예, 저 다음주부터 출근합니다. 인턴이 되었습니다. 무슨 인턴이냐고요?
리액트개발자요 <- ? 너 지금 JS 공부하잖아 뭔 개솔
음음 아무래도 저의 성장 가능성을 높게 평가하신 거겠죠~?^^
사실 전 JS도 세번째 보고 있는 거고.. 리액트도 이미 해본 적이 있답니다 껄껄 네다음중고
그래서 이 얘기를 왜 하냐고요? 면접 준비한다고 이 책을 하루만에 다 봤답니다
꽤 좋은 책임을 체감하고 여기저기 추천하고 있습니다 🤸🏼♀️
혼자 공부하는 자바스크립트 2주차
🎨 나만 보는 개념 정리
이번주도 대강 정리해보는 내가 모르....진 않지만 그래도 한번 더 정리해보는 개념
1. 조건 분기
조건 분기 : 코드가 실행되는 흐름을 변경하는 것
ex_
조건문을 사용하여 조건에 해당하면 실행하고, 아니면 실행을 안하게 할 수 있는 것처럼. 써있는 모든 코드를 다~~ 실행하는 게 아니고! 상황에 따라 실행되도록 하는 것.
2. 조건문
그럼 어떻게 조건을 넣지❓
예예 우리 조건에 대해 먼저 생각해봅시다.
대출 조건, 취업 조건.. 우리는 수많은 조건을 마주하면 살아가고 있죠? 월 200이상 벌면 대출을 받을 수 있고~ 월 500 이상 벌면(i want) 대출 금리 우대 혜택을 받을 수 있고! 이런 조건들이 참 많죠. >조건<은 그런 거랍니다. 내가 뭘 하면! 뭐라면! 이런 것들.
보통 코딩할 땐 이런 식으로 나타냅니다.
if(x<100)
변수 x에 100보다 작은 값이 들어있다면
if(x<100) {
console.log("100보다 작은 수입니다.")
} else if(x<200) {
console.log("100과 200 사이의 수입니다.")
} else {
console.log("200과 같거나 큰 수입니다.")
}이런 식으로 나온다는 뜻이죠. else if는 if문에 해당되지 않을 때 검사하고, else는 앞의 모든 if문에 해당하지 않는 상황일 때 실행됩니다.
이런 조건을 만들기 위해서 우리는 비교 연산자와 논리 연산자를 저 괄호 안에 넣고, 결과는 꼭 '불 자료형'으로 나와야 합니다. (간혹 숫자로 나오는 경우가 있는데, 컴퓨터에서는 0을 false, 1을 true로 취급하죠)
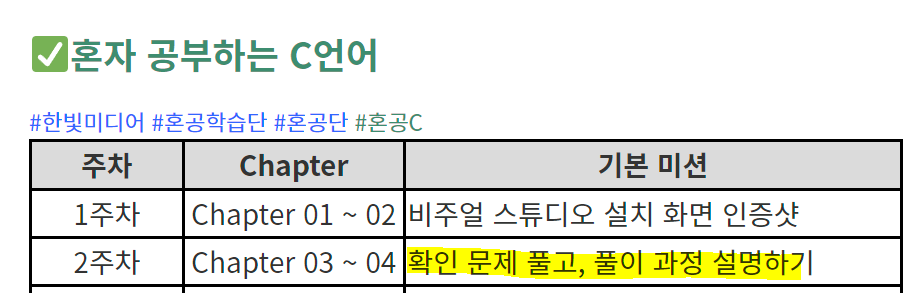
🎨 기본미션
p.139 확인문제

C언어 기본 미션하고 헷갈려서 하마터면 모든 확인 문제를 다 풀어서 낼 뻔 했습니다. 아까우니까 아래 문제는 지우지 않고 남겨두기..
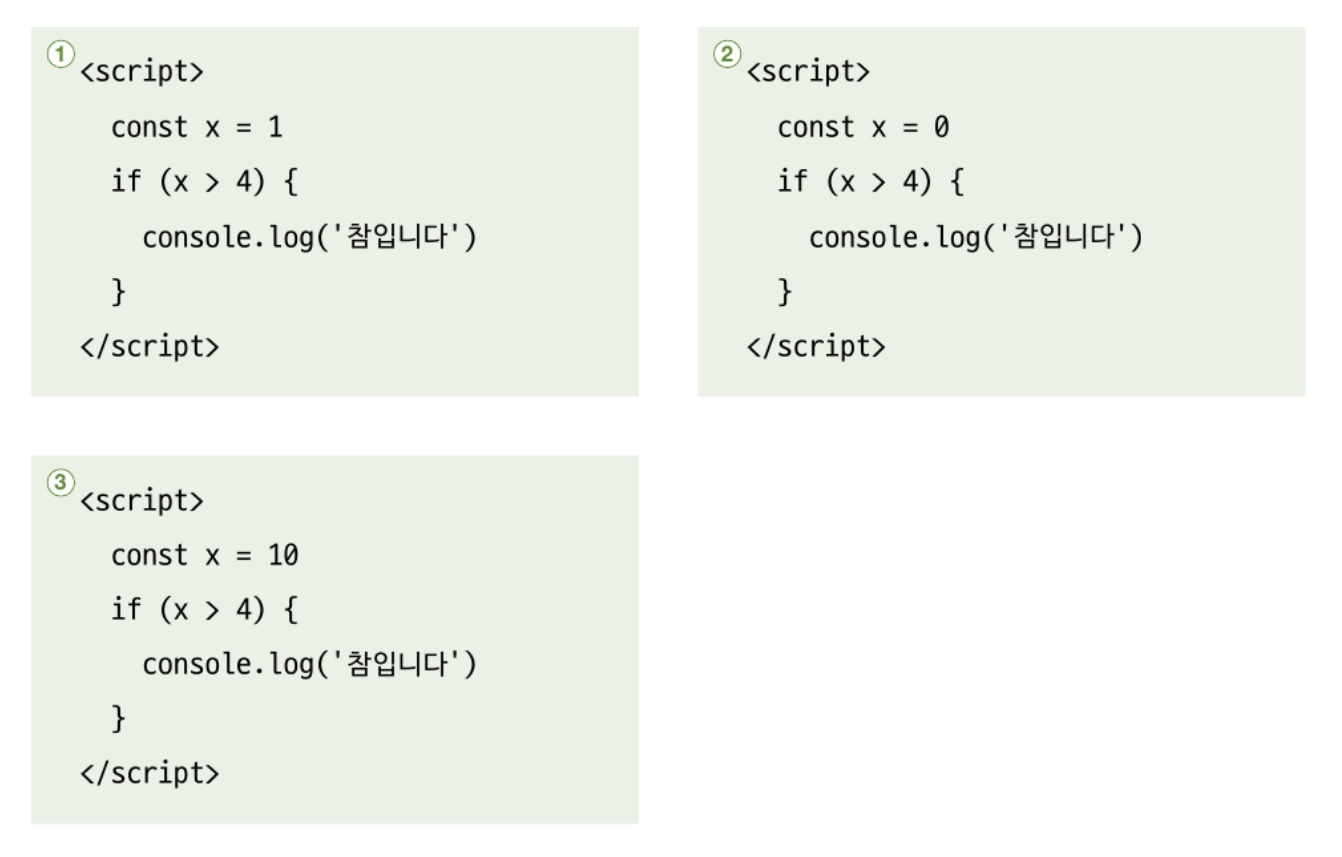
- 다음 예제 중에서 '참입니다'를 출력하는 것은 몇번일까요?
답 : 3번
if문 안의 조건들을 보면 x>4로 동일하고, x값만 달라지는데 4보다 큰 값은 3번의 10뿐이니까요!
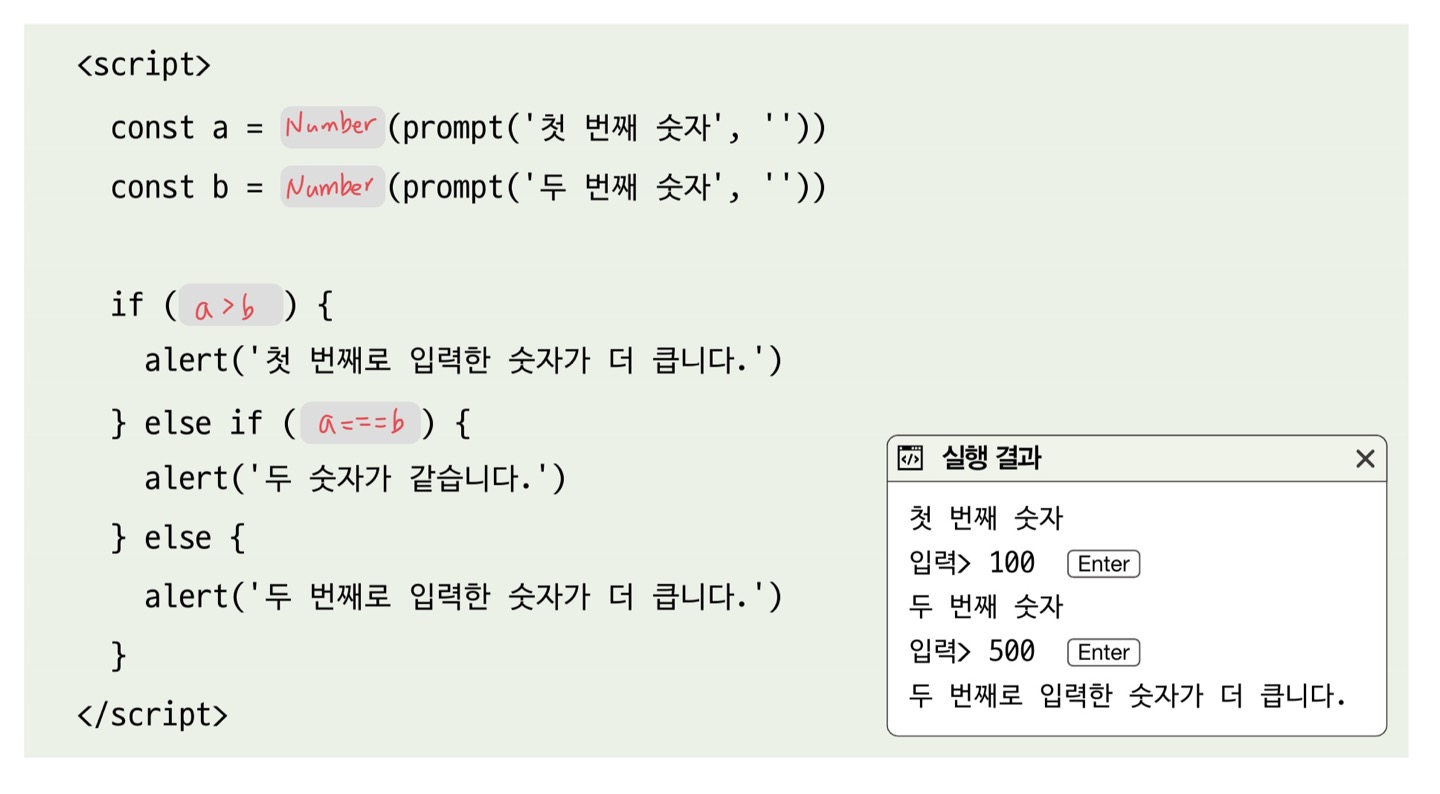
- 사용자로부터 숫자 2개를 입력받아 첫 번째 입력받은 숫자가 큰지, 두 번째 입력받은 숫자가 큰지를 구하는 프로그램을 다음 빈칸을 채워 완성해보시오.
이게 진.짜. 문제.입니.다.
p.139 확인 문제 3번 문제 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증샷
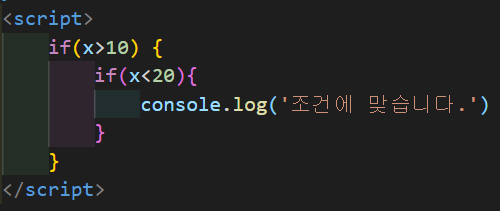
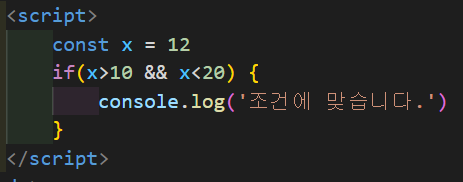
- 중첩 조건문은 2장에서 배운 논리 연산자를 적용해 하나의 if 조건문으로 만들 수 있습니다. 빈칸에 어떤 논리 연산자가 들어가야 할까요?
기존 코드
수정한 코드
결과
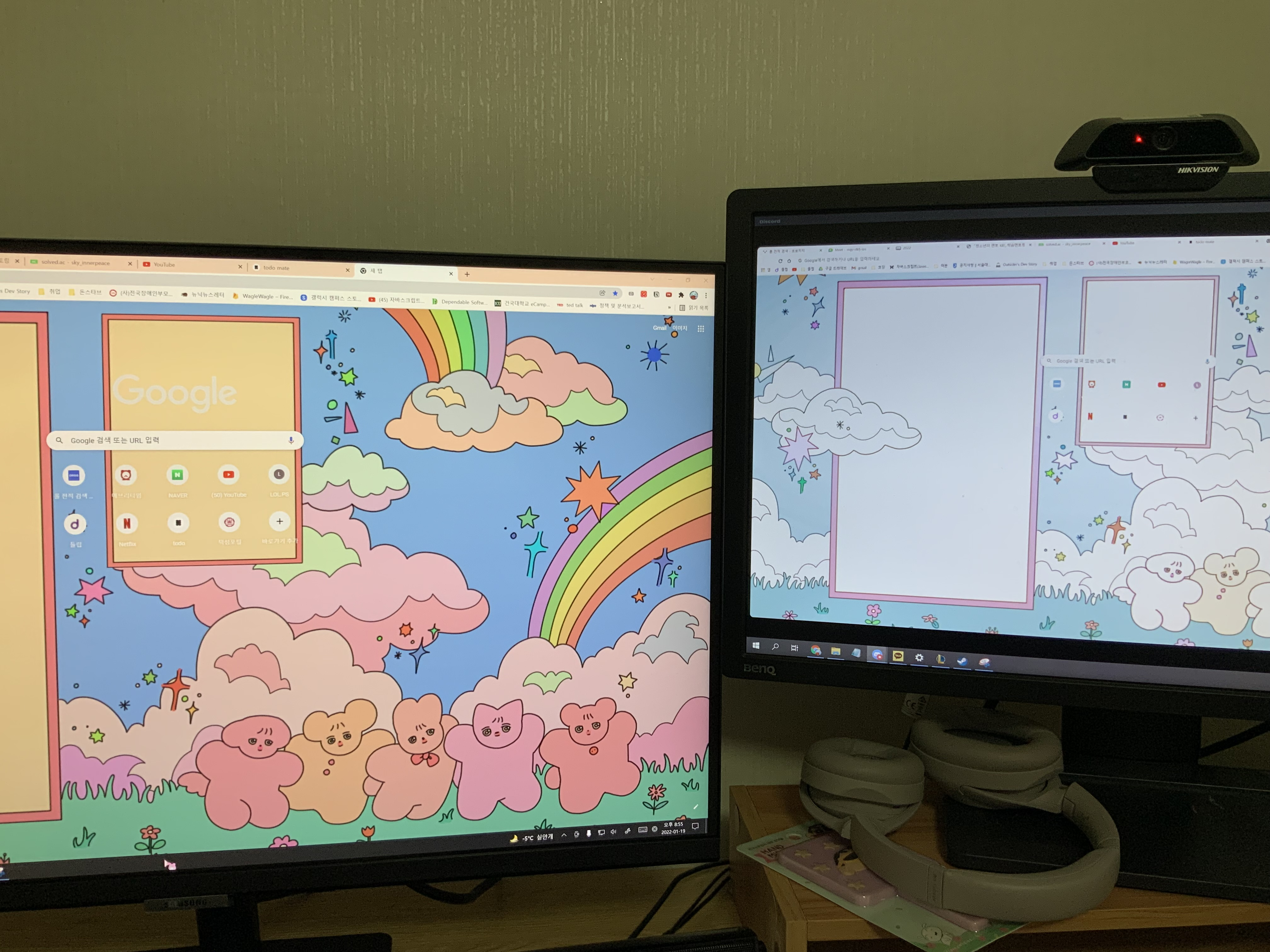
어라.. 제가 며칠 전에 듀얼 모니터를 샀는데 캡처화면으로 캡처하면 이런 식으로... 뿌우우우우우옇게 뜨네요? 디스코드 화면공유하면 진짜 가관임.. 4K 샘송 모니터의 왕관의 무게를 견뎌라 뭐 그런 건가?
왼쪽은 찐 모니터 오른쪽은 화면 공유한 왼쪽 모니터를 띄우고 있는 서브모니터.. 어쨌든 아래가 진짜 결과 !!
실제로 코딩하다보면 && || && || 온갖 연산자를 if문 안에 한 번에 넣을 때가 있는데.. 정신을 놓지 말아야 합니다.
정신을 놓았다가는 Unit Testing 때 에러를 신나게 뿜어낼 수 있어요.
🎨 선택미션
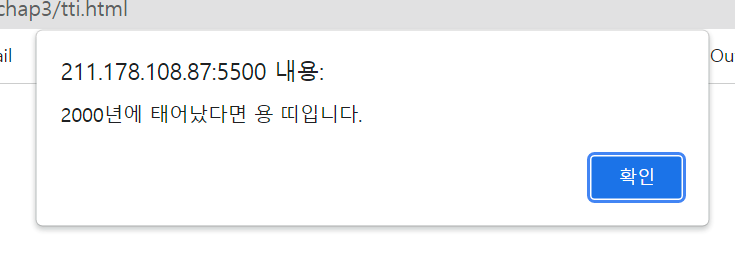
p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기
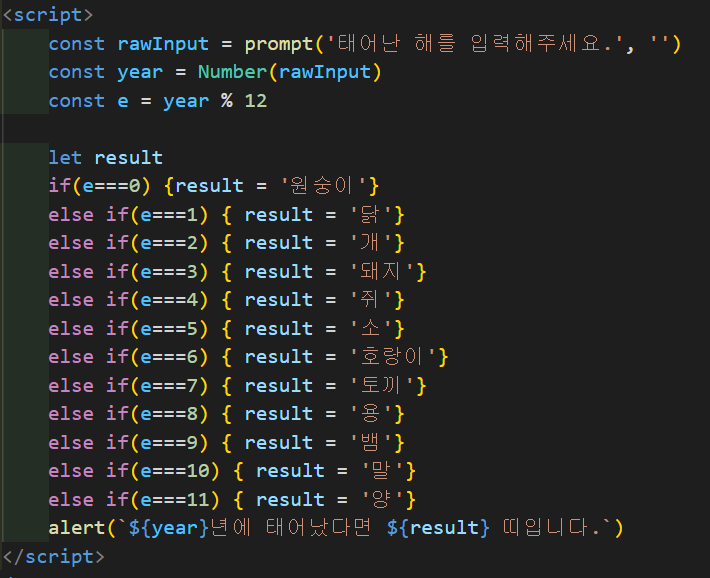
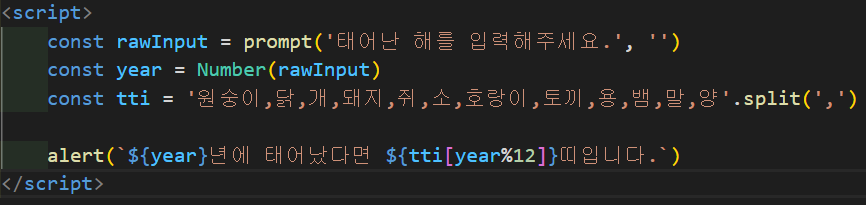
코드
실행 결과
이거 쓰면서 저는 1학년 때 열심히 c언어로 조건문 배우던 때가 생각났답니다.. 더 좋은 방법을 아래에 소개해드릴게요책에나옴
split(문자)는 문자를 기준으로 문자열을 잘라서 배열로 만드는 거랍니다~! 야호~!

최예나 비비 사랑해 !!
YENA(최예나) - 'SMILEY' 많이 사랑해주세요 💕