1. 함수(function)의 정의
하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록
2. 함수의 호출
변수도 이름이 있듯이, 함수도 이름이 있다.
함수 이름을 부르면, 함수 내에 있는 코드가 실행된다.
보통 함수 이름을 부르는 것을 "함수를 호출한다" 라고 한다.
function checkCorrect() { let hi = "안녕하세요"; return hi; }
⬆︎위 코드는 checkCorrect 라는 이름의 함수를 설계한 것이다.
checkCorrect 함수를 호출 하려면 아래와 같이 부르면 된다.⬇︎
checkCorret();
이렇게 함수를 호출하면 함수 { } 내에 있던 내용이 실행된다.
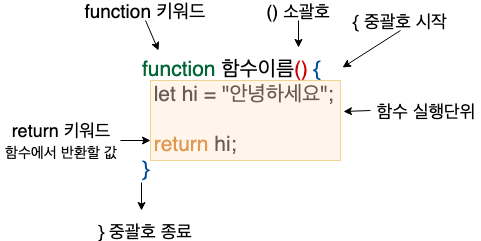
3. 함수의 형태
함수를 선언하려면
- function 키워드로 시작하여
- 함수 이름을 지어주고
- 함수를 알리는 괄호((): parentheses)를 열고 닫고
- 함수의 시작을 알리는 중괄호({: curly bracket)을 열어준다.
- 실행할 코드를 작성. 함수의 body라고 부르기도 함. 이 부분에 들여쓰기가 되어있다. 함수 내부에 있는 코드라는 것을 보기 좋게 하려고 들여쓰기 한다.
- return(반환) 할 것이 있다면 작성.
- 중괄호( }: curly bracket )로 닫는다.

4. 함수의 정의 vs 함수의 실행(호출)
4-1 add 함수의 정의
function add() { let sum = 3+3; return sum; }
위 코드는 add라는 이름의 함수를 정의한 것이지 이 코드로는 함수 내부가 실행되지 않는다.
4-2 add 함수의 실행
add();add 함수 이름을 부르기 전까지는, sum 변수가 생성되지도 않고, 3+3 더하기도 되지 않는다. 함수가 호출되면 add 함수가 실행되고 그 내부 3+3이 실행되고 sum 변수에 저장된다. 함수를 호출할때 꼭 함수이름 옆에 ( )를 붙여준다.
