
이번 포스트에서는 Stream Chat SDK for Compose를 사용하여 누구나 빠르고 쉽게 안드로이드 채팅 앱을 개발하는 방법을 살펴봅니다. 전체 튜토리얼은 Stream Chat Compose Tutorial에서 확인하실 수 있습니다.
안드로이드 프로젝트 생성하기
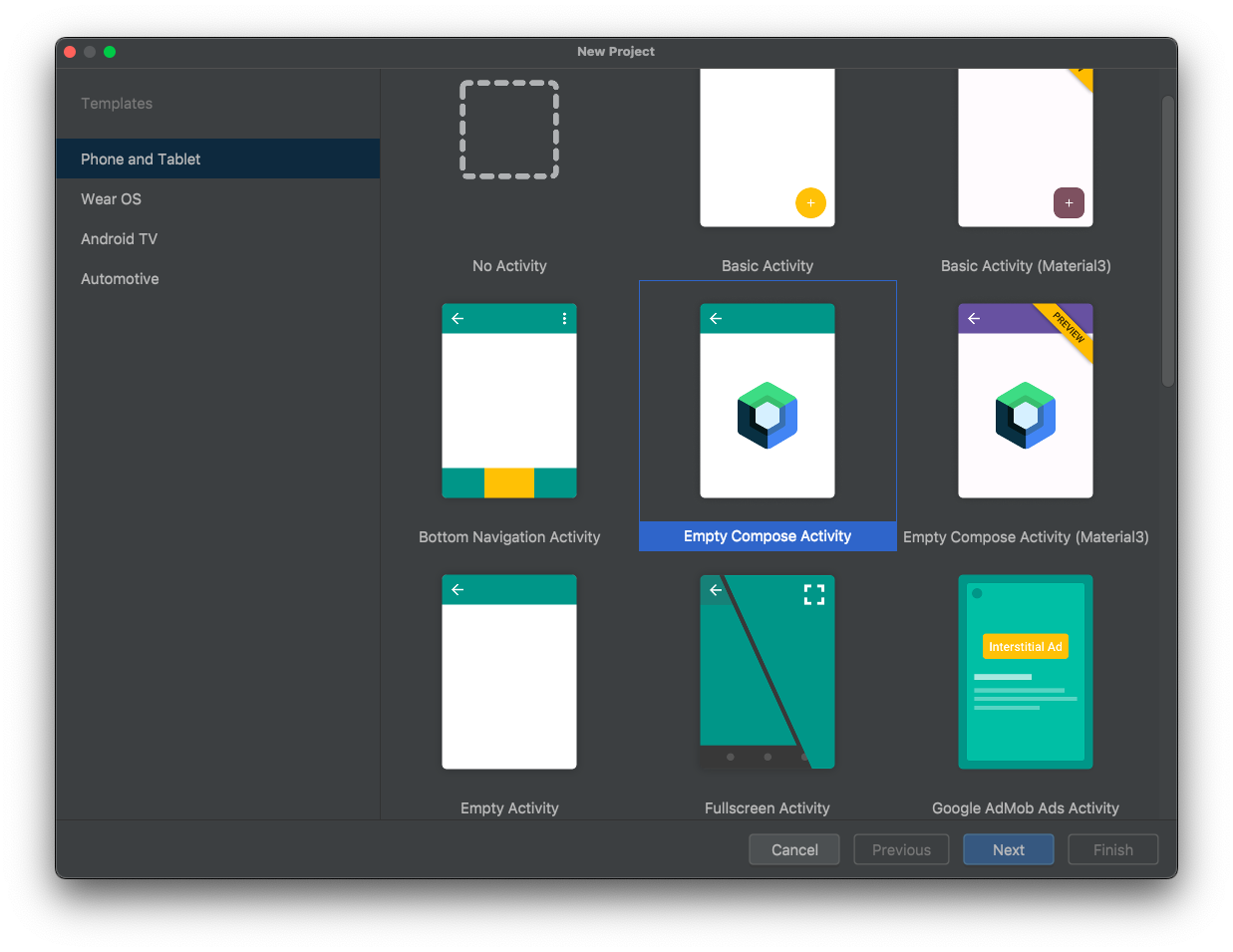
먼저, 안드로이드 스튜디오에서 New Project를 누르시면 아래와 같이 프로젝트 종류를 선택하실 수 있습니다. Empty Compose Activity를 누르신 후, 프로젝트 이름 및 패키지 이름을 설정하고 min SDK는 21 보다 높게 설정합니다. 프로젝트 설정이 모두 끝났다면 Finish를 눌러서 프로젝트를 생성합니다.

프로젝트가 생성되었다면, settings.gradle 파일에서 다음과 같이 dependencyResolutionManagement를 설정합니다.
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url "https://jitpack.io" }
}
}다음으로, build.gradle (Module) 파일에 들어가서 dependency에 아래의 의존성을 추가합니다.
dependencies {
implementation "io.getstream:stream-chat-android-compose:5.3.1"
}마지막으로, build.gradle으로 이동해서 아래와 같이 Compose 버전을1.1.1, Kotlin 버전을 1.6.10으로 설정합니다.
buildscript {
ext {
compose_version = '1.1.1' // <-- 컴포즈 버전 확인
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath "com.android.tools.build:gradle:7.0.4"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.6.10" // <-- 코틀린 버전 확인
}
}프로젝트 설정을 모두 마쳤습니다! 🙌
Stream Chat 대시보드에서 API 키 획득하기
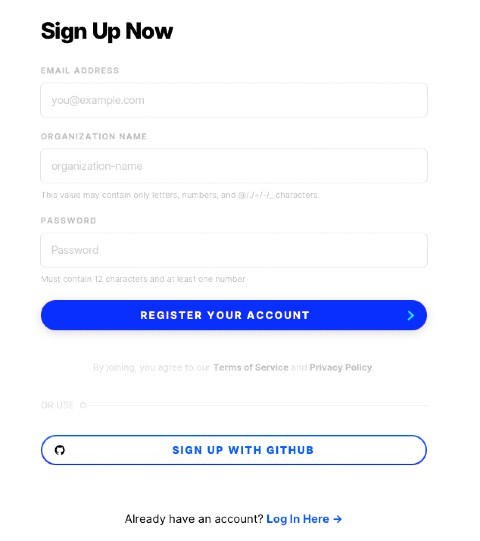
Stream Chat 서비스의 Try-for-free 페이지에 접속하면 아래와 같이 모든 기능을 30일간 무료 Trial 버전을 시작할 수 있는 화면을 확인할 수 있습니다.
만약 5인 이하의 소규모 팀을 운영하고, 월 매출이 1천만원을 넘지 않는 스타트업의 경우는 Maker Account를 통해서 기간 제약 없이 무료로 사용하실 수 있습니다.

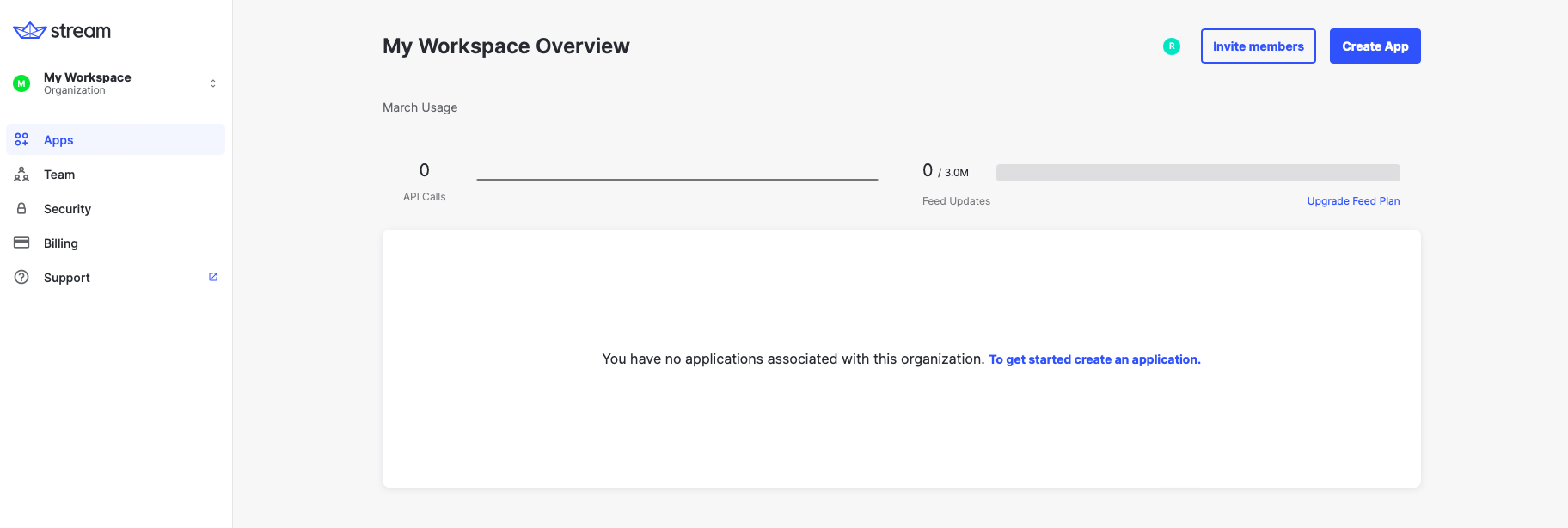
GitHub 계정이 있으신 경우, 하단의 SIGN UP WITH GITHUB 버튼을 누르고 빠르게 대시보드 계정을 생성할 수 있습니다. 또는 email/organization/password 정보를 입력 후, START FREE TRIAL 버튼을 누르면 대시보드 계정이 생성되고 다음과 같이 대시보드 화면으로 이동합니다.

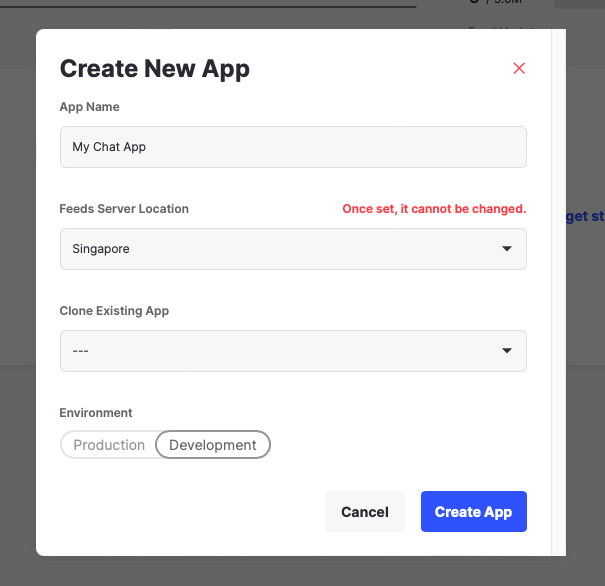
대시보드의 우측 상단에 있는 Create App 버튼을 클릭하면 다음과 같이 새로운 앱에 대한 정보를 입력하는 팝업을 확인할 수 있습니다.

다음과 같이 새로운 앱에 대한 정보를 입력하고 Create App 버튼을 눌러 새로운 앱을 생성합니다.
- App Name: 앱 이름을 입력합니다.
- Feeds Server Location: 아무거나 선택합니다.
- Clone Existing App: (선택 없음)
- Environment: Development
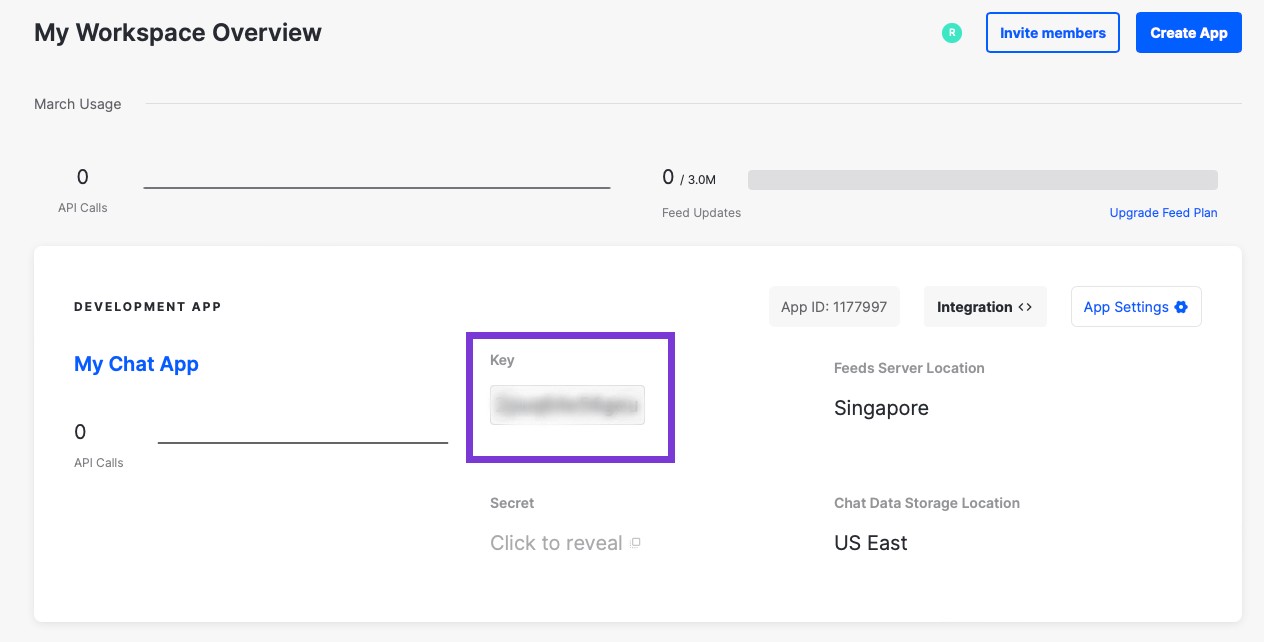
Create App 버튼을 누르셨다면, 다음과 같이 대시보드 메인 화면에 새로운 App의 정보와 API Key를 확인하실 수 있습니다. API Key는 추후에 채팅 기능을 초기화 하는데 반드시 필요하기 때문에, 따로 메모해놓거나 대시보드 화면을 열어두시는 것을 권장 드립니다.

Stream Chat 대시보드 설정 및 살펴보기
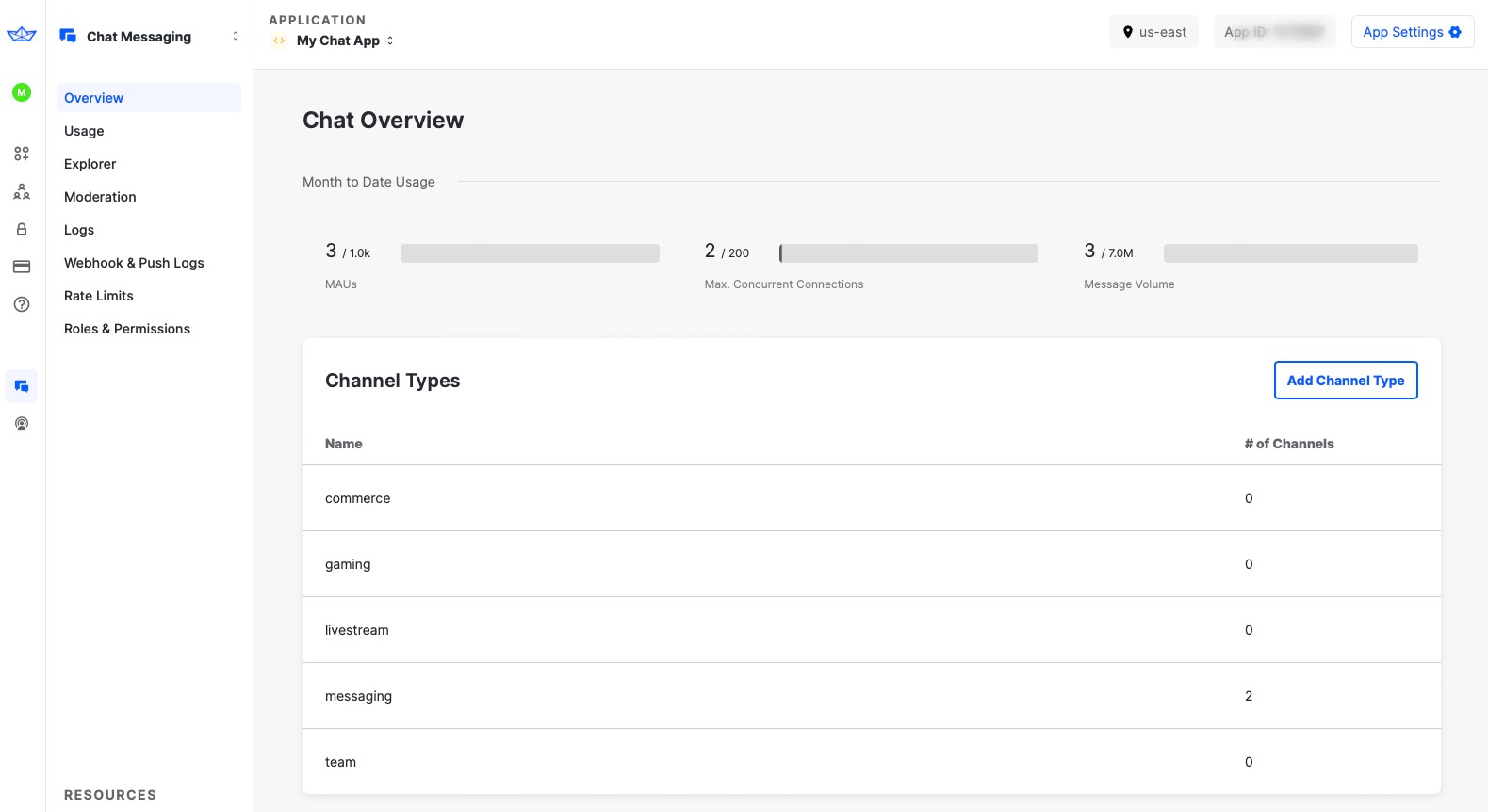
대시보드 메인화면에서 파란색의 앱 이름을 클릭하면, 아래와 같이 Chat Overview 화면으로 이동합니다. Chat Overview 화면에서는 채팅 그룹(채널) 타입, 리얼타임 서비스 연동 설정 등 채팅 기능에 대하여 전반적인 설정이 가능합니다.

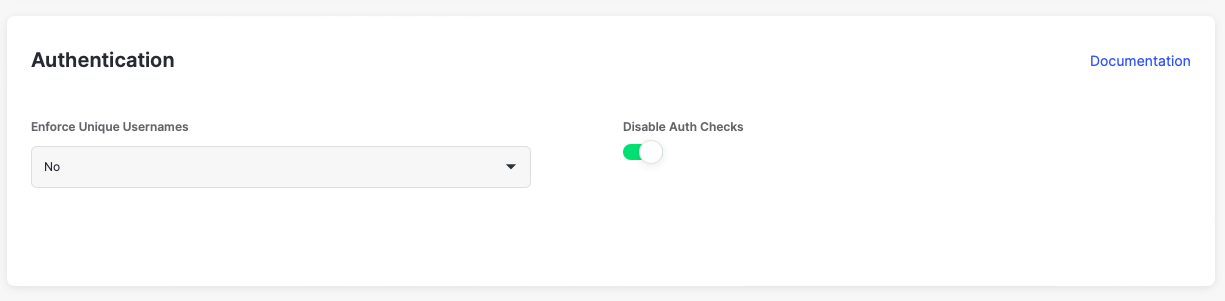
Chat Overview에서 중간까지 스크롤을 내리면 Authentication 항목을 확인할 수 있습니다. 이번 예제에서는 Authentication 기능을 사용하지 않기 때문에, 다음과 같이 Disable Auth Checks를 ON으로 변경해주신 후 Save 버튼을 눌러서 상태를 저장합니다.

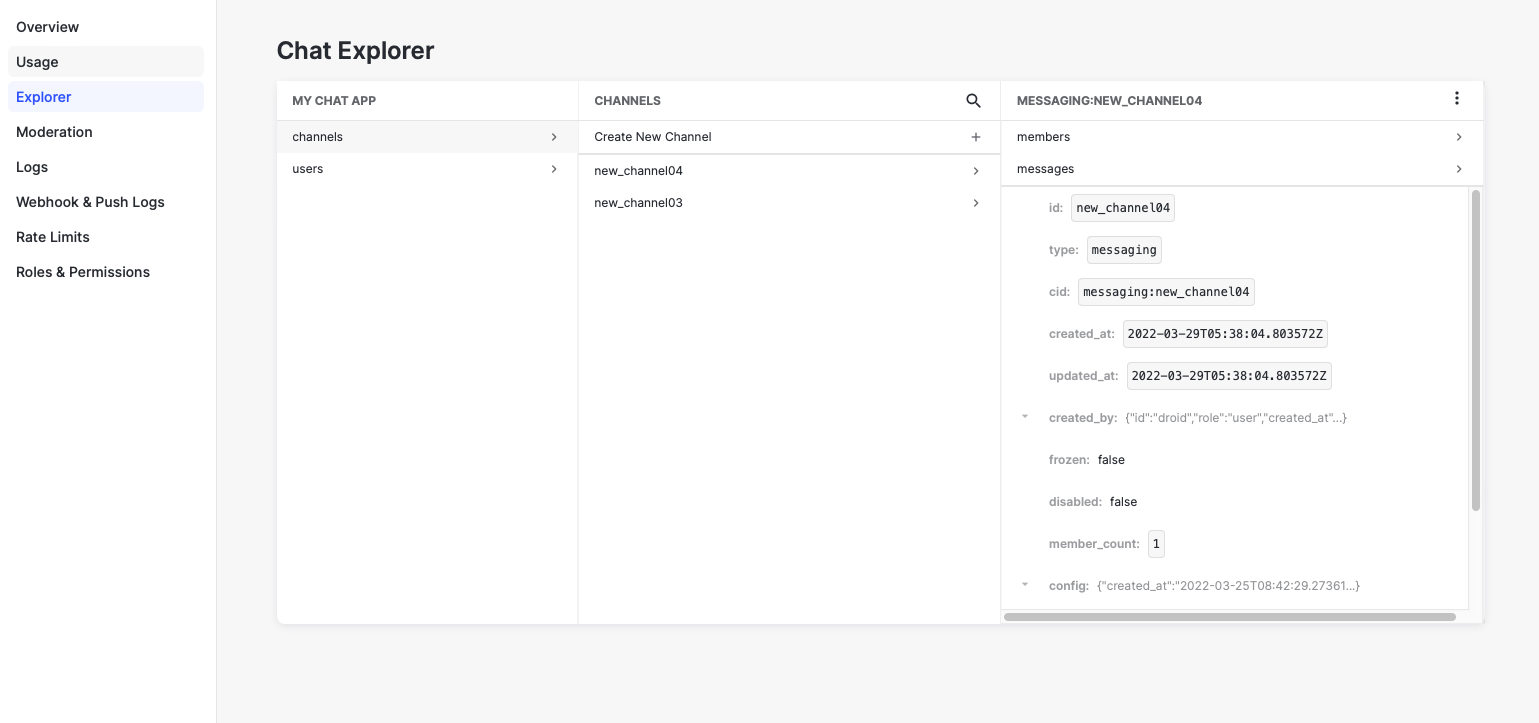
좌측 메뉴의 Explorer 메뉴에 들어가면 다음과 같이 채팅 그룹 (채널), 유저, 채팅 메세지 로그 등에 대한 메뉴얼한 조작 (생성, 삭제, 조회) 등이 가능합니다. 추후에 앱 화면 개발을 모두 끝마치고 이곳에서 새로운 유저와 채널 정보를 추가하거나 수정하여 데모 환경을 구축하실 수 있습니다.

이제 API Key 획득과 대시보드 설정이 모두 완료되었습니다! 🎉
다음은 프로젝트로 돌아가서 채널 목록 화면을 구현해 보도록 하겠습니다.
채널 (채팅방) 목록 화면 구현하기

먼저, 아래의 코드를 MainActivity에 복사 및 붙여넣기하여 Stream Chat SDK를 초기화하고 채널 목록을 구현합니다. "YOUR API KEY"에는 대시보드에서 확인했던 API Key를 사용합니다.
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.ui.res.stringResource
import io.getstream.chat.android.client.ChatClient
import io.getstream.chat.android.client.logger.ChatLogLevel
import io.getstream.chat.android.client.models.User
import io.getstream.chat.android.compose.ui.channels.ChannelsScreen
import io.getstream.chat.android.compose.ui.theme.ChatTheme
import io.getstream.chat.android.offline.model.message.attachments.UploadAttachmentsNetworkType
import io.getstream.chat.android.offline.plugin.configuration.Config
import io.getstream.chat.android.offline.plugin.factory.StreamOfflinePluginFactory
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Step 1 - 오프라인 메세지 로드 및 전송 등 오프라인 기능 초기화
val offlinePluginFactory = StreamOfflinePluginFactory(
config = io.getstream.chat.android.offline.plugin.configuration.Config(),
appContext = applicationContext,
)
// Step 2 - ChatClient 초기화
val client = ChatClient.Builder("YOUR API KEY", applicationContext)
.withPlugin(offlinePluginFactory)
.logLevel(ChatLogLevel.ALL)
.build()
// Step 3 - 유저 정보 초기화
val user = User(
id = "marvel",
name = "Iron Man"
image = "https://bit.ly/2TIt8NR"
)
val token = client.devToken(user.id) // developer 토큰 생성
client.connectUser( // 유저 로그인
user = user,
token = token
).enqueue {
// Step 4 - 새로운 그룹 (채널) 생성
if (it.isSuccess) {
client.createChannel(
channelType = "messaging",
channelId = "new_channel_01",
memberIds = listOf(user.id),
extraData = mapOf("name" to "My New Channel")
).enqueue()
}
}
// Step 5 - 채널 목록 UI 구현
setContent {
ChatTheme {
ChannelsScreen( // 채널 리스트 화면
title = stringResource(id = R.string.app_name),
onItemClick = { channel ->
startActivity(MessagesActivity.getIntent(this, channel.cid))
},
onBackPressed = { finish() }
)
}
}
}
}Note: 상용 앱에서는 Step 1~3까지의
ChatClient초기화를Applicationclass에서 하시는 것을 권장 드립니다. 해당 포스트에서는 편의상MainActivity에서 한 번에 초기화하였습니다.
이제 채널 목록 화면 개발이 모두 끝났습니다! 👏
Step 5에서 MessageListActivity를 찾지 못했다는 빨간색 밑줄이 나온다면 정상입니다. 다음으로 채팅방의 메세지 목록을 보여주는 MessageListActivity를 구현해보도록 하겠습니다.
채팅방 메세지 목록 화면 구현하기

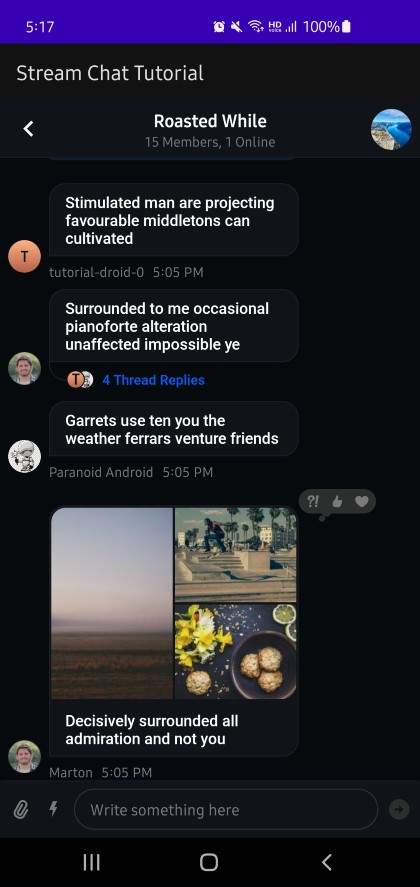
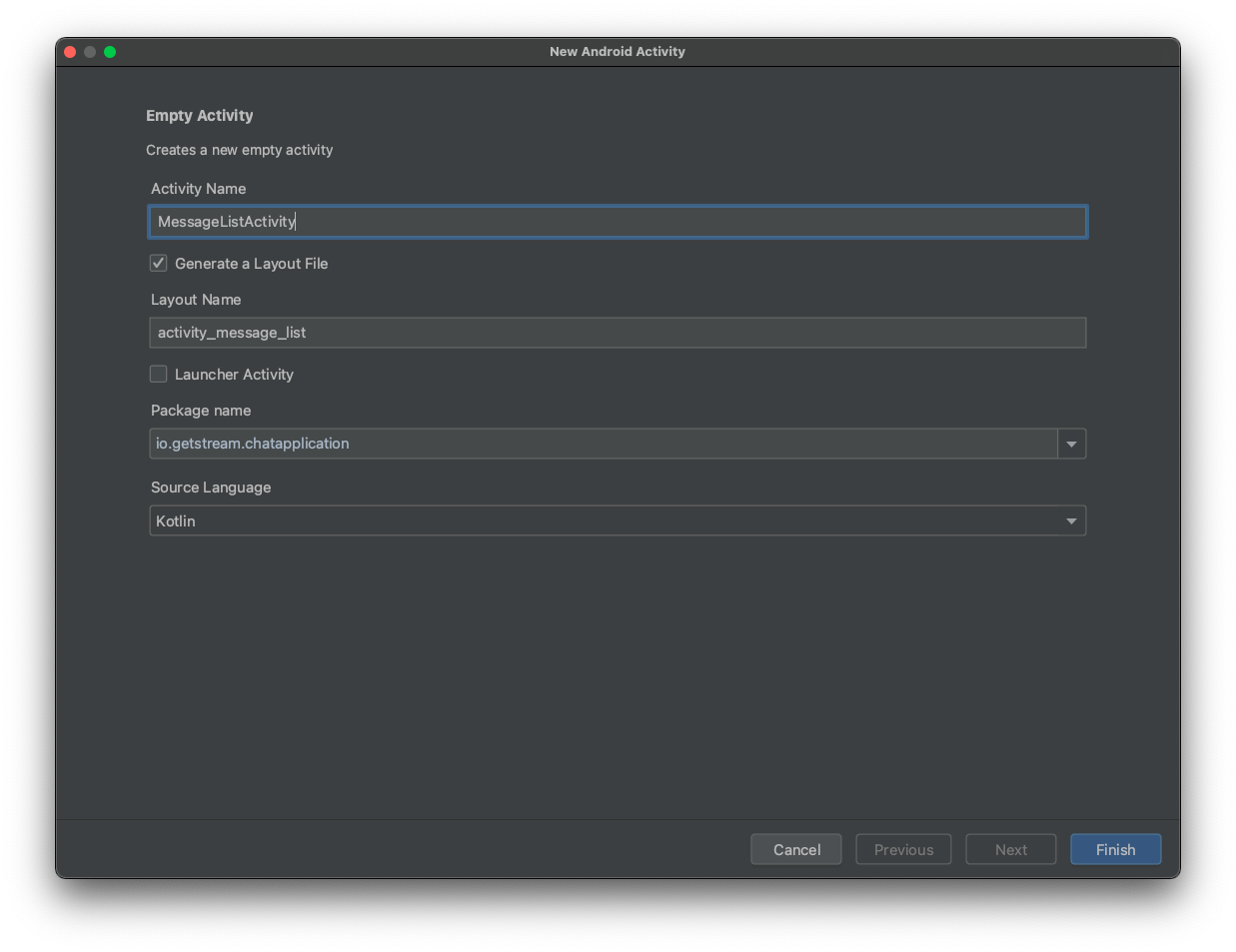
먼저, 위와 같은 채팅방 화면을 구현하기 위해 안드로이드 스튜디오에서 다음과 같이 새로운 액티비티를 추가합니다.

마지막으로, 특정 채널의 채팅 메세지들을 보여주는 화면을 개발하면 채팅 앱이 완성됩니다. 새로 생성한 MessageListActivity에 아래의 코드를 복사 붙여넣기 합니다.
import android.content.Context
import android.content.Intent
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import io.getstream.chat.android.compose.ui.messages.MessagesScreen
import io.getstream.chat.android.compose.ui.theme.ChatTheme
class MessagesActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Step 1 - intent에서 채널 아이디 꺼내기
val channelId = intent.getStringExtra(KEY_CHANNEL_ID)
if (channelId == null) {
finish()
return
}
// Step 2 - 메세지 목록 화면 구현
setContent {
ChatTheme {
MessagesScreen(
channelId = channelId,
messageLimit = 30,
onBackPressed = { finish() }
)
}
}
}
// Step 3 - 채널 ID와 함께 MessageActivity를 실행하는 intent 생성
companion object {
private const val KEY_CHANNEL_ID = "channelId"
fun getIntent(context: Context, channelId: String): Intent {
return Intent(context, MessagesActivity::class.java).apply {
putExtra(KEY_CHANNEL_ID, channelId)
}
}
}
}드디어 채팅방 화면까지 개발이 모두 끝났습니다! 🥳 이제 앱을 빌드하고 실행하면 채팅 앱이 정상적으로 실행되는 것을 확인하실 수 있습니다.
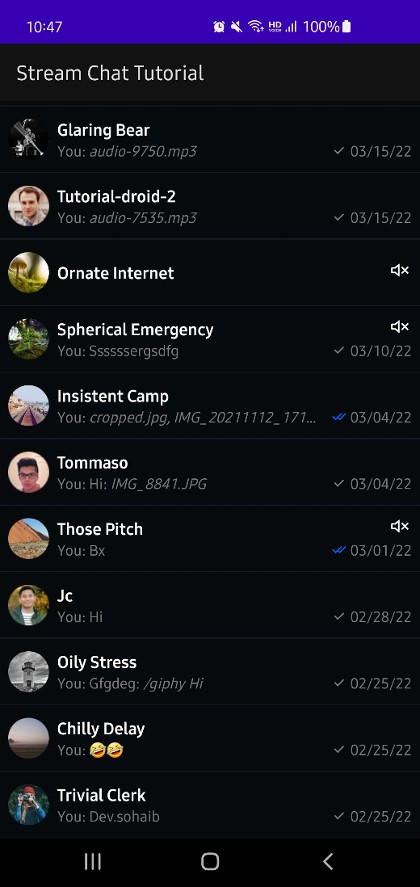
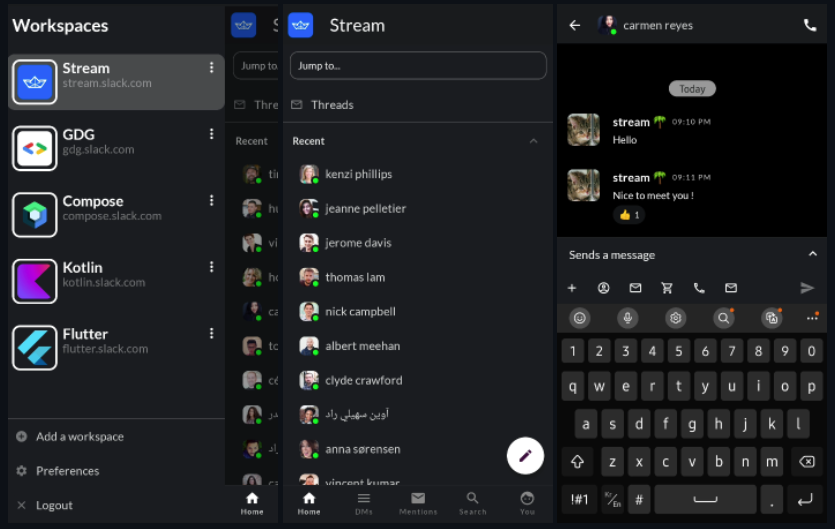
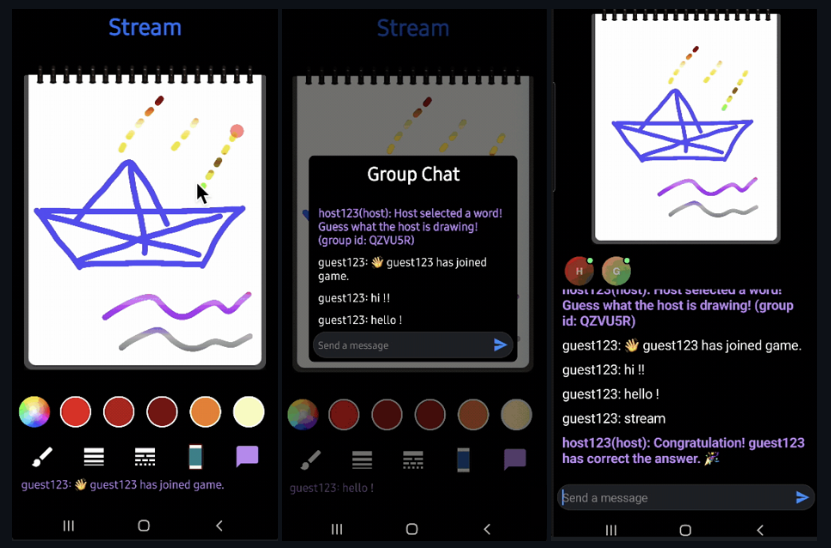
Stream Chat SDK의 Compose UI는 100% 커스터마이징이 가능하기 때문에 아래와 같이 다양한 형태로 재미난 채팅 앱을 구현해 보실 수도 있습니다.
마무리
이번 포스트에서는 Stream Chat SDK for Compose를 이용하여 채팅 앱을 빠르고 쉽게 구현하는 방법에 대하여 살펴보았습니다. 해당 포스트에서 다룬 코드는 GitHub에서 확인 하실 수 있습니다.
-
슬랙 클론 앱 (stream-slack-clone-android)

-
Skribbl 구현 앱 (stream-draw-android)

Stream Chat SDK는 수천 개의 크고 작은 국내외의 글로벌 프러덕트에서 사용되고 있으며, 총 수십억 명의 엔드 유저의 디바이스에서 동작하고 있습니다. 또한 안드로이드 뿐만 아니라, React, iOS (Swift, SwiftUI), Flutter, Jetpack Compose, Angular, Unreal, Unity 등 과 같은 다양한 플랫폼을 위한 솔루션을 제공하고 있습니다.
아래 링크에서 Stream Chat SDK에 대해 더 많은 정보를 확인하실 수 있습니다.
즐거운 코딩 되시길 바랍니다!
