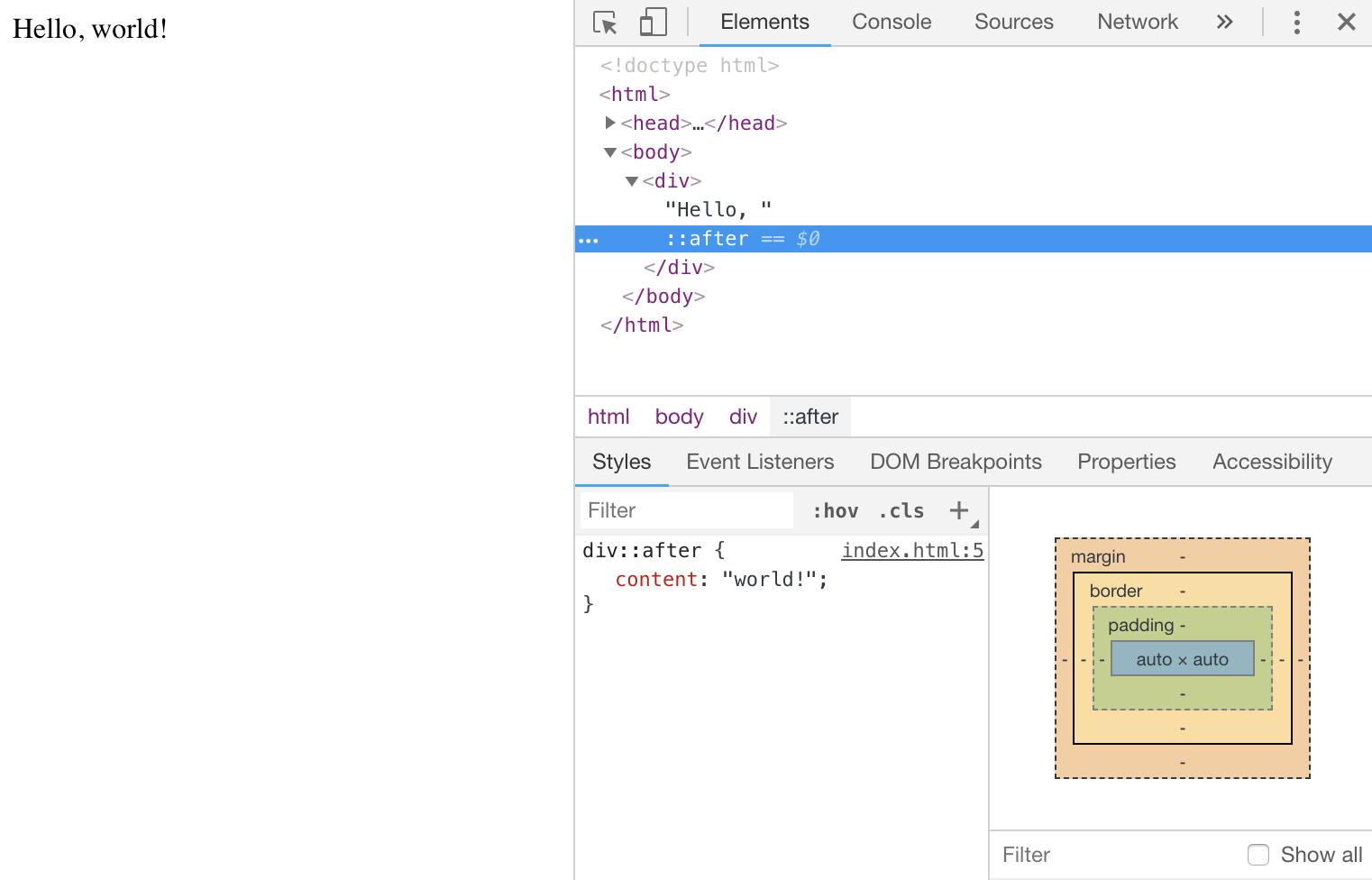
가장 좋은 예로는 CSS의 가상 요소이다.::before::after선택자를 사용하여 생성된 가상 요소는 CSSOM과 Render Tree의 일부를 구성한다.
하지만 기술적으로 DOM의 일부가 아니다. DOM은 오직 원본 HTML 문서로부터 빌드되고, 요소에 적용되는 스타일은 포함하지 않는다.
가상 요소가 DOM의 일부가 아니지만 요소 검사기에서는 확인된다.
가상 요소는 DOM의 일부가 아니기 때문에 자바스크립트로 수정할 수 없다.
📝 요약정리
- DOM은 HTML 문서에 대한 인터페이스
- 첫째로 뷰 포트에 무엇을 렌더링 할지 결정하기 위해 사용된다.
- 둘째로 페이지의 컨텐츠, 구조, 스타일을 자바스크립트로 수정되기 위해 사용된다.
- DOM은 원본 HTML 문서와 비슷하지만 차이점이 있다.
- 항상 유요한 HTML 형식
- DOM은 자바스크립트로 수정될 수 있는 동적 모델이다.
- DOM은 가상 요소는 포함하지 않는다. (
::after) - DOM은 보이지 않는 요소도 포함한다. (
display: none)
참고 블로그
