
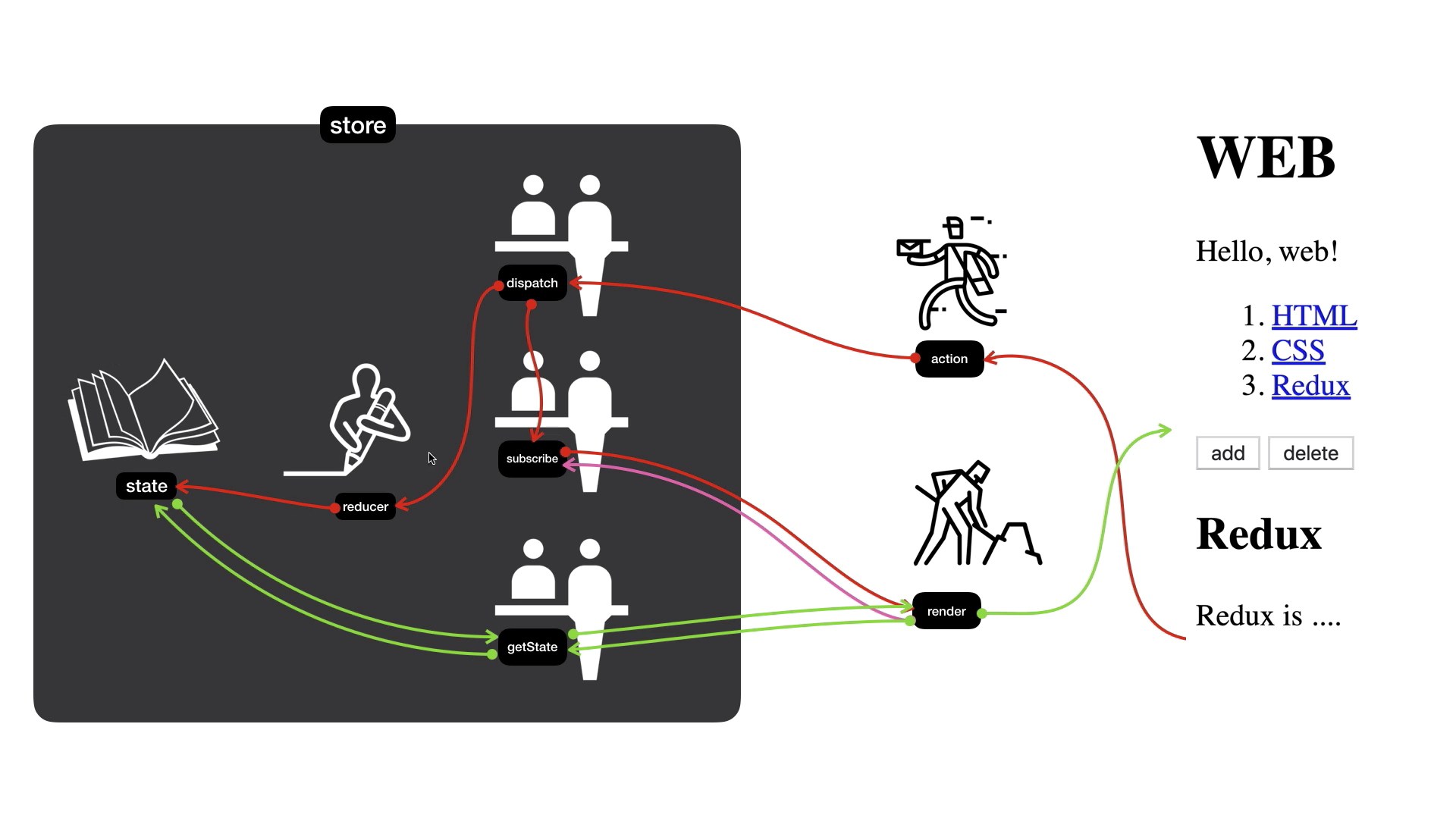
위의 그림을 통해 리덕스의 구성과 흐름을 파악해보자. 먼저 Redux Store는 은행이라고 예를 들자.
- 우리는 render를 통해 왼쪽의 UI를 구성한다.
- 그리고 그 안의 State에는 실제 정보가 저장이 되어있다.
- State에는 우리가 직접 접속하는 것이 금지되어 있고 불가능하다. 항상 누군가를 또는 어딘가 창구에 들러서 작업을 해야된다.
- store를 만들 때 reducer라는 함수를 만들어서 공급해줘야한다.
function reducer(oldState, action){
// ...
}
var store = Redux.createStore(reducer);위의 코드를 보면 리덕스에 createStore를 하면 Store가 생성이 된다. 그 안에 꼭 줘야하는 인자가 reducer이다. reducer는 함수이다. 가지고 있는 함수를 작성하는 것이 리덕스를 만든다해도 과언이 아니다.
또 하나 중요한 것은 render이다. render라고 하는 것은 우리가 보여줄 UI를 만들어주는 역할을 하는 우리가 만들 코드이다.
다시 store에 State는 은행의 장부라고 보면 되는데, 은행에서 정보를 직접 확인하는 것은 불가능하다. 때문에 우리는 창구에 들러서 정보를 요청하게 된다. 아래의 글을 확인하자.
- UI의 어떠한 이벤트(액션)를 통해 store에 저장된 모든 정보를 가져온다. 그러나 은행에서 정보들을 그냥 꺼내오면 안되는 것처럼 창구에 들러 작업을 요청하게 된다. 그 창구의 구성요소는 3가지로 구성이 된다.
작업을 도와줄 함수 3가지를 아래에서 살펴보자. 그리고 함수와 render가 협력해 어떻게 일처리를 하는가 살펴보자.
function render(){
var state = store.getState();
// ...
document.querySelector(#app).innerHTML = `
<h1>web<h1>
... // state를 활용해 여기서 UI를 만든다.
`
}- getState (state를 가져오는 요청)
store에 있는 state 값을 가져온다. 그것을 활용해 web 페이지를 만든다.
// 순서는 render >> getState >> state >> getState >> render
store의 state값이 바뀔 때마다 render 함수를 호출할 수 있다면 얼마나 좋을까?
- subscribe (구독)
store.subscribe(render);
// subscribe에 render 함수를 넣어줌으로써 설명과 같이 실행이 된다.구독한다라는 뜻으로 state가 바뀔 때마다 render 함수를 호출하면서 UI 화면이 갱신된다.
- dispatch
dispatch는 두 가지의 일을 한다.
- reducer를 호출해 state를 바꾼다.
- 그 작업이 끝난 뒤 subscribe를 활용해 render 함수를 호출한다. 그럼 화면이 갱신된다.
<form onSubmit = "
// ...
store.dispatch({type="create", payload:{title: title, desc: desc}});
">dispatch가 reducer를 어떻게 다루는지 보자. dispatch가 reducer를 호출할 때 2개의 값을 전달한다.
첫 번째는 현재의 state값을 전달한다. 두 번째는 action 데이터를 전달한다.
function reducer(state, action){
if(action.type === "create"){
//...
}
}