26일차

시트 만드는 함수
function initSpreadsheet() {
// spreadsheetRow라는 이름의 빈 배열 10개를 만들기
for (let i = 0; i < ROWS; i++) {
let spreadsheetRow = [];
//그안에 셀의 기본 내용 정하기
for (let j = 0; j < COLS; j++) {
let cellData = "";
let isHeader = false;
let disabled = false;
// 헤더 정하기
if (j === 0) { //0번째 행은 헤더이고, disabled 상태. 값은 i번째로 넣기
cellData = i;
isHeader = true;
disabled = true;
}
if (i === 0) { //0번째 열은 헤더이고, disavled 상태, 값은 alphabets[j - 1]
cellData = alphabets[j - 1];
isHeader = true;
disabled = true;
}
if (!cellData) {
cellData = "";
}
const rowName = i;
const columnName = alphabets[j - 1];
//셀을 만들고 spreadsheetRow 배열에 넣어준다.
const cell = new Cell(isHeader,disabled,cellData,i,j,rowName,columnName,false);
spreadsheetRow.push(cell);
}
//cell이 들어간 spreadsheetRow를 spreadsheet 배열에 넣어준다.
//10번(ROWS) 반복
spreadsheet.push(spreadsheetRow);
}
//for문이 끝나면 drawSheet함수 실행
drawSheet();
//console.log(spreadsheet);
}시트를 만들어 내보내는 함수
function drawSheet() {
// <div class="cell-now">를 만드는 것을 spreadsheet의 갯수만큼 반복한다.
for (let i = 0; i < spreadsheet.length; i++) {
const rowContainerEl = document.createElement("div");
rowContainerEl.className = "cell-row";
//spreadsheet[i][j]을 cell에 할당하고, createCellEl(cell)을 rowContainerEl에 삽입하는 것을 row의 갯수만큼 반복한다.
for (let j = 0; j < [i].length; j++) {
const cell = spreadsheet[i][j];
rowContainerEl.append(createCellEl(cell));
}
//rowContainerEl를 spreadSheetContainer에 삽입하는 것을 spreadsheet의 갯수만큼 반복한다.
spreadSheetContainer.append(rowContainerEl);
}
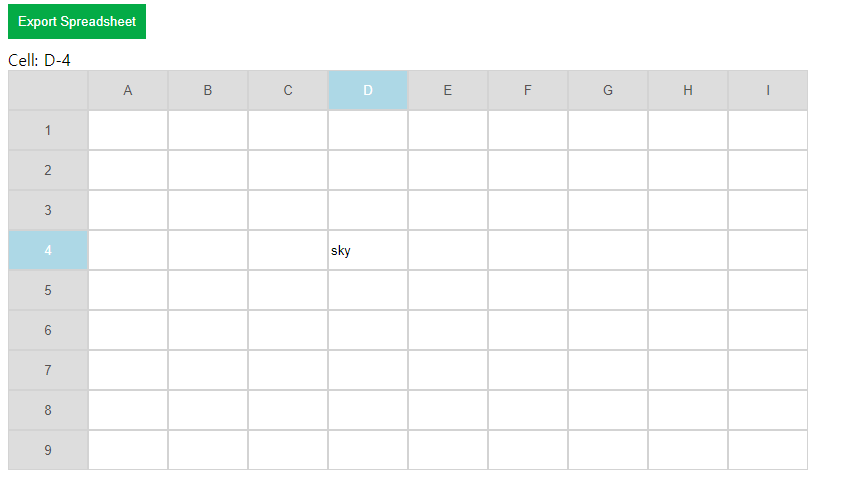
}완성본은 여기
아직도 자세히 해석해보라고 하면 버벅 거릴 것 같다.
우선 혼자서 투두리스트를 만들어보고 그 다음에 도전해볼 예정.
전체의 흐름 파악하기
html에서 요소를 가져와 할당
초기값 셋팅
시트 만들기
만든 시트를 내보 낼 drawSheet 함수를 만든다.
셀의 세부사항 만들기
이벤트 만들기 (클릭, 클릭하지 않을때, 선택 시 헤더에 효과주기, 액티브상태, 액티브 상태 아닐때, 헤더 효과 없애기 )
