
22일차
js 첫 시간.
기존에 온라인 강의로 js 기초를 듣고 있었지만 스탑워치를 만들 때 쓰이는 내용은 아직 알지 못하는 상태라서 바로 만들기엔 부족했다.
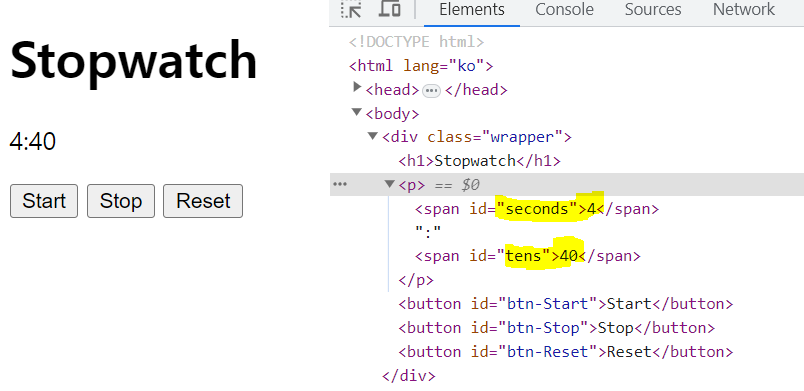
기초적인 html과 js파일에서 getElementById까지만 혼자 할 수 있었다.
let seconds = 0;
let tens = 0;
let Interval;요소들을 불러오고 나서 진행한 이 부분.
항상 초기값을 지정하는 게 아직 손에 익지 않았는데 이번에 딱 와닿았다.
//Start
btnStart.onclick = function () {
clearInterval(Interval);
Interval = setInterval(startTimer, 10);
}startTimer라는 함수를 만들어서 계속해서 반복하도록 만든다.
setInterval(code, delay)
여기서 delay는 밀리초 기준이다.
clearInterval(intervalID)
이전에 설정된 시간 제한 반복 작업을 취소
Stop버튼에는 이것만 기재했다.
//Reset
btnReset.onclick = function () {
clearInterval(Interval);
seconds = 0;
tens = 0;
appendSeconds.innerHTML = seconds;
appendTens.innerHTML = tens;
};반복 작업을 취소한 뒤에, 다시 초기값을 설정해준다.
그 다음에 innerHTML로 HTML에 적용해주면 된다.

function startTimer() {
tens++;
if (tens <= 9) {
appendTens.innerHTML = tens;
}
if (tens > 9) {
appendTens.innerHTML = tens;
}
// tens가 99보다 클 때
if (tens > 99) {
// seconds 1 올리고
seconds++;
// appendSeconds에도 반영하기
appendSeconds.innerHTML = seconds;
// tens appendTens 0으로
tens = 0;
appendTens.innerHTML = 0;
}
}innerHTML를 이용해서 올라가는 숫자를 실제 HTML에 반영해서 바뀌도록 한다.
innerHTMLvstextContentconst el = document.querySelector('.parent') el.textContent = `<span style="color: red;"> Hello~ </span>`
innerHTML은 뒤의 태그 내용이 HTML 스타일로 적용될 것이고,
textContent는 문장 그 자체<span style="color: red;"> Hello~ </span>로 삽입된다.
innerHTML를 쓸 때 ``(백틱)을 이용한 템플릿 리터럴(Template literal)을 사용할 수 있다.
이때에는 VS코드 확장프로그램 Comment tagged templates을 쓰면 코드에 하이라이팅을 할 수 있다.

좋은 글이네요. 공유해주셔서 감사합니다.