위의 <hr>, Horizontal Rule은 우리가 필기를 할 때, 블로그에 글을 쓸 때, 무언가를 정리할 때 등등 내용의 구분을 위해 정말 많이 씁니다. 노트에 펜으로 쭉 긋거나, 어떠한 방식으로든 선을 하나 긋는다면 아주 간단하게 위와 아래의 내용을 시각적으로 구분할 수 있죠.
이러한 '구분선'의 의미 때문에 처음 HTML에서 <hr>를 접할 때, 당연히 하나의 '선'으로 받아들였습니다.
그리고 <hr> 태그를 써서 본 Horizontal Rule은 볼 때마다 거슬리는 부분이 있었죠.

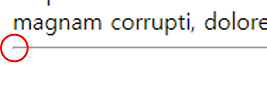
맨 왼쪽의 삐침같이 튀어나온 부분이 굉.장.히 거슬렸습니다. 그래서 확대를 해보니...

뭐지 이건... 싶었습니다. 맨 처음으로 제가 한 생각은
"HTML에는 내가 모르는 선을 만드는 방식이 있나보다"
이었고, <hr>이 어떤식으로 만들어지는지에 대해 찾아보았습니다.
찾아보니 위의 생각이 반은 맞았고 반은 틀렸죠. 아래는 w3schools에 나와있는 <hr>의 Default Value입니다.
/* <hr> Default Value */
display: block;
margin-top: 0.5em;
margin-bottom: 0.5em;
margin-left: auto;
margin-right: auto;
border-style: inset;
border-width: 1px;border 속성은 안에 content가 들어갈 수 있는 Box의 속성인데, 그 속성이 <hr>에 적용이 되었다는 뜻은 <hr> 또한 Box 개념으로 이해하라는 것이었습니다. Box에는 Top, Bottom, Left, Right 4군데의 border 속성을 적용할 수 있기 때문에 위의 확대한 <hr> 사진과 같이 삐침과 같은 모양이 나올 수 있었던 것입니다.
따라서 만약 border-style에 inset이 아닌
border-style: solid none none;을 준다면?

맨 처음에 생각했던 깔끔한 하나의 선 모양이 된 것을 확인할 수 있습니다.
사실 정말 간단한 내용이지만 처음 공부하시는 분들은 충분히 마주할 수 있는 궁금증이라고 생각합니다. 저 또한 그랬었구요.🤣 하지만 궁금증이 있으면 또 궁금증을 해결하는 재미도 있는거잖아요?!😁 혹시 위의 글을 읽으면서 이해가 잘 안가는 부분이 있다면 댓글로 남겨주세요.😊
그럼 포스팅을 마치기에 앞서 질문 하나를 던지고 마무리하겠습니다.
border-style: dotted; 만약 <hr> 태그에 위와 같은 스타일을 준다면 우리가 생각하는 점선 한 줄 그대로 나올까요? 아니면 다르게 나올까요? 쉽게 답이 나오겠죠? 😁
(틀린부분이나 오타 등에 대한 여러분의 피드백은 언제나 환영입니다!)