
현재 Udemy에서 Stephen Grider의 The Complete React Native + Hooks Course [2020 Edition] 강의를 듣고있다.
1. React Navigation
앱 역시 웹 사이트 처럼 화면 전환이 이루어지는데, 이때 사용하는 것이 React Navigation이다.
1. Stephen Grider의 강의 내에서 사용한 방식
App.js에서 createAppContainer와 createStackNavigator를 import해온다.
// App.js import { createAppContainer } from "react-navigation"; import { createStackNavigator } from "react-navigation-stack";
그런 다음 createStackNavigator를 아래와 같이 변수로 만들어 주었다.
// App.js const navigator = createStackNavigator( { Home : HomeScreen, // 컴포넌트 이름을 써준다. Components : ComponentsScreen, List : ListScreen, Image : ImageScreen, Counter : CounterScreen }, { initialRouteName : "Home", // 가장 처음 렌더되는 컴포넌트를 불러온다. 즉 HomeScreen를 불러옴 defaultNavigationOptions : { title : "App" } } );
그리고 마지막으로 맨 아래에 createAppContainer()를 export한다.
// App.js export default createAppContainer(navigator);
결과적으로 앱을 실행하면 HomeScreen 컴포넌트가 최초 화면으로 실행되게 된다.
2. <Button />을 통해 다른 화면으로 넘어가기
첫 화면으로 HomeScreen 컴포넌트가 렌더된다.
여기서 <Button />태그에 onPress 이벤트를 걸어 다른 컴포넌트로 이동할 수 있다.
먼저 HomeScreen 컴포넌트에 props를 받아와야 한다.
//HomeScreen.js
const HomeScreen (props) => {
//console.log(props)를 넣어보면 터미널로 확인이 가능하다!
return (
<View>
// Button 태그는 self-closing이 가능
<Button onPress={()=>{}} />
</View>
)
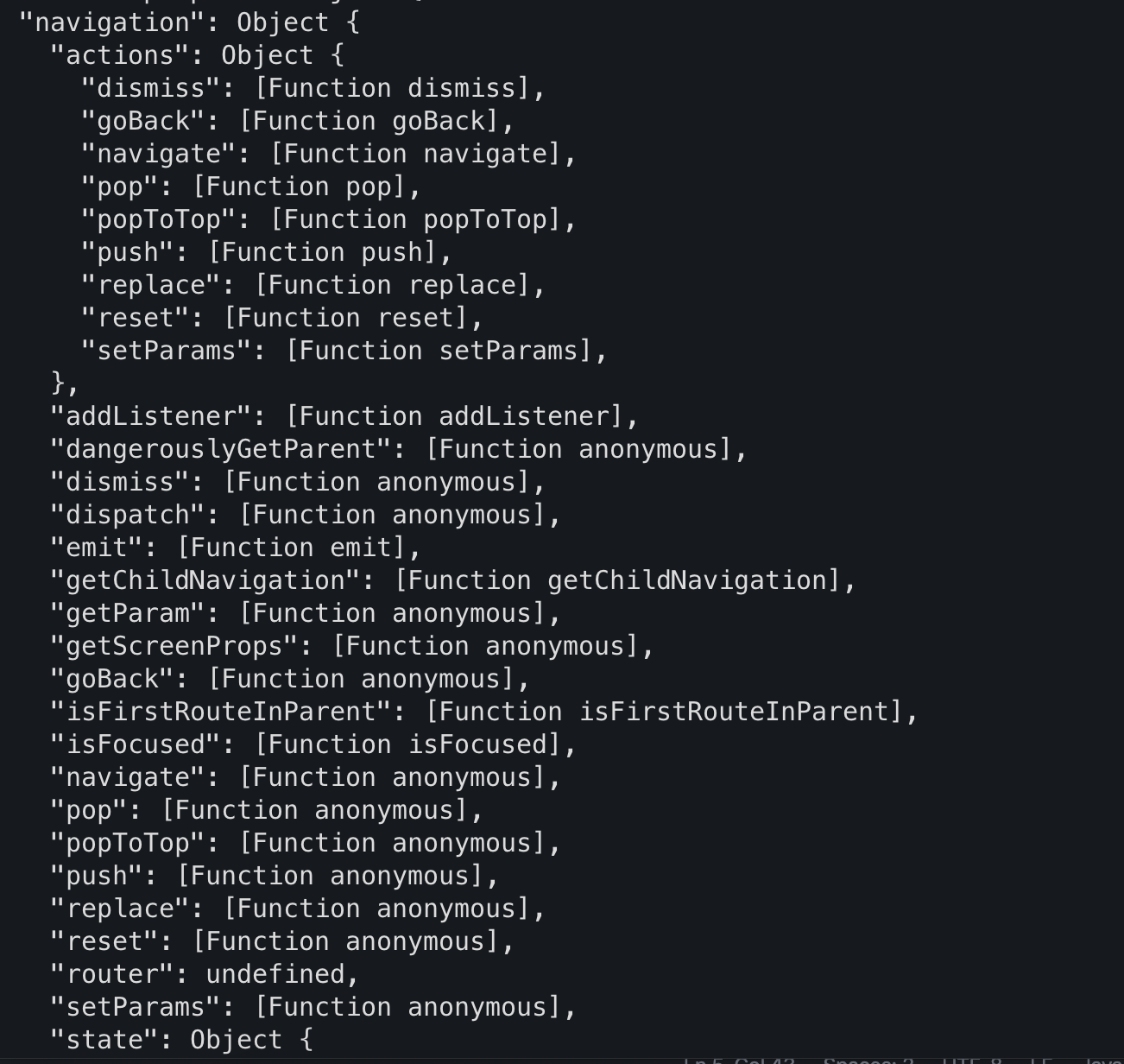
} ⬆︎ console.log(props)를 터미널에서 확인해보면 Object 형태의 정보들이 들어온다. 이 객체에서
⬆︎ console.log(props)를 터미널에서 확인해보면 Object 형태의 정보들이 들어온다. 이 객체에서 navigation 요소에 접근하면 다시한번 객체가 나오는데 여기서 navigator에 접근한다. navigator의 key value는 사용자가 화면에 표시되는 내용을 변경시켜주는 함수다.
//HomeScreen.js <Button onPress={()=>props.navigation.navigator('Components')} /> // App.js의 createStackNavigator()에 있던 객체에서 이동할 스크린의 key를 navigator()에 넣어준다.
다시 HomeScreen.js로 돌아가서 인자값인 props를 {navigation}으로 바꿀 수 있다.
//HomeScreen.js const HomeScreen ({navigation}) => { return ( <View> <Button title='Components' onPress={()=>navigation.navigator('Components')} /> <Button title='List' onPress={()=>navigation.navigator('List')} /> <Button title='Image' onPress={()=>navigation.navigator('Image')} /> <Button title='Counter' onPress={()=>navigation.navigator('Counter')} /> <Button title='Color' onPress={()=>navigation.navigator('Color')} /> </View> ) }
❖ 결과화면

리액트 네이티브 공식문서에서 설명하고 있는 react native navigation 사용방법은 조금 다른데 이것도 연구해봐야 할 것 같다.🤔
NavigationContainer를 사용하는데 특이하게 맨 앞 글자인 n을 대문자로 썼다..
NavigationContainer? createAppContainer? 무엇이 어떻게 다른건지, 무엇이 더 나은 방법인지..
역시 구글링을 해봐야 알 수 있을 듯 싶다.
공식문서에서는 NavigationContainer를 사용하니까 이 방법을 따르는게 더 좋을려나 😶
