나의 첫 코딩 수업
이 수업의 목표는 HTML,CSS의 기초지식을 이해하고, 웹페이지에 지도 서비스를 넣고 나만의 웹페이지를 완성하는 것.
*HTML은 크게 head와(페이지의 속성정보) body로(페이지의 내용) 구성.
-head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
-body 안에 들어가는 대표적인 요소들: 코드스니펫(-HTML의 기초, 외에도 굉장히 많으며 구글링 필수!/ ★정렬의 중요성: ctrl+K+F로 자동정렬)
*CSS의 기초
▶ ~ 안에 로 공간을 만들어 작성.
- 태그를 가리켜서 꾸며주기
h1 {
color: red;
}
- 이름표를 붙이고 꾸며주기
1) div로 구역 나누기
2) 눈에 보이지 않았던 '구역'에 색 칠하기
.box {
background-color: green;
color: white;
}
- 다른 css도 연습하기
1) 가로 세로 사이즈
.box {
background-color: green;
color: white;
width: 800px;
height: 800px;}
.first {
background-color: red;
width: 300px;
height: 200px;}
.second {
background-color: blue;
width: 200px;
height: 200px;
}
2) 배치 바꾸기 (display: flex)
.box {
background-color: green;
color: white;
width: 800px;
height: 800px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;}
3) margin으로 사이의 간격 띄어주기
.first {
background-color: red;
width: 300px;
height: 200px;
margin-bottom: 20px;}
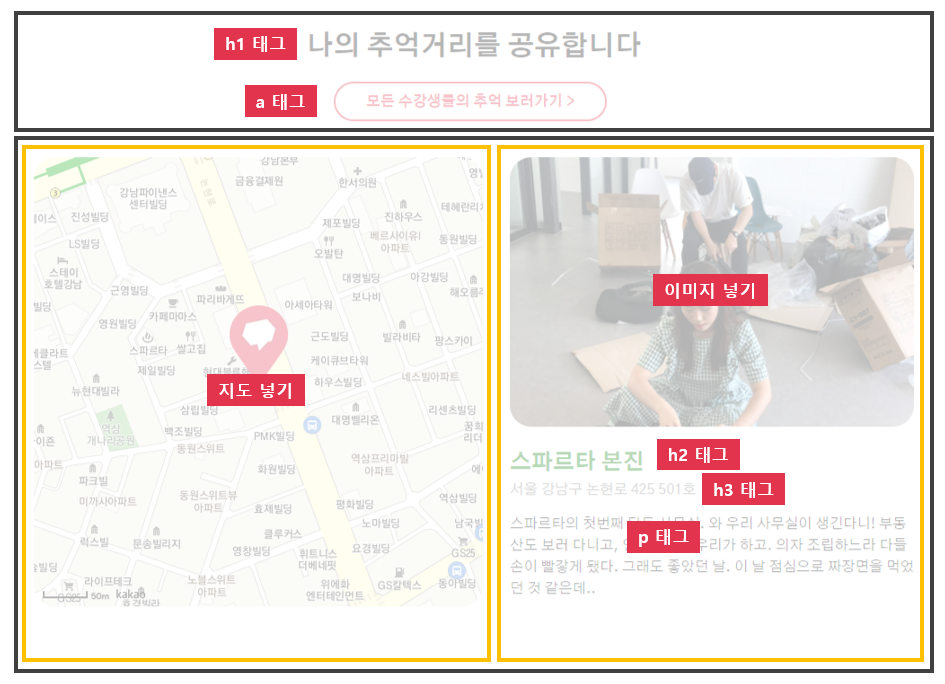
*만들기 시작할 때는 어떻게 만들지 계획을 세우는 것이 중요! (★'구역' 나누기)

- div 구조 먼저 잡기
-
간격으로 세밀하게 구조잡기
(margin: 위 오른쪽 아래 왼쪽) *시계방향margin-top: 40px;
margin-right: auto;
margin-left: auto;->
margin: 40px auto 0px auto;
- 스토리 넣기
- 태그 복붙해서 붙이고 img 태그 꾸미기
.img {
width: 450px;
height: 300px;
background-image: url('image.jpg');
background-position: center;
background-size: cover;
border-radius: 24px;
}<div class="box">
<div class="map"></div>
<div class="story">
<div class="img"></div>
<h2>장소명</h2>
<h3>주소 자리</h3>
<p>
내용이 들어가는 곳
</p>
</div>
</div>-h2, h3, p 태그 꾸미기
.story > h2 {
color: green;
margin: 20px 0px 0px 0px;
}
.story > h3 {
color: gray;
margin-top: 5px;
font-weight: normal;
font-size: 16px;
}
.story > p {
line-height: 24px;
}- 지도 넣기
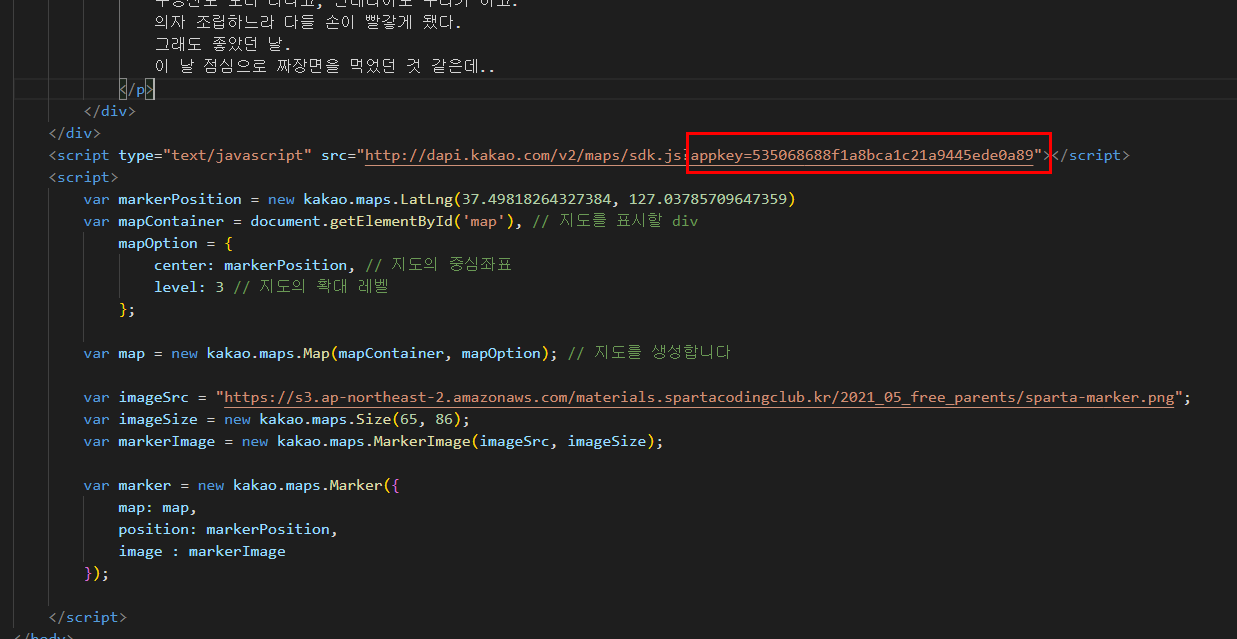
- 카카오 지도 코드 넣기 (샘플 코드 복붙)
- 지도 자리에 "id=map" 추가해주기
★상식
API키는 왜 사용 하는 걸까?
지금 우리가 이용하는 지도는 카카오의 서버를 통해 전달되고 있어요.
너무 많이 요청을 하면 서버가 부담되기 때문에
각자 정해둔 만큼만 사용할 수 있게 API키를 발급 받아 쓰라고 하는 것.

- 폰트 입히기 (구글)
폰트 정하기-> [ + Select this style ] 클릭 -> 우측 상단의 모음 아이콘을 클릭
link는 head ~ head사이에, CSS는 style ~ style 사이에 넣기
- 모바일 화면 대응하기
- 크롬 개발자도구 이용하기
마우스 오른쪽 키->검사-> 모바일 버튼 클릭.
Responsive로 맞춰놓고, 가로길이 360px로 맞춰두면 웹만한 휴대폰에서 다 됌.
- 모바일 대응 CSS 사용하기
아래 코드 안에 CSS를 입력하면, width가 640보다 작을 때만 적용!
1) 모바일 CSS 입력 준비
@media screen and (max-width: 640px) {
}
2) h1 작업해두기
h1 {
font-size: 26px;
}
3) box 작업해두기- 세로로
.box {
flex-direction: column;
width: 100%;
}
4) 지도 사이즈 조절
.map {
width: 100%;
height: 200px;
margin: 0;}
5) 사진과 스토리 사이즈 조절
.story {
width: 100%;
height: auto;
margin-top: 10px;
margin-bottom: 10px;}
.img {
width: 100%;
height: 200px;
}