설치 및 설정
SonarQube
$ sudo chmod 666 /var/run/docker.sock
$ docker run --name sonarqube -d -p 9000:9000 sonarqube:latest
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
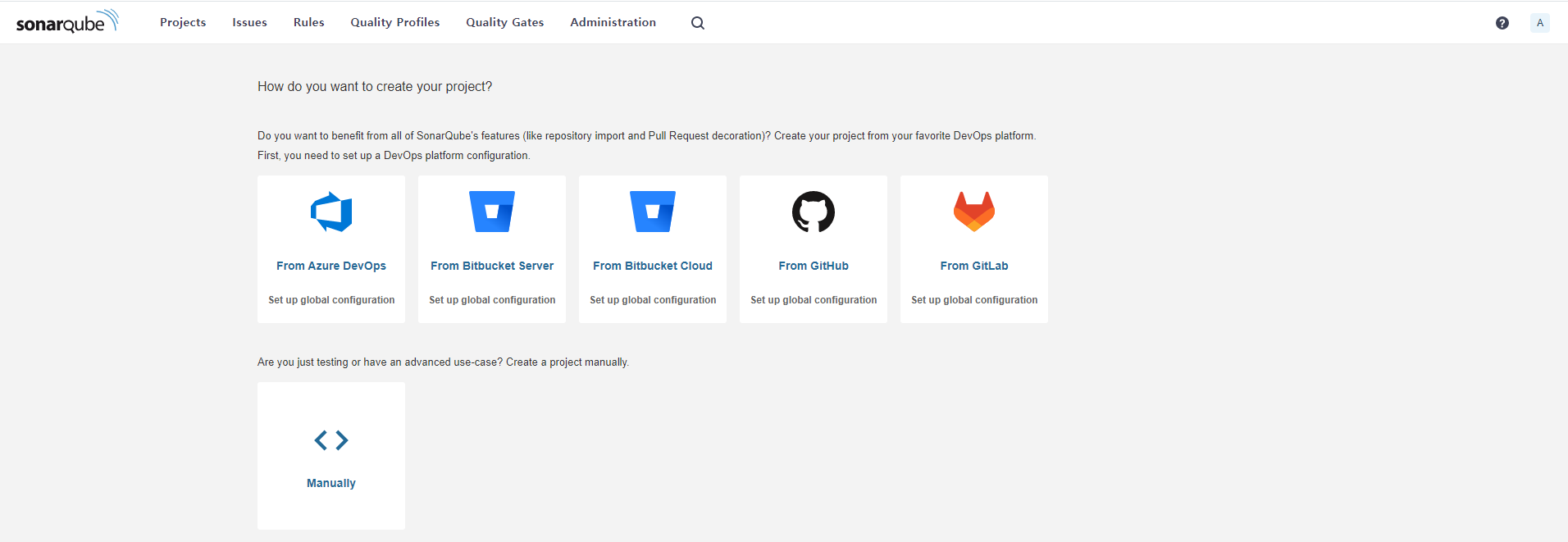
ff780bc149df sonarqube:latest "/opt/sonarqube/dock…" 21 seconds ago Up 19 seconds 0.0.0.0:9000->9000/tcp, :::9000->9000/tcp sonarqube9000번 포트로 SonarQube 접속
최초 아이디와 비밀번호는 admin/admin
새 비밀 번호는 !test00

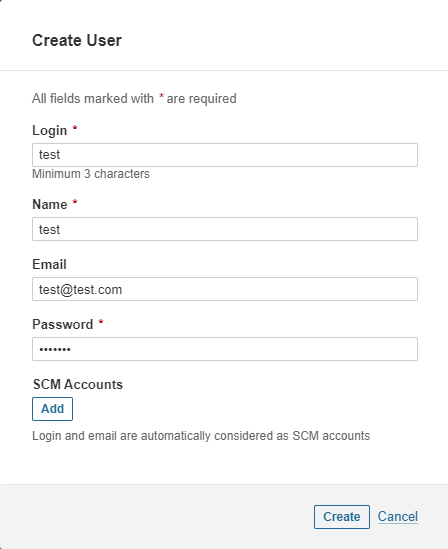
계정 생성

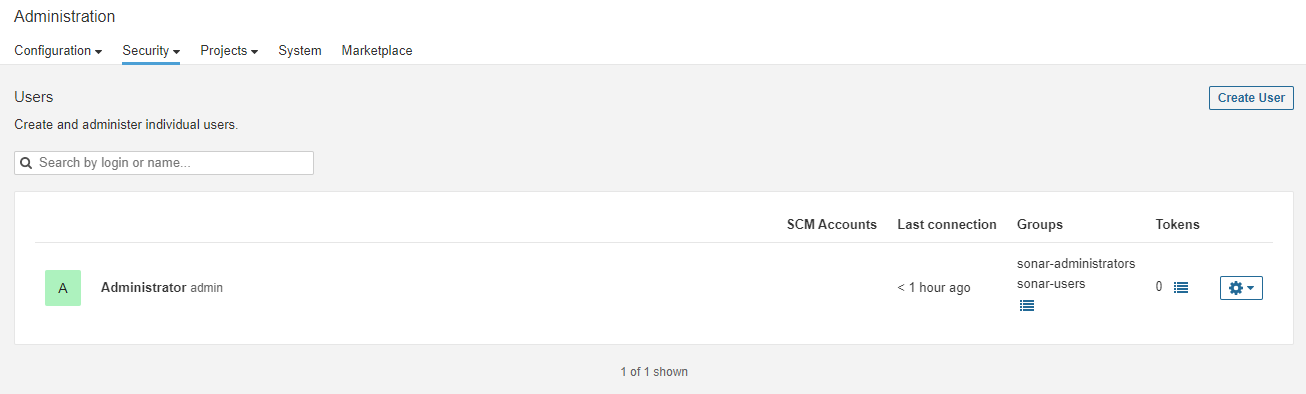
Administration -> Security -> Users -> Create User
Login: test
Name: test
Email: test@test.com
Password: !test00
SCM Accounts는 Git과 연동하기 위해 존재
권한 부여
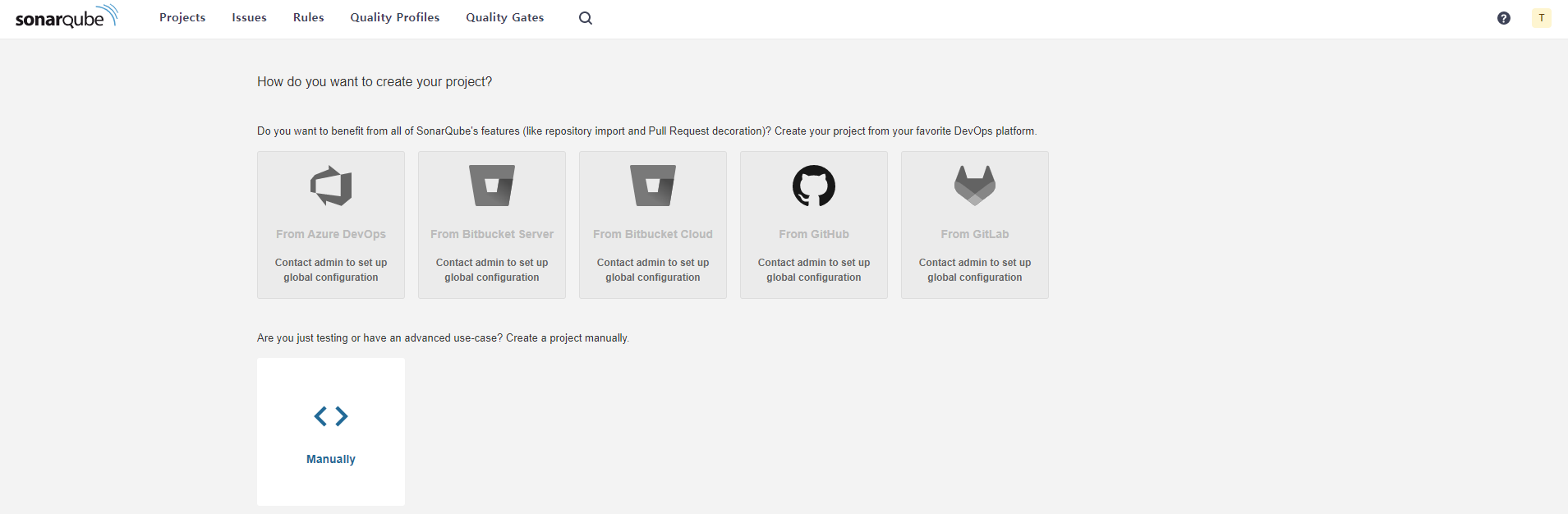
계정 생성후 생성된 계정으로 로그인

최초에는 read only 이므로 Administration 탭이 없어진 것을 비롯해 많은 제약이 발생
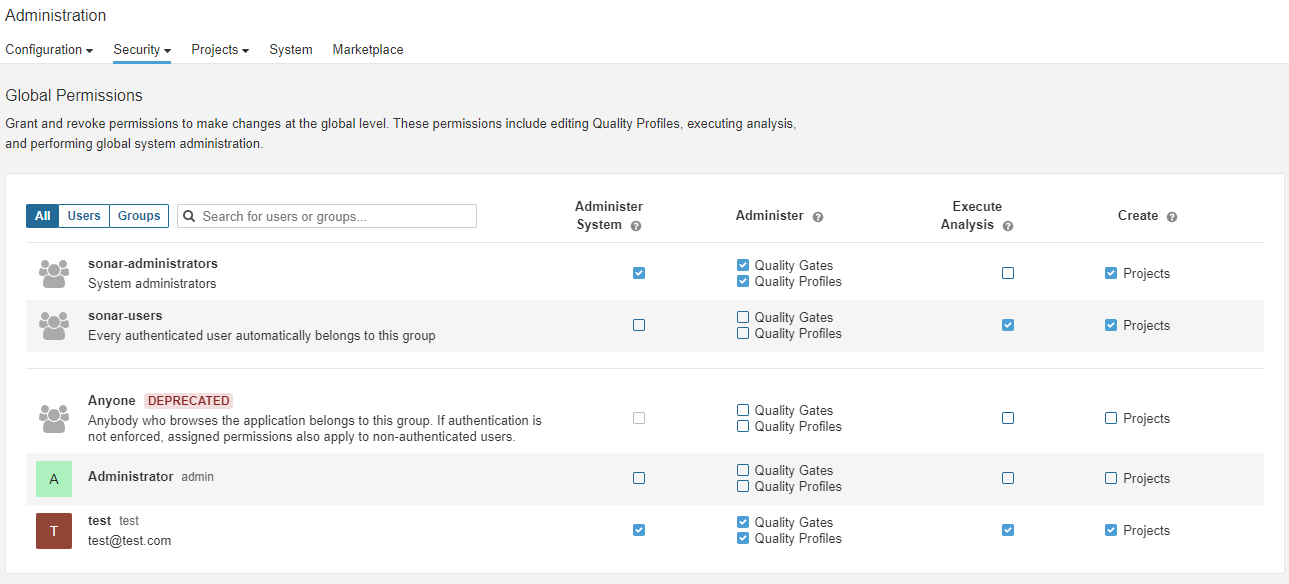
Admin 계정으로 로그인 후 Administration -> Security -> Global Permission

저장할 필요 없이 즉시 적용됨
실습
container build
/docker/Part2_Docker/Chapter04/3-sonarqube-docker$ ./gradlew clean build --info성공 후 /build/libs 내부에 jar파일이 생성됨
코드 품질 검증
Jacoco 코드 커버리지 측정 및 리포트 작성 명령어
Jacoco: Java Code Coverage
$ ./gradlew jacocoTestCoverageVerification --info
$ ./gradlew jacocoTestReport --info/build/jacoco 내부에 실행파일이 존재하며
/build/reports/jacoco/test 내부에 csv와 xml 파일이 존재. 각 파일을 열어서 상태 확인 가능
/build/reports/jacoco/test/html/index.html을 통해 웹을 통해서 확인 가능
SonarQube 코드 품질 스캔 결과 연동
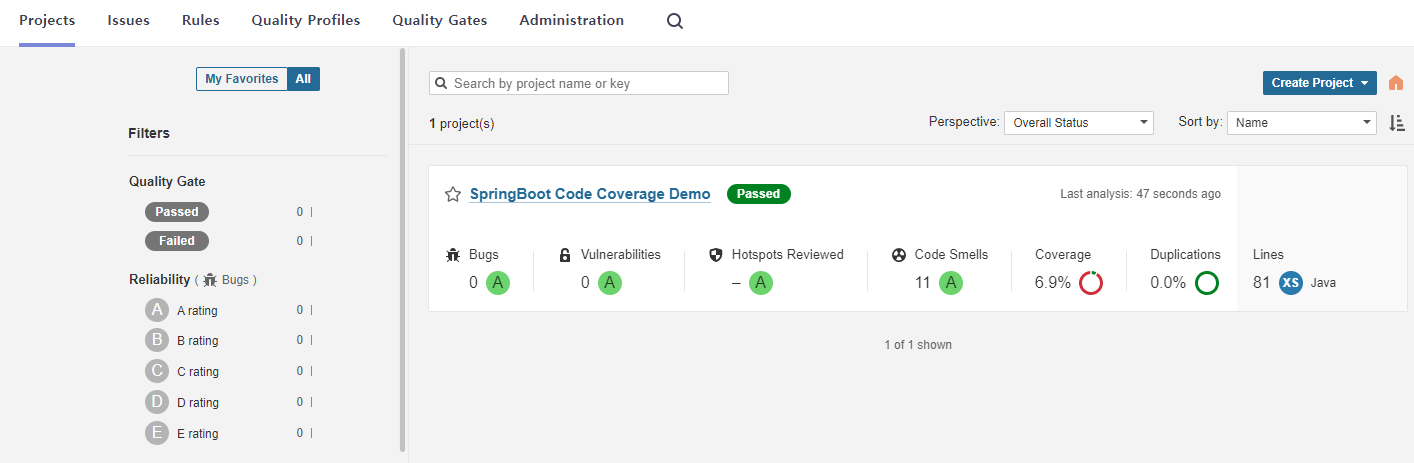
$ ./gradlew sonarqube --info코드 품질 확인

score는 A ~ E까지 존재하며 수치는 Qualities Gates에서 조절 가능하다.
Coverage를 통해 build한 이미지에 문제가 존재하는 것을 알 수 있다.
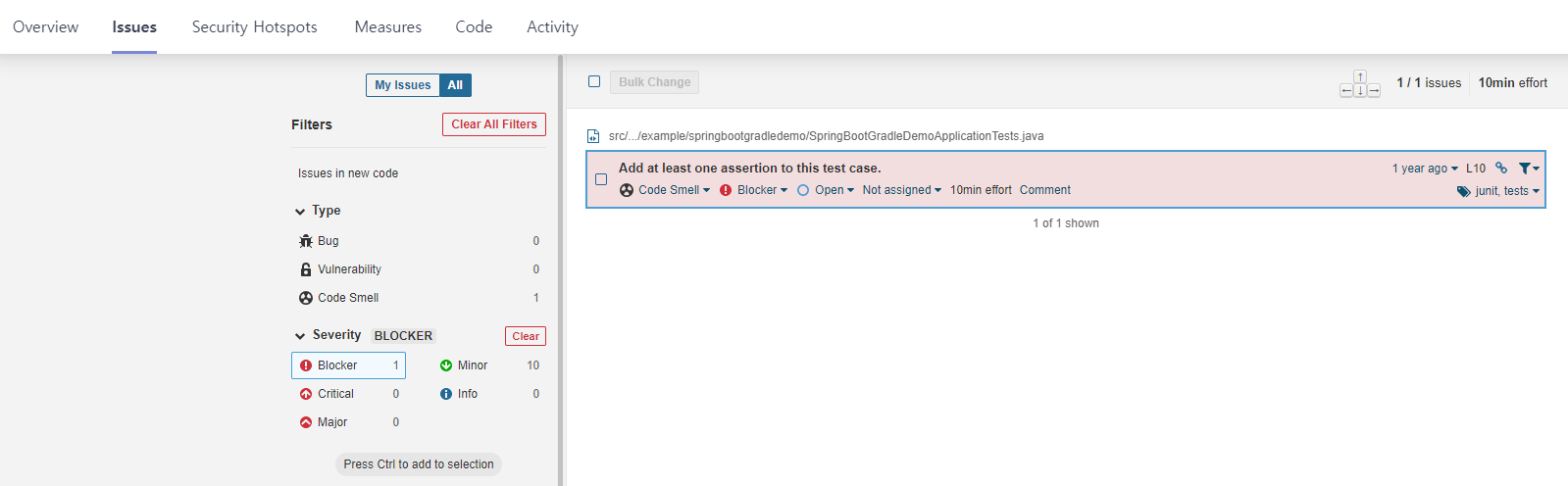
프로젝트 명 클릭 후 Issues에서 문제를 더 자세하게 확인할 수 있다.

위의 문제는 Web UI에서 해결할 수 없고 코드를 고치고 SonarQube에 업로드하여 코드를 지속적으로 수정한다.
docker build test
$ aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin <AWS ECR URL>
// login to ECR
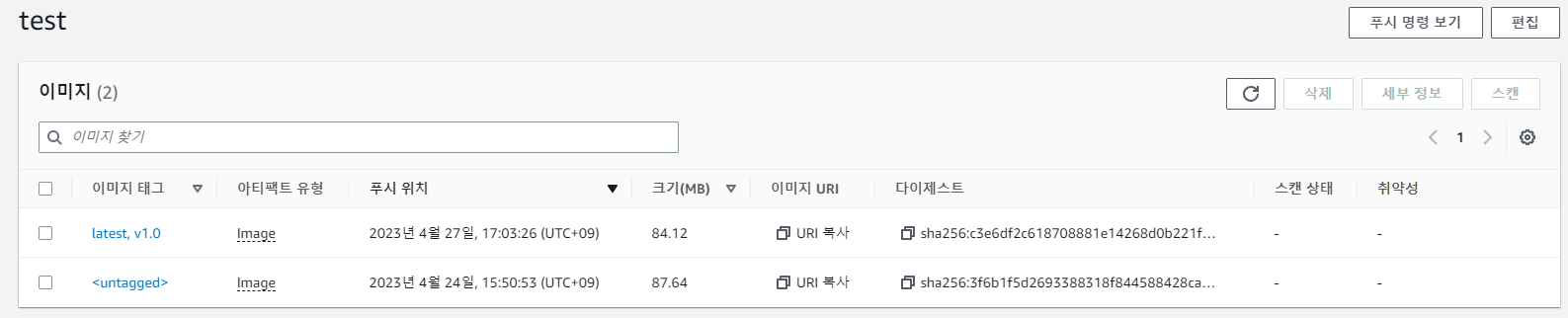
$ ./gradlew jib --console=plain
ECR에 latest, v1.0의 image가 추가된 것을 확인.