강의영상 : 생활코딩 WEB1-HTML&Internet
실습환경 : Atom download
HTML
TAG
표현이나 어떤 기능의 수행을 지시하는 낱말
ex)

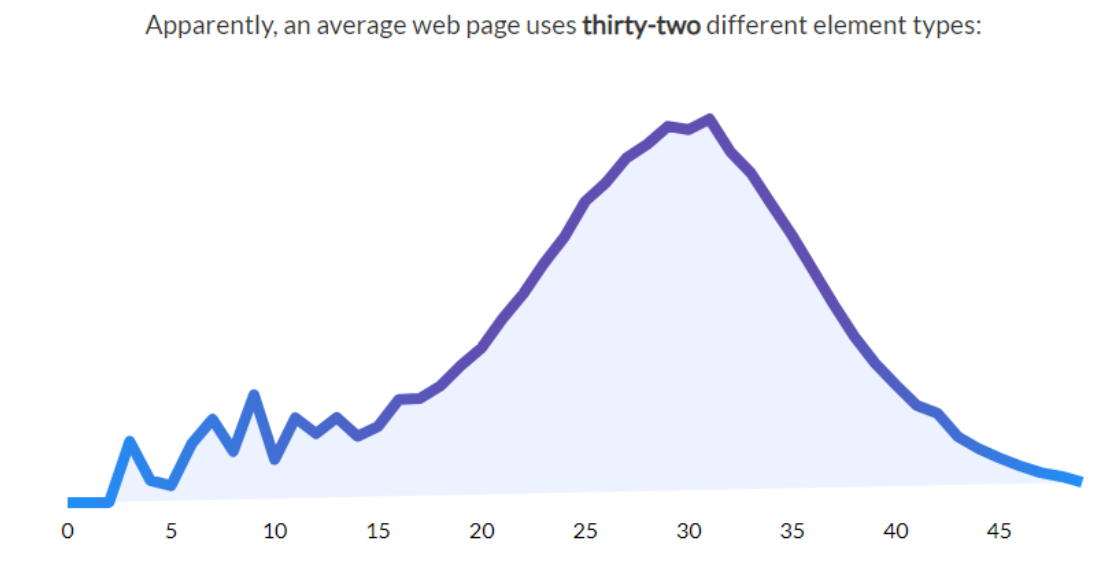
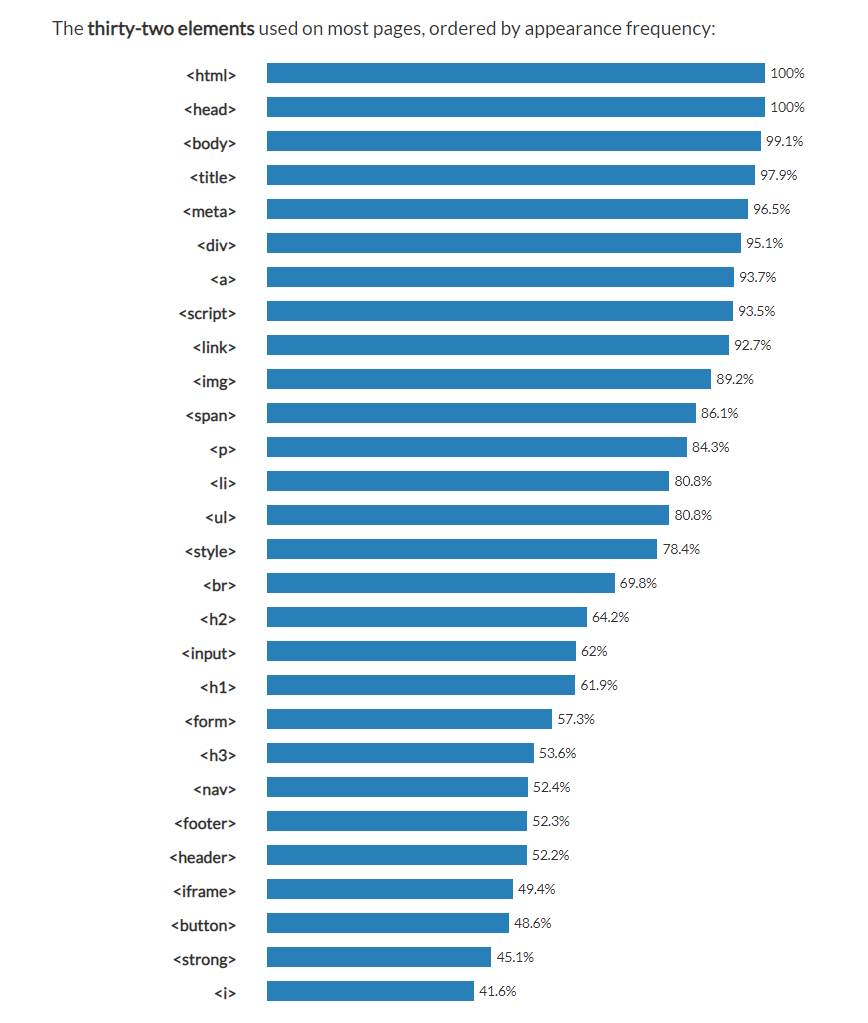
평균적으로 하나의 웹페이지를 만들때 32개의 Tag를 사용한다고 한다.

출처
br : 줄바꿈, 만 쓰더라도 줄바꿈을 표현할 수 있음
p : 단락
img attribute : 이미지, 고품질 이미지 사이트
- attribute : 순서에 상관 없음 ex) src='' width='' 와 width='' src=''동일=
(u/o)l : 각각 (un)ordered lists, li의 부모로 같은 특성의 li를 묶어줌
li : list items, (u/o)l의 자식

table: table을 만들겠다, tr의 부모
tr: table row , td의 부모
td: table data

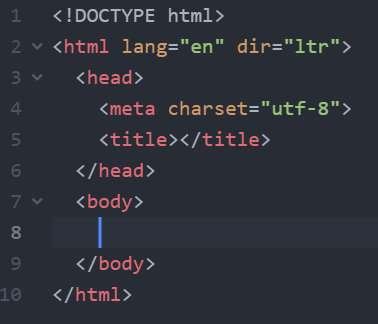
(거의)필수 TAG
-
html : 모든 html 문서에 쓰이며 문서양식, 본문의 부모
-
head : 문서양식을 나타냄, meta 와 title의 부모
-
title : 문서전체의 제목을 나타냄
-
meta : 문서를 읽는 규칙을 정의함 ex)utf-8
-
body : 본문 내용의 부모
-
DOCTYPE : 문서의 DOCTYPE을 나타냄

a : anchor 링크, href='주소' title='제목' target='?'
: 띄어쓰기Internet
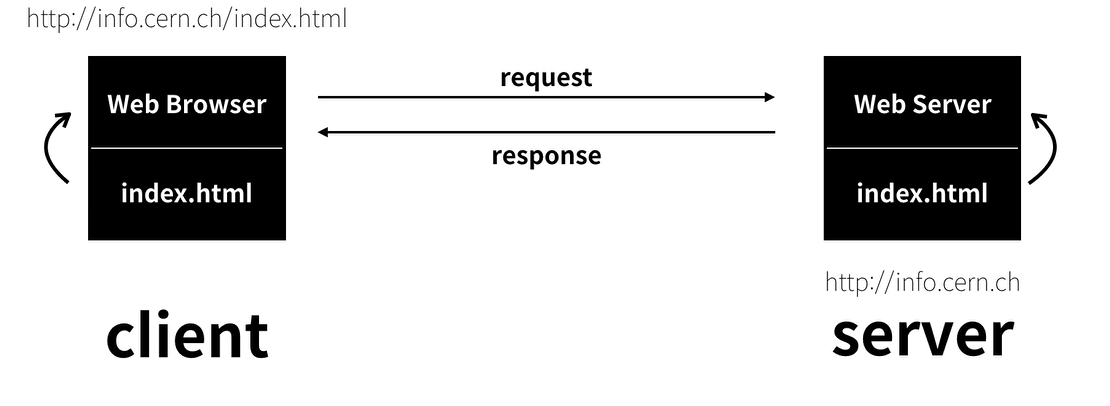
Client & Server

-
클라이언트가 서버에 request하고 서버가 response하는 구조
-
하지만 서버를 구성하는 것은 쉬운 일이 아님
-
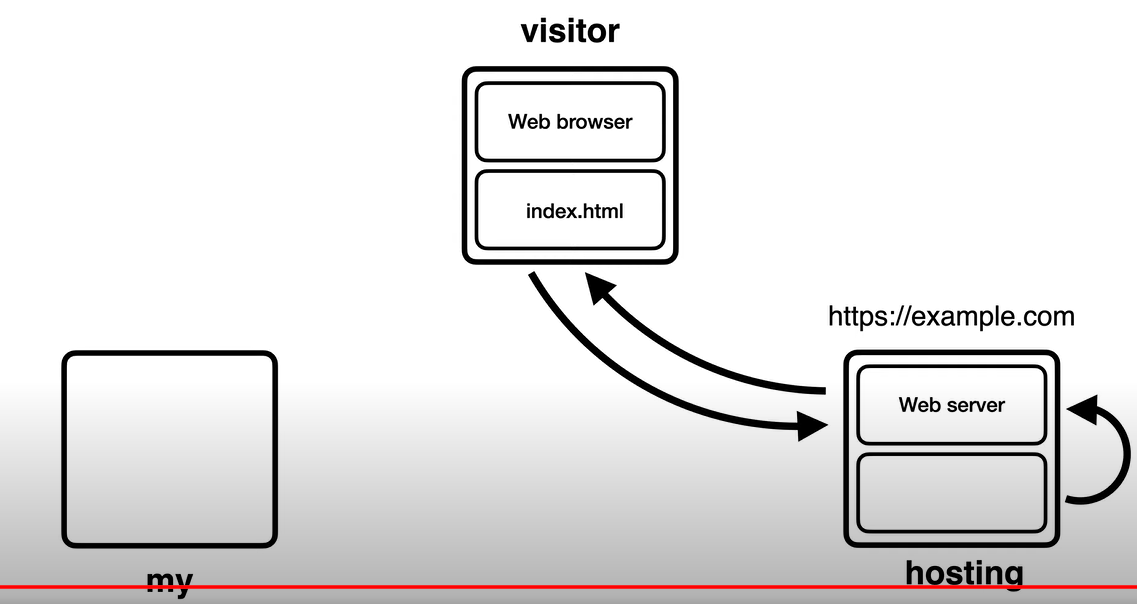
웹 서버를 동작하기 위한 소프트웨어를 설치해서 빌려주는 비즈니스 -> 웹 호스팅
-
대표적인 웹 호스팅 : Github

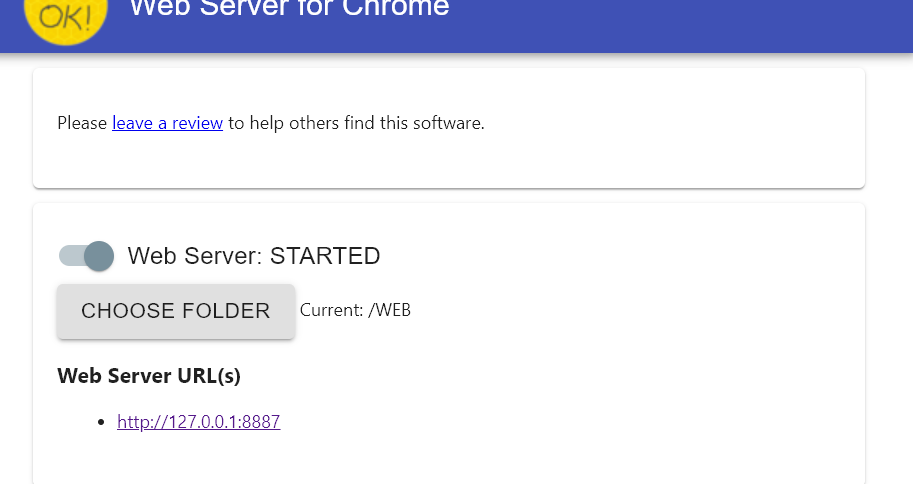
Web Server 실행해보기
CHOOSE FOLDER 를 통해 html 파일 디렉토리 지정
Web Server URL(s)의 주소를 통해 확인
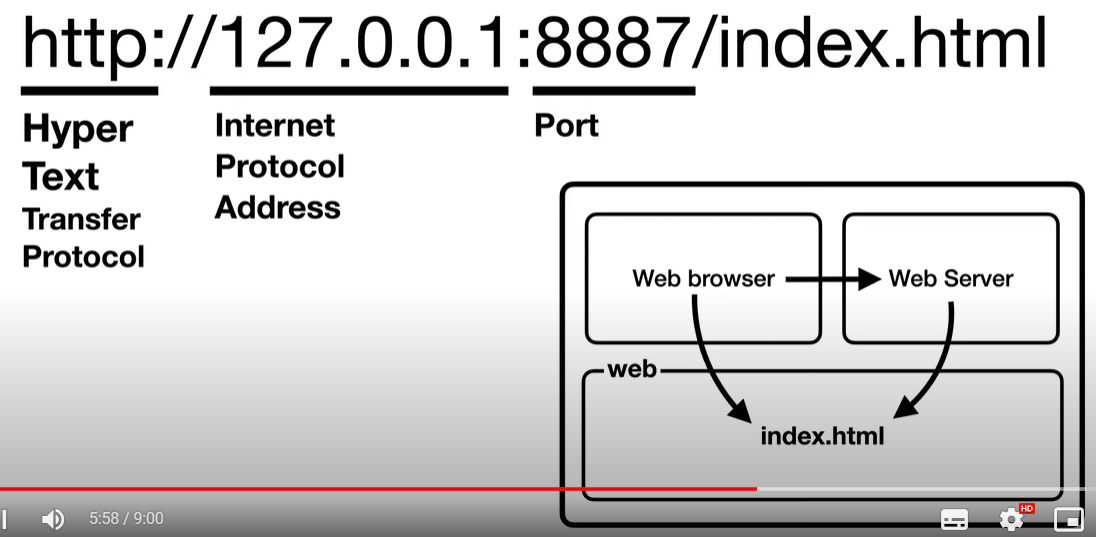
Web Server for Chrome을 사용하게되면 browser가 html 파일을 참조하는 것이 아니라 Webserver에게 요청하고 그에 대한 응답을 받는 형식으로 동작한다.