
삼일 동안 한 일
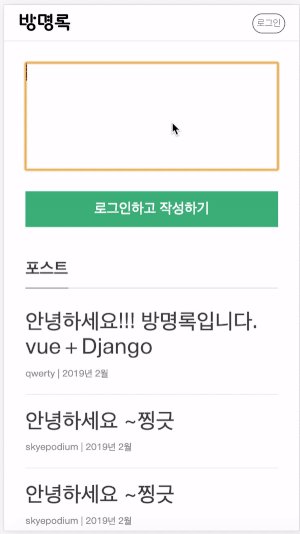
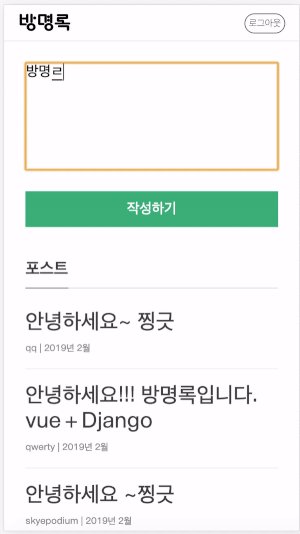
- Vue.js, Django 를 사용해서 방명록을 만들었다.
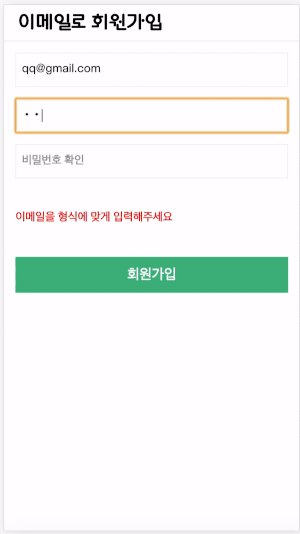
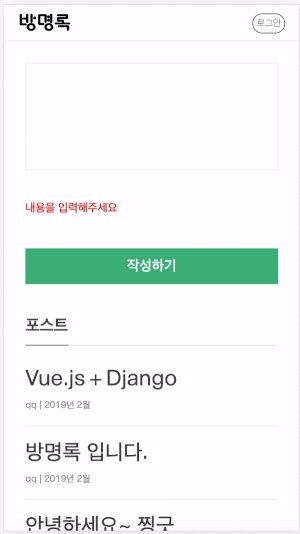
(기능: 인증, 글 작성, 글 불러오기, validation check || Front-End: vue.js, vuerouter, axios || Back-End: Django, venv)
느낀점
-
적용
방명록을 만든 이유는 vue.js 완변 가이드 수업을 듣고 배운 내용을 적용해 보는 것이었다.막상 처음부터 구조를 설계하고, api를 만들고, css까지 입히는 작업이 쉽지는 않았다. -
서버 및 배포
Django를 안한지 오래되어서 잘 몰랐던 부분이 많았다. 그리고 배포의 경우 Django 서버의 경우 의존성이 잘못 걸려서 python2사용 버전인데 python3로 작업을 진행.. 뭔가 이상하게 되어서 배포 실패.... 다시 알아보고 해봐야겠다.
내일 할 일
- 개선 방안 작성하고, 실행해보기
- 강의 배운것 한번 더 정리하기
