20~21주차
미니프로젝트: 숙박 예약 API 서비스
✍ 소개
React를 기반으로 개발된 숙박 예약 서비스입니다.
FE 5명, BE 3명이 참여했으며 약 2주간 개발했습니다.
공개용 Github : https://github.com/Yanolja-MiniProject-10/Yanolja-clone-fe
배포 링크 : https://yanolja.vercel.app/
Test ID : test@yanolja.com
Test PW : 00000
전체 시연 영상
Skills
React, JavaScript, TypeScript, Recoil, Axios, React-Query, Vite, Github, Vercel, Styled Components
🧑🏻💻 담당 개발 내용
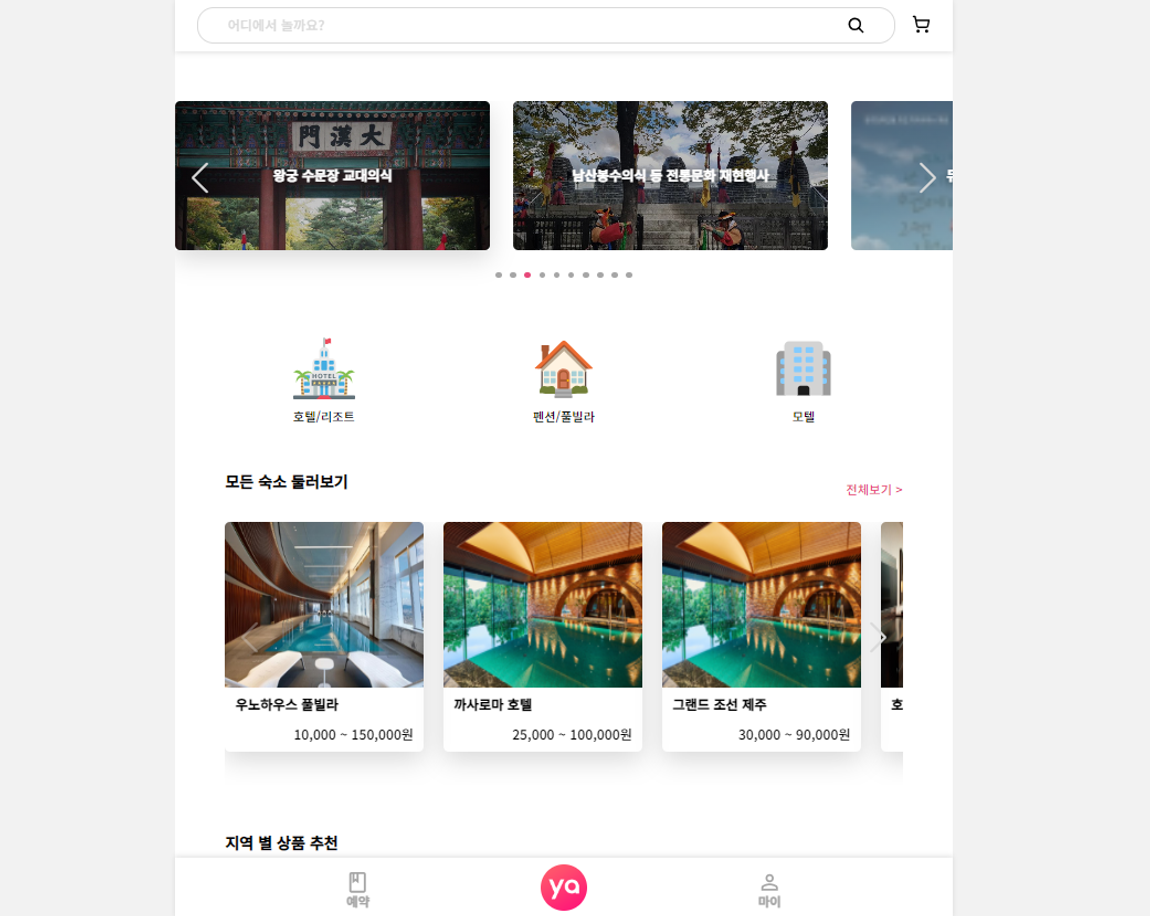
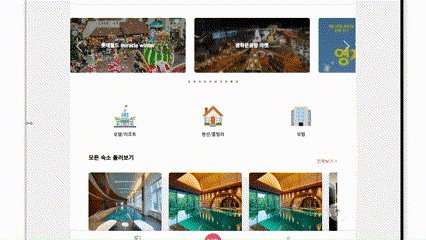
담당 - 첫 메인 페이지
- 상세 내용
- 이벤트 캐러셀
- 카테고리
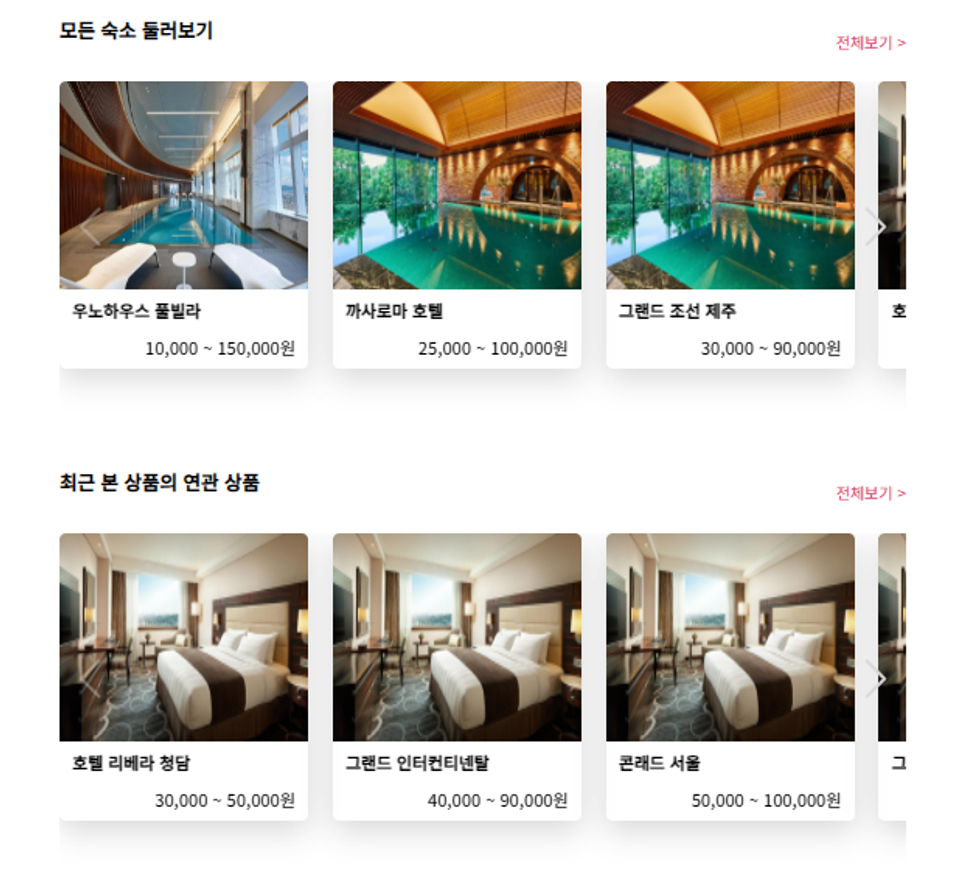
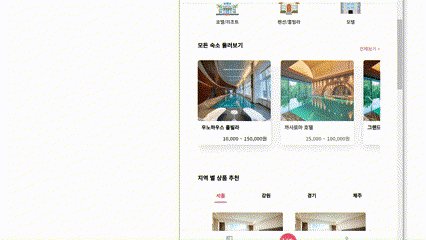
- 모든 숙소 둘러보기
- 최근 본 상품의 연관 상품
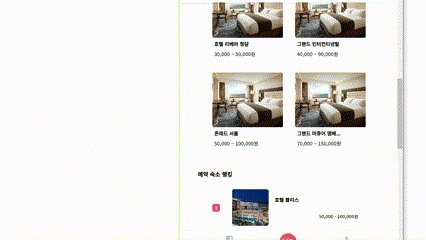
- 지역 별 상품 추천
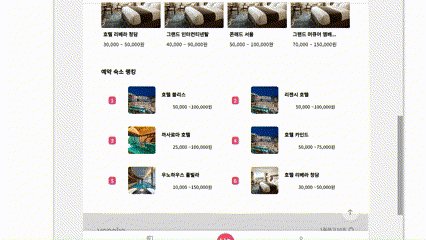
- 예약 숙소 랭킹
- 푸터, 메인 내비바, 메인 헤더, 공통 헤더
주요 내용 요약
- 컴포넌트 재 사용
- recoil을 이용하여 연관된 상품 추천 기능 구현
- react-query를 통해 api 호출 함수 컴포넌트 별 조건부 재 사용
- 디자인 - 스켈레톤 UI 도입으로 UX 측면 고도화
1. 재사용 컴포넌트
-
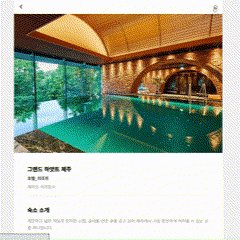
Common Header - 페이지 별 제목과 필요한 아이콘을 보여줍니다.
- 영상- 예시 이미지
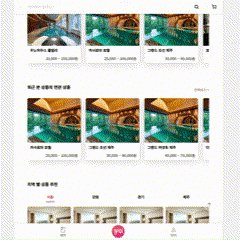
- AllAndRelatedSwiper - [모든 숙소 둘러보기], [최근 본 상품의 연관 상품]
- 영상
- 영상
- 예시 이미지
2. 상품 추천 기능 구현 - [최근 본 상품의 연관 상품]

- 고객이 클릭해서 본 숙소에서 정보를 recoil에 저장하고 불러와 메인에 보여줍니다.
- 로그인을 하지 않거나, 클릭한 상품이 없을 경우 보여주지 않습니다.
3. react-query를 통한 api 호출 함수의 컴포넌트 별 조건부 재 사용
enabled을 사용하면 비동기 함수인 useQuery를 동기적으로 사용 가능하다.
const useFetchCarts = () =>
useQuery({
queryKey: ["fetchCarts"],
queryFn: () => fetchCarts(),
});
//api 호출 함수를 더 만들지 않고 useQuery를 추가하여 enable 사용
// 동일한 쿼리키를 사용하여, mutate를 동일하게 적용받도록 함
const useFetchCartCount = (user: UserToken) =>
useQuery({
queryKey: ["fetchCarts"],
queryFn: () => fetchCarts(),
enabled: !!user.accessToken, // accessToken 유무로 user 로그인 상태일 때 실행
});4. 디자인
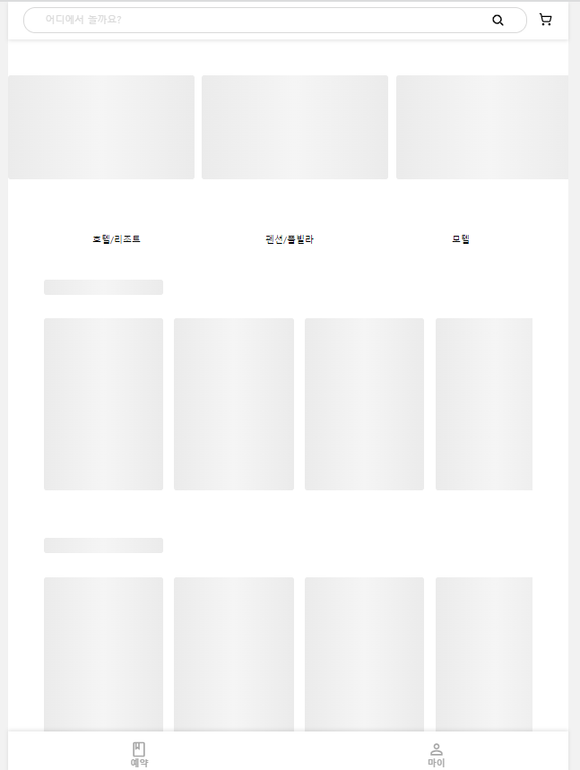
- 스켈레톤 UI

- 반응형

🧑🏻💻 Github
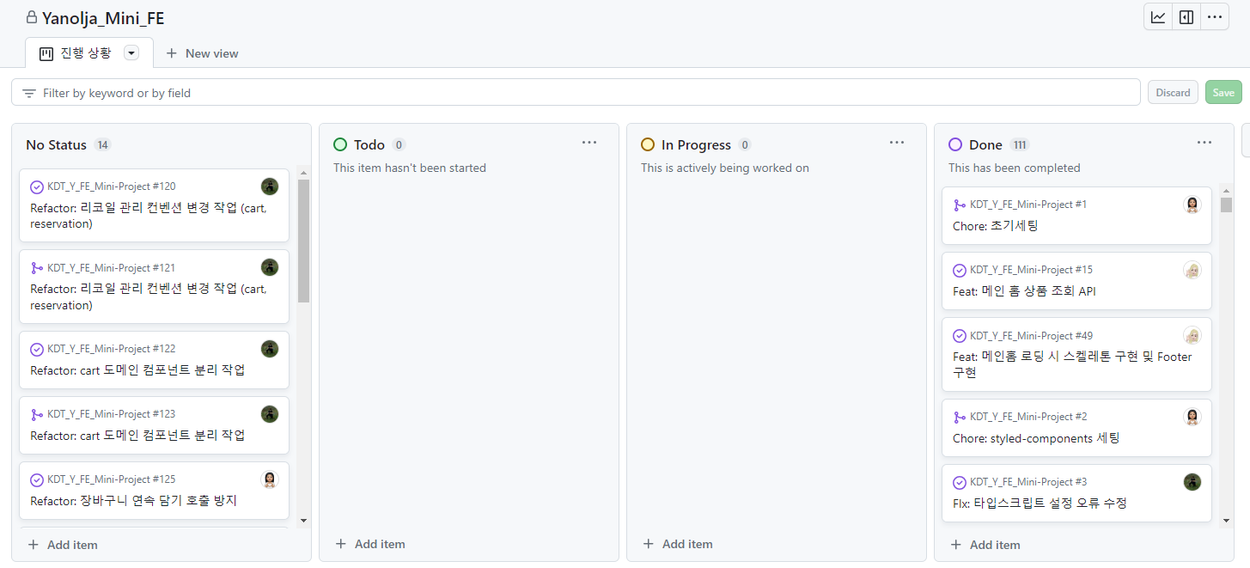
- Project를 이용한 진행 상황 처리

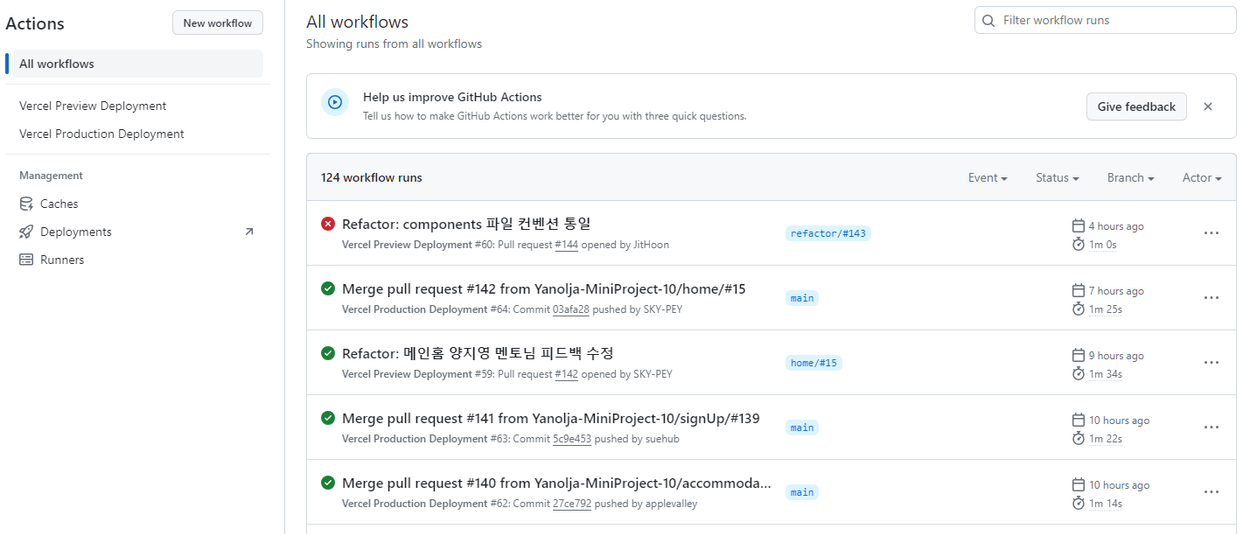
- Actions를 활용하여 CI/CD 경험

에러 및 고민한 점
위에서 기재했던 react-query를 통한 api 호출 함수의 컴포넌트 별 조건부 재 사용 부분이 오래 고민했던 곳이다.
api 호출을 비동기로 사용했는데, api 호출을 조건에 따라 동기적으로 사용이 필요했기 때문이다.
유저가 로그인 상태일 때만 함수를 실행해야 하는 조건이었는데
custom hook의 경우 useEffect나 조건문에 넣지 못해서, 처음에는 api호출 함수에서 조건을 넣어봤지만 번번히 실패했다.
그러다 react-query의 enabled를 알게 되고 손쉽게 조건부 처리를 할 수 있었다.
const useFetchCartCount = (user: UserToken) =>
useQuery({
queryKey: ["fetchCarts"],
queryFn: () => fetchCarts(),
enabled: !!user.accessToken, // accessToken 유무로 user 로그인 상태일 때 실행
});해당 게시글은 부트캠프 과정 중 수료 점수에 반영되어, 제목과 해시태그를 포함한 지정된 양식으로 작성되었습니다.
