CSS (Cascading Style Sheet)
css란 html에 디자인을 입혀주는 코드다.
html이 정보를 조직화 한다면 css는 html이 예쁘게 보이도록 스타일을 입혀주는 것이다.
CSS를 적용하는 방법은 3가지가 있다.
1. 인라인에 직접 작성하는 방법
html태그안에 style 속성(attribute)를 추가한 후 그 안에 css를 작성한다.
<h1 style="color: green;">오늘의 날씨</h1>
이 방법은 빠르고 간편하다.
하지만 적용해야 할 스타일이 10가지가 넘는다면 코드의 가독성이 떨어질 뿐 아니라 유지보수에도 매우 불리하다.
2. style 태그 사이에 css를 작성하는 방법
html파일 안에 style태그를 작성 후 그 사이에 css를 작성하는 방법이다.
<style> h1 { color: green; } </style>
이 방법 역시 html파일 내에 css를 작성하기 때문에 처음엔 편할 수는 있지만 적용되는 스타일이 많아질수록 유지보수가 힘들어진다.
css 파일에 css를 작성하는 방법
1, 2번 방법은 html파일 내에 css를 작성했다면 3번은 독립적인 css파일을 만들어 작성하는 방법이다. 대신 html 파일 내에 css 파일과 연결을 해주어야 한다.
<link href="style_1.css" rel="stylesheet" type="text/style" />
- link : link태그로 적용할 css파일은 연결해준다.
- href : href속성에 css파일 경로를 적어준다.
- rel : css파일을 링크할 때는 항상 "stylesheet" 값을 쓴다.
- type : link태그로 연결되는 파일이 무엇인지 알려준다. 여기서 css 파일을 연결하므로 type값은 항상 "text/css" 다.
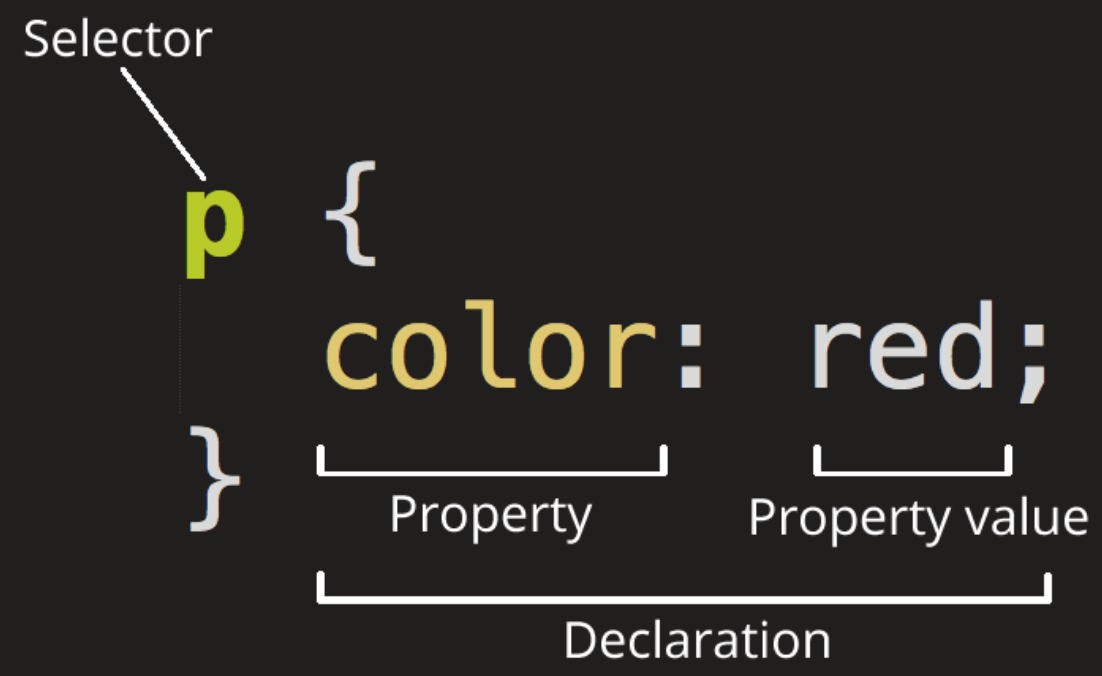
CSS 작성법
디자인을 적용할 선택자(selector)를 지정하고, 어떤 디자인을 적용할지 작성한다.

선택자는 태그이름이 올 수도 있고, class이름, id이름이 올 수도 있다.
태그이름을 선택자로 쓸 경우에는 그냥 태그 이름만 쓴다.
class이름을 선택자로 쓸 경우 class이름 앞에 .을 붙인다.
id이름을 선택자로 쓸 경우 id이름 앞에 #을 붙인다.
