~87일차~
useRef
- 렌더링에 필요하지 않은 값을 참조할 수 있는 React Hook
- 변수 관리, 특정 DOM을 선택 할 때 사용
1. 사용
1) 변수관리
-
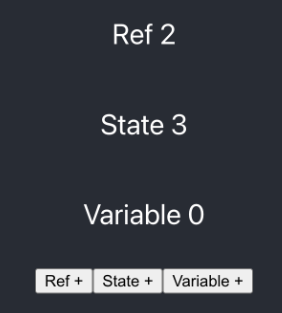
state를 사용 시 state가 변하면 컴포넌트가 다시 렌더링되지만, ref를 사용하면 렌더링 되지 않는다. (생명주기 동안 ref값은 유지)
2) 특정 DOM 선택하기
-
js에서는 getElementId등을 사용하지만 react에서는 ref사용
-
엘리먼트에 포커스를 설정하거나 스크롤바 위치를 가져오는 등에서 사용
2. useRef 사용 방법
- useRef로 Ref 객체 생성 후 특정 DOM에 ref값으로 설정
-> Ref의 .current 값이 특정 DOM을 가리킴
const Test2 = () => {
//Ref 생성
const inputRef = useRef(null);
const handleClick = () => {
inputRef.current.focus();
};
return (
<div>
// 특정DOM에 ref 값으로 설정
<ChildComponent ref={inputRef} />
<button onClick={handleClick}>클릭</button>
</div>
);
};3. useRef로 Custom Hook 만들기
1) 만들 Hook 설명
- 모달창이 있을 때 외부를 클릭해서 모달창 닫기
2) useOnClickOutside Hook 생성
import { useEffect } from "react";
export default function useOnClickOutside(ref, handler) {
useEffect(() => {
const listener = event => {
// 클릭 시 ref.current가 없거나, 모달창 안이면 그냥 return
if (!ref.current || ref.current.contains(event.target)) {
return;
}
// 그 외(모달창 외부)에는 hadler(=모달창닫기)실행
handler(event);
};
document.addEventListener("mousedown", listener);
document.addEventListener("touchstart", listener);
//useEffect에서 return은 언마운트될때 호출
return () => {
document.removeEventListener("mousedown", listener);
document.removeEventListener("touchstart", listener);
};
}, [ref, handler]);
}3) Hook 사용
- 사용할 컴포넌트에서 적용하기
const ref = useRef(null);
//hadler로 모달 닫는 콜백함수
useOnClickOutside(ref, () => {
setIsModalOpen(false);
});
return (
//중략
<div className="modal" ref={ref}>
//후략4) 전체적인 흐름 요약
① useRef로 ref 생성한 다음 사용할 모달에 ref 설정
② "mousedown"의 이벤트 발생 시 listener가 모달창 외부인지 인식
③ 모달창 외부가 맞으면 handler인setIsModalOpen(false)(모달창 닫기) 실행
4. useState vs useRef vs let

- useState : state 변경마다 렌더링
- useRef : 렌더링X, 렌더링 시 초기화X (컴포넌트 생명주기동안 값이 유지)
- let 변수 : 렌더링X, 렌더링 시 초기화O
