
원문은 The 2022 Android Developer Roadmap — Part3에서 확인하실 수 있습니다.
저자가 운영 중인 구독형 리파지토리인 Dove Letter를 통해 Android와 Kotlin에 대한 다양한 소식과 학습자료를 접하실 수 있습니다. 관심 있으신 분들은 Dove Letter를 방문해 주시길 바랍니다.
Android developer roadmap은 총 5부로 연재될 예정이며, 각 회차는 안드로이드 생태계의 다양한 측면을 다룹니다. 지난 포스트에서는 인텐트와 App Entry Points 등을 포함하여 Android의 기본 구성 요소의 중요한 부분에 대하여 살펴보았습니다.
3부에서는 Android 로드맵의 다음 세 섹션을 다룹니다.
- Fragments
- App Navigation
- Architecture Componenets
- Android Jetpack
향후 게시물에 대한 알림을 받고 싶으시다면, GitHub의 watchers에서 알림 등록을 해주시거나 메인테이너를 팔로우해 주시길 바랍니다.
이제 시작해 보도록 하겠습니다!
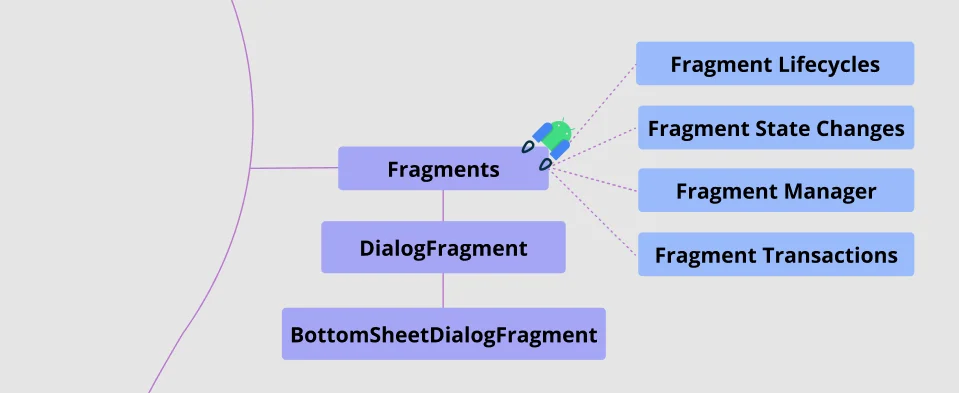
Fragments (프래그먼트)

지난 2부에서는 시스템 및 사용자가 애플리케이션과 상호작용 할 수 있도록 진입점 역할을 하는 Activity와 같은 App Components에 대하여 살펴보았습니다.
프래그먼트는 Activity 위에서 사용자와 상호 작용 할 수 있는 재사용 가능한 UI 요소들을 제공합니다. 일반적으로 프래그먼트는 Activity에 속하며 Fragment Manager에 의해 관리됩니다.
Fragment Lifecycles
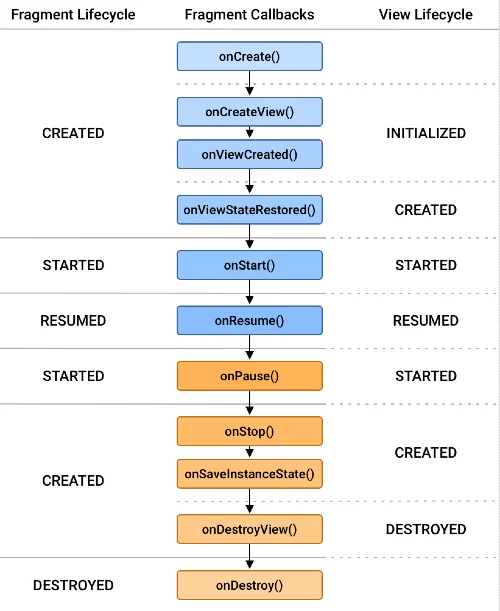
모든 프래그먼트에는 고유한 생명 주기가 있으며, 이는 뷰와 리소스들을 올바르게 관리하기 위한 필수적인 개념입니다. Fragment 클래스는 생명 주기 상태가 변경되거나 Activity에 결합되었음을 알려주는 중요한 메서드들을 제공합니다.

프래그먼트에 사용될 레이아웃을 생성하고, 생명 주기에 따라 어떻게 동작할지에 대한 기능을 정의할 수 있습니다. 이 섹션에서는 아래의 9가지 주요한 생명 주기 메서드를 사용하여 프래그먼트의 생명 주기 변화 및 뷰 생명 주기에 대해 설명합니다.
-
onCreate(): 이 콜백은 onAttached()가 호출된 후 호출됩니다. 즉, 프래그먼트가 생성되어 FragmentManager에 추가되었음을 의미합니다. 이 함수는 프래그먼트의 Activity가 생성되는 동안 호출될 수 있으므로 여기서는 아직 getActivity() 메서드 호출과 같은 Activity 기반 작업을 수행해서는 안됩니다.
-
onCreateView(): 프래그먼트의 대부분의 뷰 생성이 여기에서 처리됩니다. 이 함수에서 유효한 View 인스턴스를 반환하면 프래그먼트의 뷰 생명 주기가 형성됩니다. 프래그먼트의 생성자에 layout id를 제공함으로써 적절한 시간에 뷰를 자동으로 inflate 하실 수도 있습니다.
-
onViewCreated(): 이 함수는 onCreateView() 에서 뷰 인스턴스를 반환한 이후에 호출됩니다. onViewCreated() 는 inflated된 뷰를 파라미터로 받으며, 이는 뷰의 계층 구조와 뷰의 생명 주기가 완전히 초기화되었음을 의미합니다. 이 함수에서는 UI 관련 작업들을 수행하실 수 있습니다.
-
onStart(): 이 함수는 프래그먼트가 사용자에게 나타날 때 호출되며 일반적으로 Activity.onStart 생명 주기 메서드와 밀접한 관련이 있습니다. (여러 Activity 또는 애플리케이션 간에 전환하는 경우 두 번 이상 실행될 수 있음).
-
onResume(): 이 함수는 프래그먼트가 스크린에 노출되어 사용자와 상호 작용할 준비가 되었을 때 호출됩니다. onResume() 함수는 일반적으로 Activity.onResume 생명 주기 메서드와 연결되어 있습니다.
-
onPause(): 이 함수는 사용자가 프래그먼트를 떠나기 시작할 때 호출되지만, 여전히 부분적으로 보여질 수 있음을 의미합니다. (예: 사용자가 멀티 윈도우 모드에 있는 경우). 이 함수는 일반적으로 Activity.onPause 생명 주기 메서드와 연결됩니다.
-
onStop(): 이 함수는 프래그먼트가 사용자에게 더 이상 표시되지 않을 때 호출되며 일반적으로 Activity.onStop 생명 주기 메서드와 연결됩니다.
-
onDestroyView(): 이 함수는 이전에 생성된 뷰가 프래그먼트에서 분리되었을 때 호출됩니다. 즉, 프래그먼트의 뷰 생명 주기가 destroyed 상태이며 뷰를 더 이상 사용할 수 없습니다.
-
onDestroy(): 이 함수는 프래그먼트가 제거되거나 FragmentManager가 파괴될 때 호출됩니다. 액티비티에서 분리하기 전에 이 함수에서 남아 있는 모든 리소스를 해제하거나 제거할 수 있습니다.
Create a Fragment
최신 Android 개발에서 Jetpack 라이브러리는 프래그먼트 클래스 및 관련 extension 함수를 제공합니다. 따라서 먼저 build.gradle 파일에 아래 종속성을 추가합니다.
implementation "androidx.fragment:fragment-ktx:1.4.1"다음으로 Fragment 클래스를 상속받는 클래스를 생성해야 합니다. 다음 코드를 사용하여 기본적인 형태의 프레그먼트를 만들 수 있습니다.
class MyFragment: Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_my, container, false)
}
}프래그먼트를 조금 더 쉽게 생성하기를 원하는 경우, 다음 예제와 같이 onCreateView 메서드에서 레이아웃을 inflate하는 대신 기본 생성자에 레이아웃 리소스를 제공할 수 있습니다.
class MyFragment : Fragment(R.layout.fragment_my)다음으로 FragmentContainerView 에 name 태그를 정의하여 Activity에 프래그먼트를 직접 추가할 수 있습니다.
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment_container_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="io.getstream.MyFragment" />다음 예시와 같이 Activity 클래스에서 프래그먼트를 동적으로 추가할 수도 있습니다.
supportFragmentManager.commit {
setReorderingAllowed(true)
// Replace whatever is in the fragment_container_view with this fragment
replace<MyFragment>(R.id.fragment_container_view)
}더 자세한 내용은 Create a fragment를 참고해 주세요.
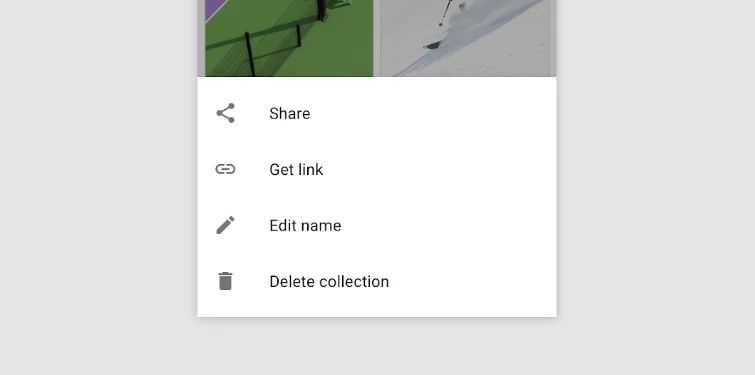
DialogFragment
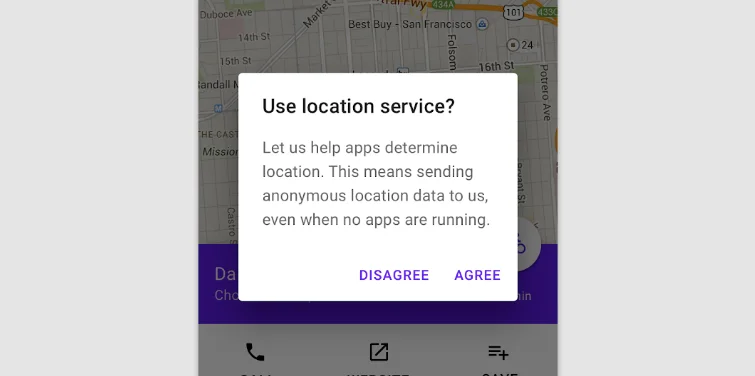
DialogFragment는 아래 예제와 같이 dialogs를 보여주도록 설계된 프래그먼트의 하위 클래스입니다.

DialogFragment를 사용하면 dialog의 생명 주기 상태를 관리하고 구성이 변경될 때 dialog의 상태를 자동으로 복원할 수 있습니다.
DialogFragment를 구현하려면 DialogFragment를 상속받는 클래스를 만들어야 합니다.
class LocationServiceConfirmationDialogFragment : DialogFragment() {
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog =
AlertDialog.Builder(requireContext())
.setMessage(getString(R.string.location_service_confirmation))
.setPositiveButton(getString(R.string.agree)) { _, _ -> }
.setNegativeButton(getString(R.string.disagree)) { _, _ -> }
.create()
companion object {
const val TAG = "LocationServiceConfirmationDialogFragment"
}
}DialogFragment를 만들고 show() 메서드를 호출하여 dialog를 표시합니다. 아래 예시와 같이FragmentManager 및 String 태그를 매개 변수로 전달해야 합니다.
LocationServiceConfirmationDialogFragment().show(
supportFragmentManager, LocationServiceConfirmationDialogFragment.TAG)자세한 내용은 Displaying dialogs with DialogFragment를 참고해주세요.
BottomSheetDialogFragment
BottomSheetDialogFragment는 바텀 시트 모달을 생성하도록 설계된 DialogFragment의 하위 클래스입니다.

BottomSheetDialogFragment를 구현하려면, 아래와 같이 XML 레이아웃 파일을 만들어 바텀 시트를 구성할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
...
</androidx.constraintlayout.widget.ConstraintLayout>다음으로, BottomSheetDialogFragment를 상속받는 클래스를 생성합니다.
class MyBottomSheetDialogFragment: BottomSheetDialogFragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.my_bottom_sheet_fragment, container, false)
}
companion object {
const val TAG = "MyBottomSheetDialogFragment"
}
}마지막으로 MyBottomSheetDialogFragment를 만들고 show() 메서드를 호출하여 dialog를 보여줍니다. 아래와 같이 FragmentManager 및 String 태그를 매개변수로 전달해야 합니다.
MyBottomSheetDialogFragment().show(supportFragmentManager, MyBottomSheetDialogFragment.TAG)이 섹션에서는 프래그먼트와 다양한 유형의 프래그먼트를 만드는 방법에 대해 살펴보았습니다. 다음으로는 App Navigation을 사용하여 다양한 프래그먼트와 Activity 사이를 이동하는 방법에 대해 살펴보겠습니다.
App Navigation

최신 Android 애플리케이션은 많은 화면으로 구성되어 있기 때문에 화면 사이를 원활하게 탐색하는 것은 사용자 경험에 있어서 필수적인 기능입니다.
App Navigation은 앱에서 화면을 전환하는 작업입니다. 아래의 구성 요소를 사용하여 명시적인 동작을 정의하고 사용자가 앱을 탐색하는 방법을 구현할 수 있습니다.
- Tabs
- Navigation Drawer
- Bottom Navigation
이제 각 컴포넌트들을 어떻게 구현하는지 하나씩 살펴보도록 하겠습니다.
Tabs (탭)
탭은 콘텐츠를 구성하고 사용자 상호 작용을 통해 특정 화면으로 이동합니다. 일반적으로 탭은 화면 상단에 배치되며 아래 이미지와 같이 다양한 선택 가능한 메뉴와 표시기로 구성됩니다.

다음 두 가지 UI 구성 요소를 사용하여 위의 탭을 구현할 수 있습니다. TabLayout 및 TabItem:
<com.google.android.material.tabs.TabLayout
...>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_label_1"
/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_label_2"
/>
...
</com.google.android.material.tabs.TabLayout>아래와 같은 방법으로 선택된 탭을 관찰할 수도 있습니다.
tabLayout.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab?) {
// Handle tab select
}
override fun onTabReselected(tab: TabLayout.Tab?) {
// Handle tab reselect
}
override fun onTabUnselected(tab: TabLayout.Tab?) {
// Handle tab unselect
}
})탭은 사용자가 메뉴를 터치할 때 다른 화면으로 이동하며, ViewPager와 스와이프할 수 있는 동작을 결합할 수 있습니다. 자세한 내용은 Create swipe views with tabs using ViewPager 가이드를 확인하세요.
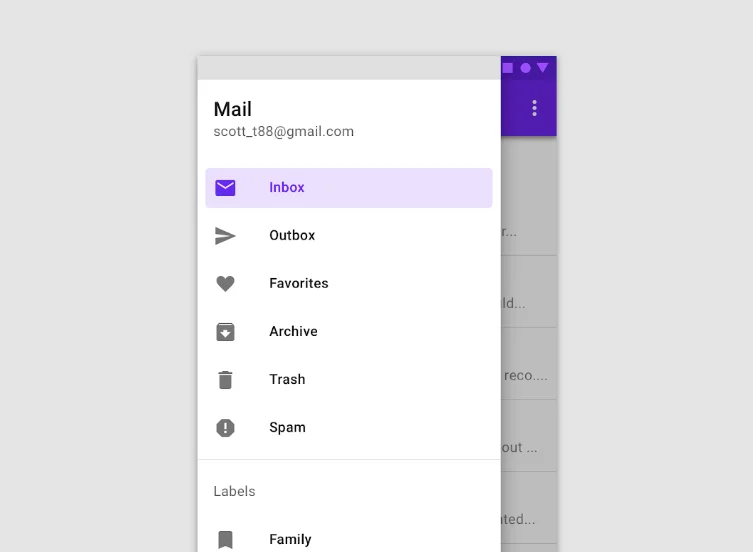
Navigation Drawer (탐색 창)
탐색 창은 특정 작업을 수행하거나 특정 대상으로 이동할 수 있는 제공하는 메뉴 목록을 구성합니다. Material Design Guide에 따르면 탐색 창은 다음과 같은 경우에 권장됩니다.
- 5개 이상의 최상위 목적지가 있는 앱.
- 탐색 계층 구조 수준이 두 개 이상인 앱.
- 서로 다른 목적지 사이의 빠른 탐색.

탐색 창을 단계별로 구현해 보겠습니다.
Step 1 - Create a menu XML
먼저 res/menu 폴더 아래에 menu와 item 태그로 구성된 XML 파일을 생성해야 합니다.
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/movie_fragment"
android:title="@string/movie" />
<item
android:id="@+id/tv_fragment"
android:title="@string/tv" />
<item
android:id="@+id/people_fragment"
android:title="@string/people" />
</menu>Step 2 - Create a navigation graph XML
다음으로 res/navigation 폴더 아래에 nav_graph.xml 파일을 생성해야 합니다. 탐색 파일에서 탐색 작업 및 프래그먼트 대상을 정의할 수 있습니다.
<navigation
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph"
app:startDestination="@id/home_fragment">
<fragment
android:id="@+id/home_fragment"
android:name="io.getstream.HomeFragment">
<action
android:id="@+id/action_home_to_movie"
app:destination="@id/movie_fragment" />
<action
android:id="@+id/action_home_to_tv"
app:destination="@id/tv_fragment" />
</fragment>
<fragment
android:id="@+id/movie_fragment"
android:name="io.getstream.MovieFragment" />
<fragment
android:id="@+id/tv_fragment"
android:name="io.getstream.TvFragment" />
</navigation>Step 3 - Add a Navigation Drawer on Your Activity’s XML
다음으로 DrawerLayout, NavHostFragment 및 NavigationView의 세 가지 UI 구성 요소를 사용하여 탐색 창을 구현할 수 있습니다. Activity의 XML 레이아웃에 아래 구성 요소를 추가합니다.
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<com.google.android.material.navigation.NavigationView
android:id="@+id/navView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:menu="@menu/menu_navigation" />
</androidx.drawerlayout.widget.DrawerLayout>Step 4 - Setup the Navigation Drawer
마지막으로 Activity에 아래와 같이 탐색 창을 설정해야 합니다.
val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment
val navController = navHostFragment.navController
navView.setupWithNavController(navController)
appBarConfiguration = AppBarConfiguration(navController.graph, drawerLayout)이제 openDrawer 및 closeDrawer 메서드를 사용하여 탐색 창을 열고 닫을 수 있습니다. 자세한 내용은 Add a navigation drawer 가이드를 확인하세요.
Bottom Navigation (하단 탐색)
하단 탐색은 화면 하단에서 3~5개의 최상위 대상에 대한 액세스를 제공하고 사용자가 관련 없는 목적지 사이를 탐색할 수 있도록 합니다.
다음 단계에 따라 하단 탐색을 구현할 수 있습니다.
Step 1 - Create a menu XML
먼저 res/menu 폴더 아래에 menu 및 item 태그가 포함된 XML 파일을 생성해야 합니다.
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/movie_fragment"
android:title="@string/movie" />
<item
android:id="@+id/tv_fragment"
android:title="@string/tv" />
<item
android:id="@+id/people_fragment"
android:title="@string/people" />
</menu>Step 2 - Create a navigation graph XML
다음으로 res/navigation 폴더 아래에 nav_graph.xml 파일을 생성해야 합니다.
<navigation
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph"
app:startDestination="@id/home_fragment">
<fragment
android:id="@+id/home_fragment"
android:name="io.getstream.HomeFragment">
<action
android:id="@+id/action_home_to_movie"
app:destination="@id/movie_fragment" />
<action
android:id="@+id/action_home_to_tv"
app:destination="@id/tv_fragment" />
</fragment>
<fragment
android:id="@+id/movie_fragment"
android:name="io.getstream.MovieFragment" />
<fragment
android:id="@+id/tv_fragment"
android:name="io.getstream.TvFragment" />
</navigation>Step 3 - Add a Bottom Navigation on Your Activity’s XML
다음으로 BottomNavigationView 및 NavHostFragment라는 두 가지 UI 구성 요소를 사용하여 하단 탐색을 구현할 수 있습니다. 활동의 XML에 아래 구성 요소를 추가합니다.
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav"
app:menu="@menu/menu_bottom_nav" />Step 4 - Set up the Bottom Navigation
마지막으로 활동에서 하단 탐색을 설정해야 합니다.
val navHostFragment =
supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment
val navController = navHostFragment.navController
findViewById<BottomNavigationView>(R.id.bottom_nav).setupWithNavController(navController)더 자세한 내용은 Bottom Navigation 가이드를 확인해주세요.
이번 섹션에서는 App Navigation가 어떻게 동작하는지 살펴보았습니다. 다음으로, Architecture Components와 안드로이드 Jetpack 라이브러리에 대하여 살펴보도록 하겠습니다.
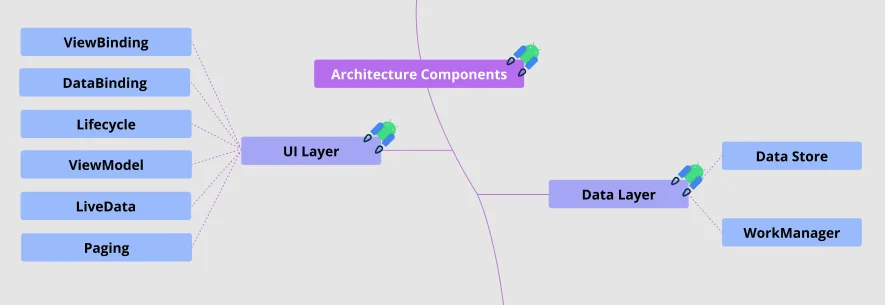
Architecture Components

Google I/O '17에서 Google은 기본적인 Android 문제를 해결하고 앱 아키텍처를 안내하는 라이브러리 모음인 Architecture Components를 발표했습니다.
아키텍처 구성 요소는 Android Jetpack 라이브러리에 포함되어 있습니다. Google은 개발자가 Jetpack 라이브러리를 사용하여 견고한 애플리케이션을 구축하는 데 도움이 되는 다양한 real-world 솔루션을 지원합니다.
Jetpack 라이브러리를 살펴보기 전에 Google에서 권장하는 앱 아키텍처에 대해 알아보겠습니다.
App Architecture
Android 개발에서 앱 아키텍처는 앱을 확장, 테스트 및 유지 관리하는 방향에 큰 영향을 미칩니다.
아래의 Google 권장 앱 아키텍처를 통해 앱을 확장하고 품질과 견고성을 개선하며 Google의 아키텍처 원칙에 따라 앱을 더 쉽게 테스트할 수 있습니다.

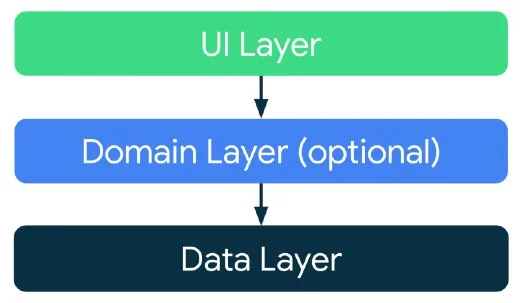
권장되는 앱 아키텍처는 세 가지 계층으로 구성됩니다.
-
UI Layer: UI Layer의 책임은 화면에 애플리케이션 데이터를 렌더링하는 것입니다. 사용자 상호 작용 또는 네트워크 및 데이터베이스와의 외부 통신으로 인해 애플리케이션 데이터가 변경될 때마다 UI 요소를 업데이트해야 합니다. 이 레이어에는 ViewModel과 같은 UI 요소와 상태 홀더가 포함되어 있으므로 Presentation Layer라고 부를 수도 있습니다.
-
Domain Layer: 도메인 계층은 복잡한 비즈니스 로직을 추상화하고 재사용성을 향상시키는 역할을 합니다. 이 계층은 복잡한 애플리케이션 데이터를 UI 계층에 적합한 유형으로 변환하고 유사한 비즈니스 로직을 단일 기능으로 그룹화합니다. 이 계층은 유사한 기능이 많이 포함되어 있고 빈번한 데이터 처리가 필요한 프로젝트를 확장하는 데 유용합니다. 일반적으로 이 레이어의 구현 유무는 선택 사항입니다.
-
Data Layer: 데이터 계층의 책임은 CRUD 작업(생성, 검색, 업데이트, 삭제 – 모든 시스템 이벤트)과 같은 비즈니스 로직 실행 결과를 전달하는 것입니다. 이 계층은 Repository나 DataSource와 같은 다양한 전략으로 실행 책임을 나누어 설계할 수 있습니다.
앱 아키텍처에 대해 자세히 알아보려면 아래 자료를 확인하세요.
Android Jetpack

Google은 Android Jetpack에 정의된 앱 아키텍처를 달성하기 위해 다양한 라이브러리들을 지원합니다. 각 레이어에 대해 Android Jetpack에서 가장 많이 사용되는 라이브러리를 살펴보겠습니다.
UI Layer Libraries
Android Jetpack은 올바른 앱 아키텍처를 만드는 데 도움이 되는 다음과 같은 유용한 UI 관련 라이브러리를 지원합니다.
-
ViewBinding: Android 문서에 따르면 뷰 바인딩은 각 XML 레이아웃 파일에 대한 바인딩 클래스를 생성합니다. 여기에는 해당 레이아웃에 ID가 있는 모든 뷰에 대한 직접 참조가 포함됩니다. 뷰 바인딩은 성능 문제와 해당 뷰를 찾는 데 몇 가지 문제를 해결하기 위해 findViewById()를 대체합니다.
-
DataBinding: 데이터 바인딩을 사용하면 annotation processor에 기반하여,
layout태그를 포함하는 XML 레이아웃에 대해 바인딩 클래스가 자동적으로 생성됩니다. 데이터 바인딩은 View 및 ViewModel을 옵저버 패턴, 속성 및 이벤트 콜백과 연결하는 등 MVVM 아키텍처에서 필수적인 부분입니다. 양방향 데이터 바인딩, 레이아웃 변수 또는 레이아웃 표현식을 지원하여 XML 레이아웃 파일에서 직접 동적 UI 콘텐츠를 선언합니다 -
ViewModel: ViewModel은 화면 방향 변경 시 UI 관련 데이터를 저장하고 관리하기 위한 상태 홀더입니다. Activity 또는 Fragment의 수명을 따릅니다. 일반적으로 ViewModel은 도메인 및 데이터 계층과 같은 다른 계층에서 애플리케이션 데이터를 위임하는 데 사용되며 UI 계층(데이터 바인딩 관찰자, 활동 또는 조각)에 데이터 변경 사항을 알립니다.
-
LiveData: LiveData는 여러 Observer가 관찰할 수 있는 생명 주기 인식 데이터 홀더입니다. Observer는 LifecycleOwner의 상태에 따라 데이터 변경 사항에 대한 알림을 받습니다. 일반적으로 LiveData를 ViewModel과 함께 사용하여 Observer 패턴을 구현하고 UI 요소를 구성하기 위한 상태 홀더로서 사용할 수 있습니다.
-
Lifecycle: Jetpack의 Lifecycle을 사용하면 Activity 및 Fragment와 같은 생명 주기 소유자의 생명 주기 변화를 관찰하는 독립 구성 요소를 구축할 수 있습니다. 즉, 더 깔끔하고 가벼운 코드를 작성하는 데 도움이 되는 고유하고 lifecycle-aware한 구성 요소를 빌드할 수 있습니다. 자세한 Handling Lifecycles with Lifecycle-Aware Components 가이드를 확인하세요.
Data Layer Libraries
Android Jetpack은 데이터베이스에 데이터를 유지하거나 백그라운드 작업을 수행하는 것과 같이 비즈니스 작업을 처리하는 라이브러리를 지원합니다.
-
DataSource: DataSource는 로컬 저장소에 간단한 키-값 쌍을 저장할 수 있는 저장소 라이브러리입니다. DataSource는 데이터를 비동기적으로 저장하기 위해 Coroutines 및 Flow와 함께 작동하며 RxJava도 지원합니다. SharePreferences를 DataSoure로 대체하여 키-값 쌍을 저장하는 것을 고려할 수 있습니다.
-
Room: Room persistence는 복잡한 SQL 문 없이 데이터베이스 쿼리 및 액세스를 단순화하는 SQLite 데이터베이스에 대한 추상화 계층을 제공합니다. Room 데이터베이스를 쉽게 구성하고 데이터베이스 클래스, 데이터 엔터티 및 데이터 액세스 개체(DAO)를 사용하여 쿼리할 수 있습니다. 자세한 내용은 Save data in a local database using Room 문서를 확인하세요.
-
WorkManager: WorkManager는 작업(work)을 예약하여 지연 가능하고, 보장된 백그라운드 작업을 실행하는 백그라운드 처리 API입니다. immediate, long-running 그리고 deferrable 세 가지 유형의 영구 작업을 예약할 수 있습니다. 자세한 내용은 Schedule tasks with WorkManager 가이드를 확인하세요.
Conclusion
이로써 2022 Android Developer Roadmap 3부 포스트를 마무리합니다. 이번 3부에서는 Fragment, App Navigation, Archtecture Componenets 그리고 Android Jetpack과 같이 모던 앱 개발에 있어서 중요한 부분에 대하여 살펴보았습니다.
다시 한 번 말씀드리지만, 로드맵의 방대한 양에 절대 당황하지마시고 학습에 필요한 부분만 선택적으로 학습하시는 것을 권장드립니다.
Android 로드맵의 이전 섹션을 놓친 경우 아래의 링크도 읽어보시는 것을 권장드립니다.
다음 포스트는 Stream 블로그에 가장 먼저 연재될 예정이며, 추후 velog에 번역본이 포스팅 될 예정입니다.
즐거운 코딩 되시길 바랍니다!


양질의 포스트 잘 봤습니다. 감사합니다!
DataStore가 DataSoruce로 오타가 난 것 같습니다.