vue 빌드 결과물을 AWS S3에 수동 배포합니다.
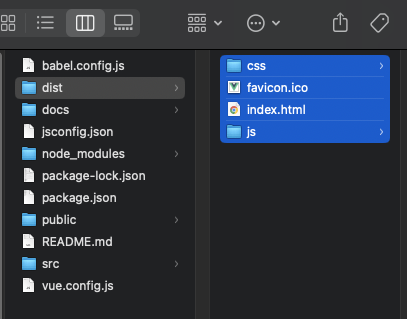
1. vue 빌드
dist 폴더에 결과물이 생성됩니다.
npm run build
2. S3
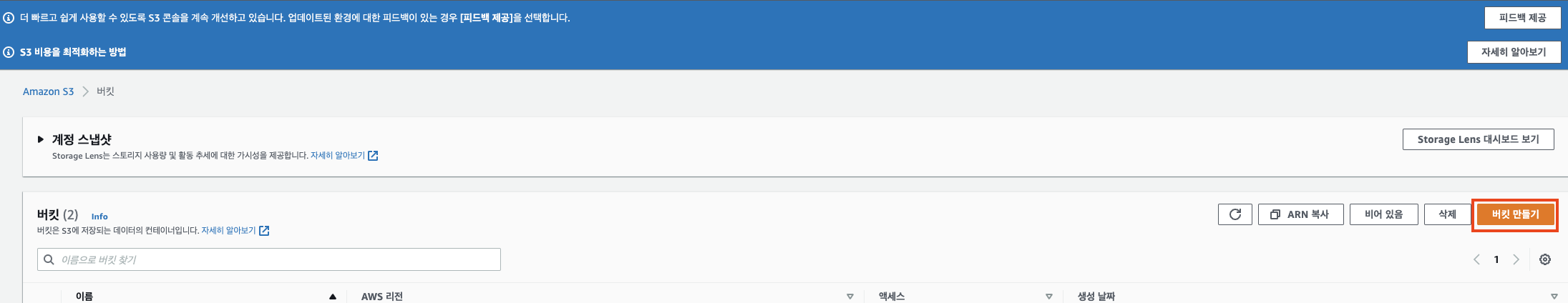
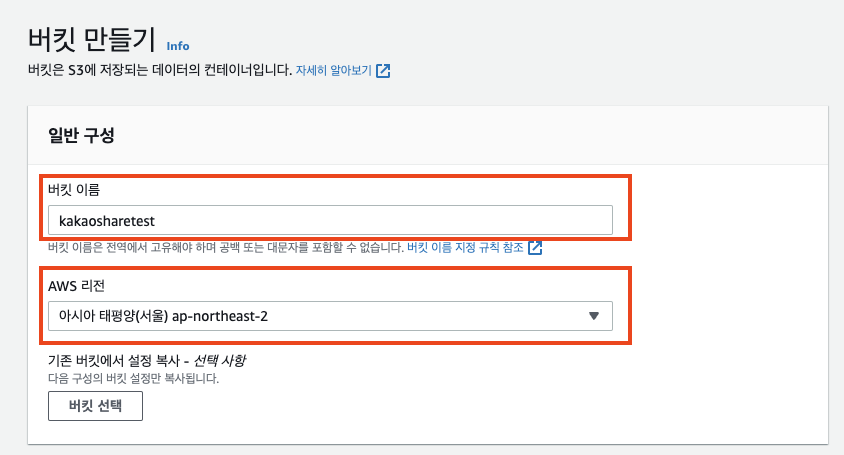
1) 버킷 만들기

이름 넣고, 리전 확인하고 - 다른것 입력없이 생성

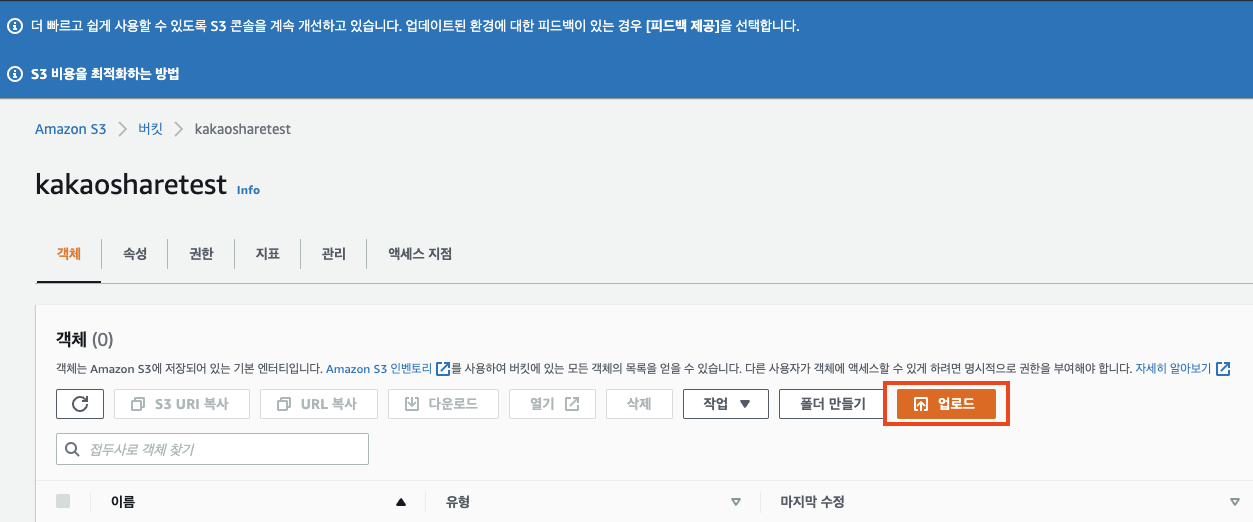
2) 업로드

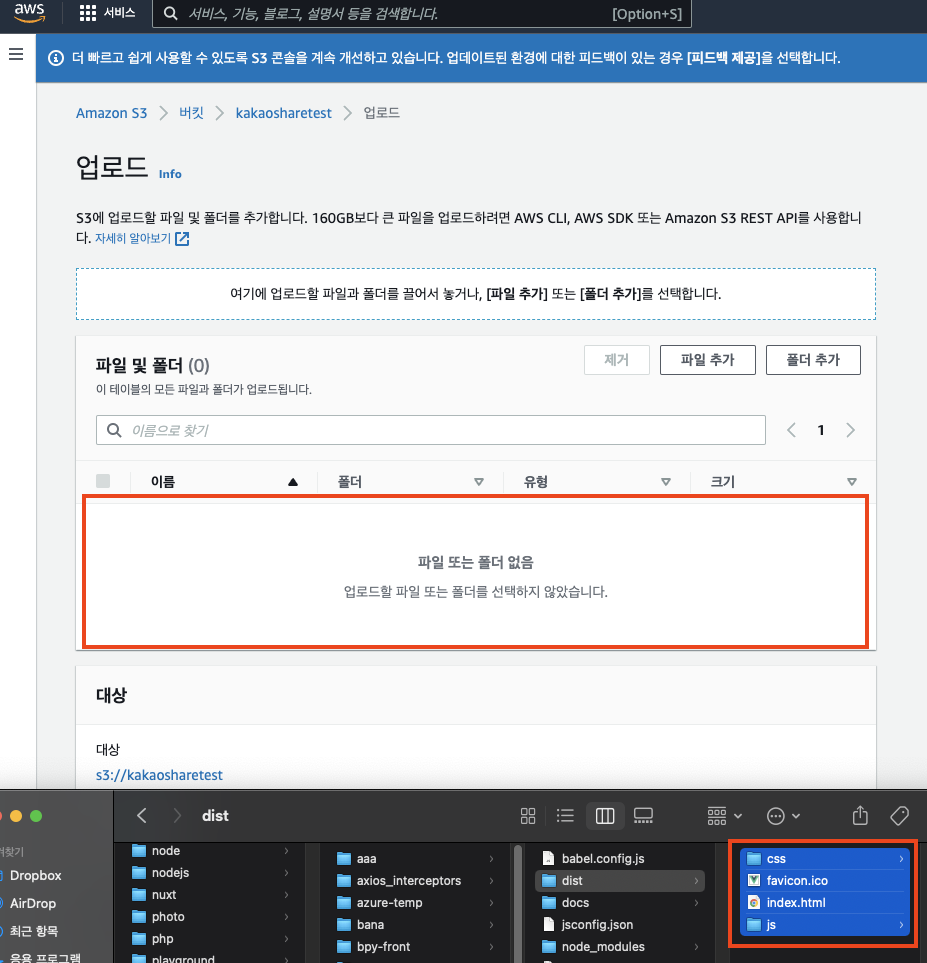
선택하고 드래그앤 드랍

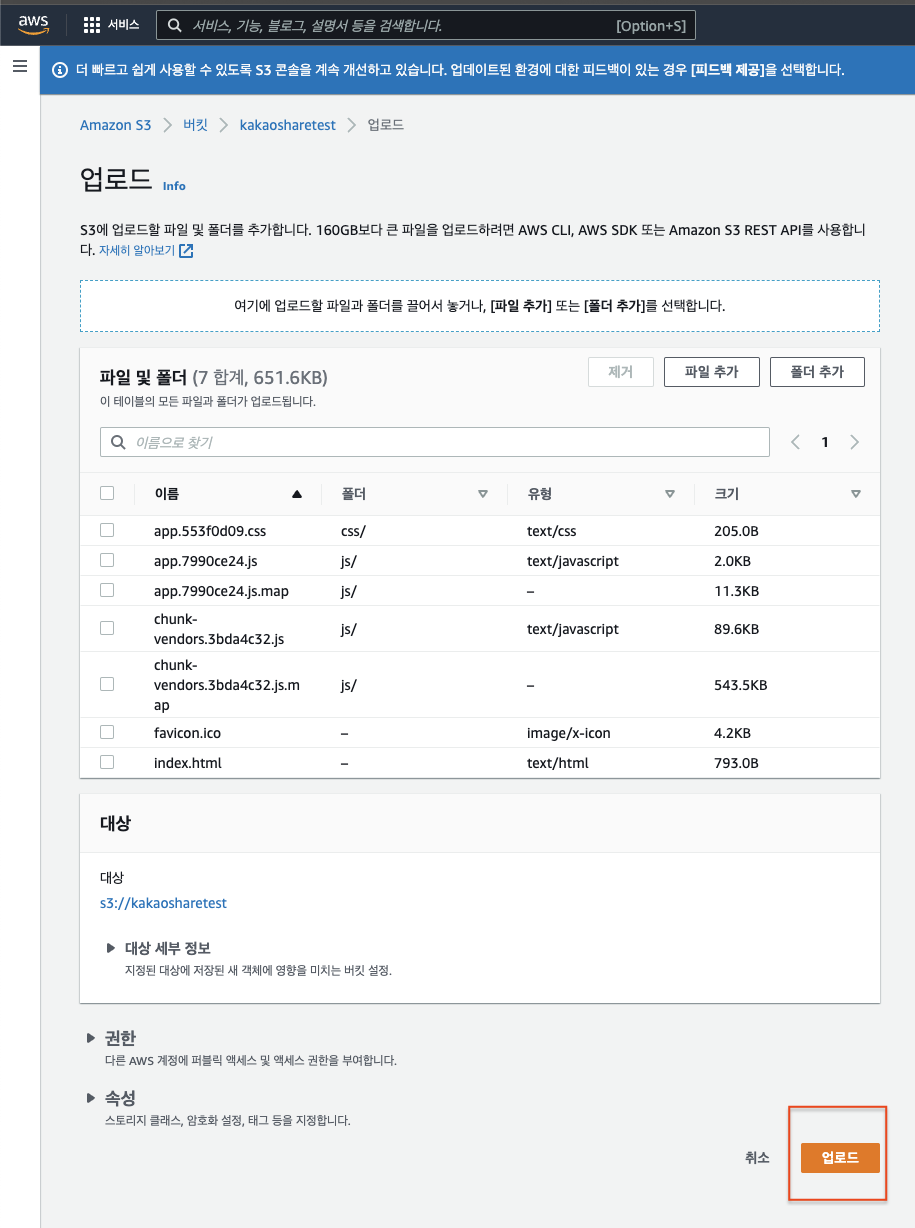
업로드 클릭

3) 호스팅
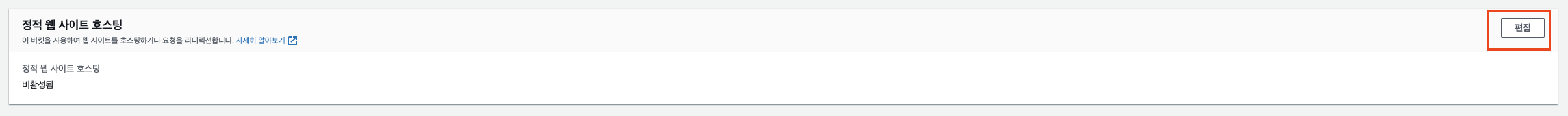
속성 클릭

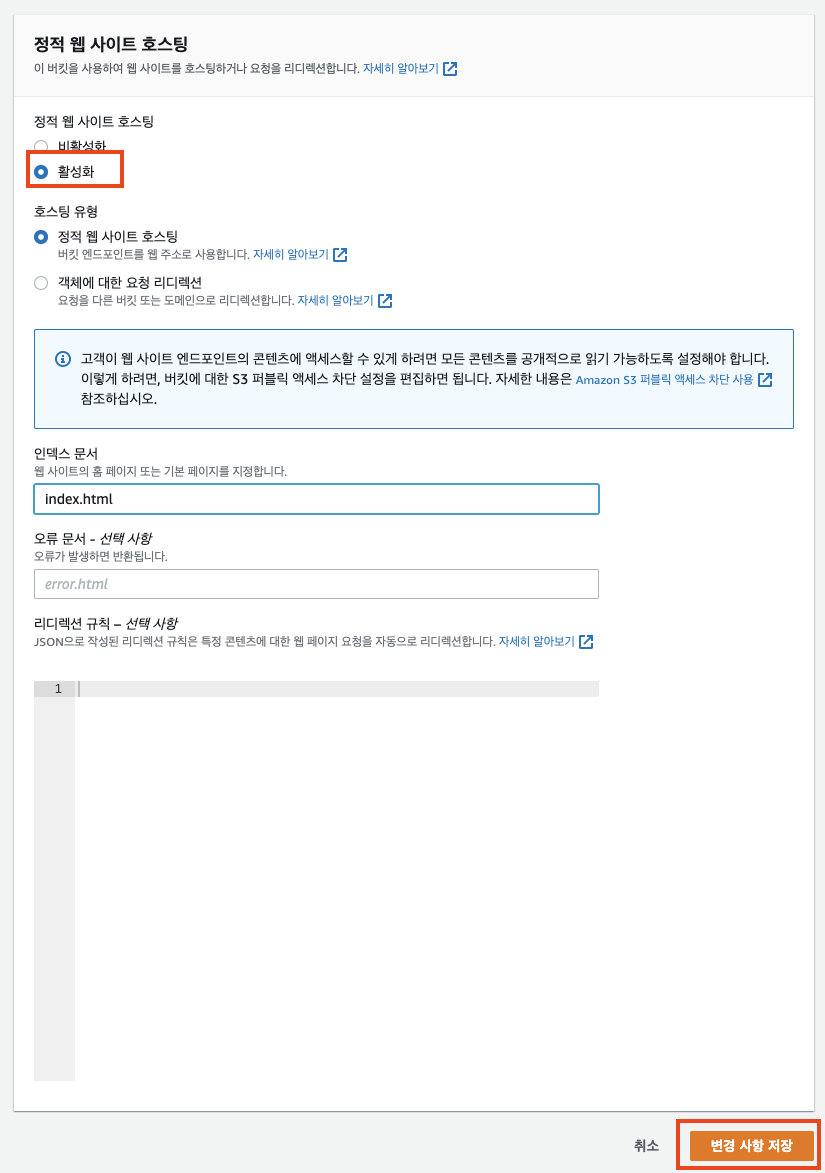
정적 웹사이트 호스팅 편집 클릭

활성화, index.html 넣고 저장

4) 정책
권한 클릭

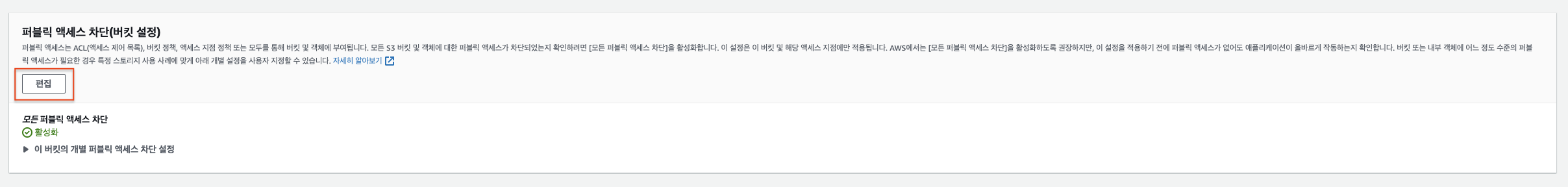
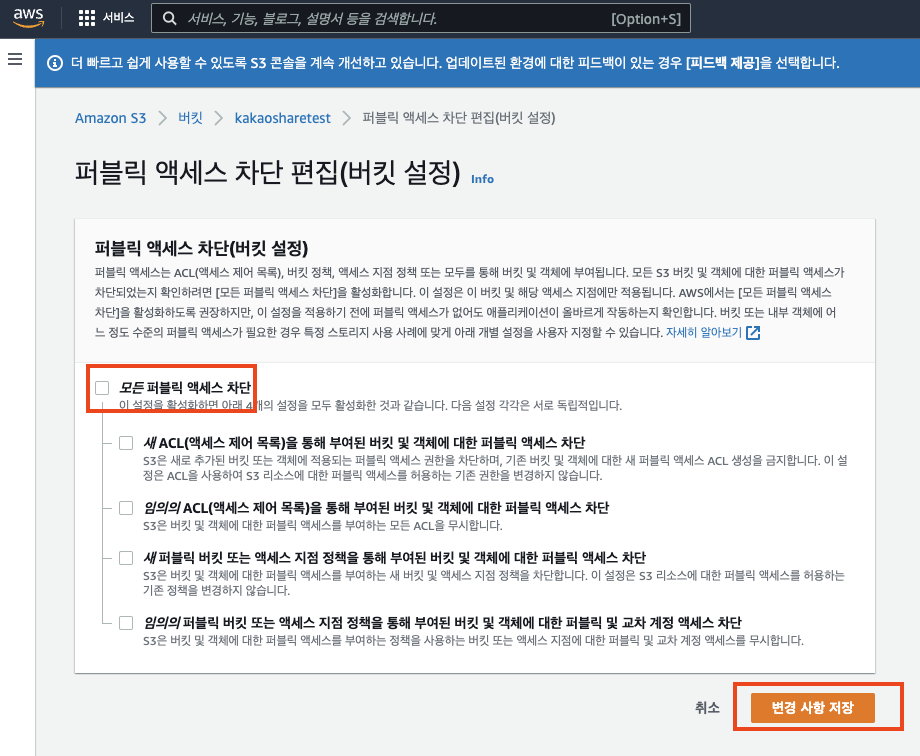
퍼블릭 액세스 차단 편집 클릭

모두 해제하고 저장

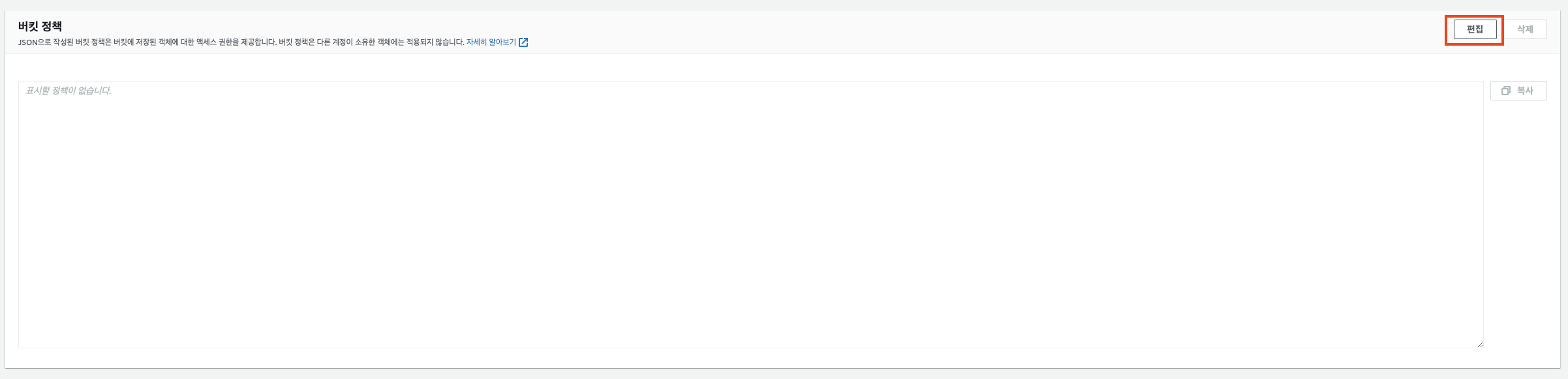
버킷 정책 편집 클릭

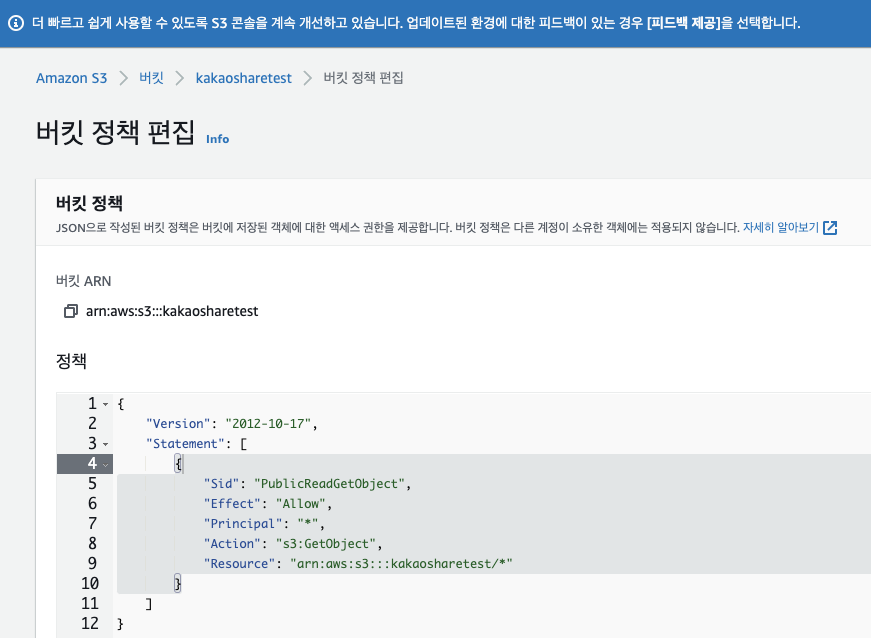
Resoure 잘 입력해서 넣습니다
이 부분 조금 짜증나는데, JSON 그냥 복사하면, 포맷 안맞는다고 잘 안들어갑니다. 어찌 어찌 빈공백 잘 지우고 넣습니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::kakaosharetest/*"
}
]
}
3. 확인
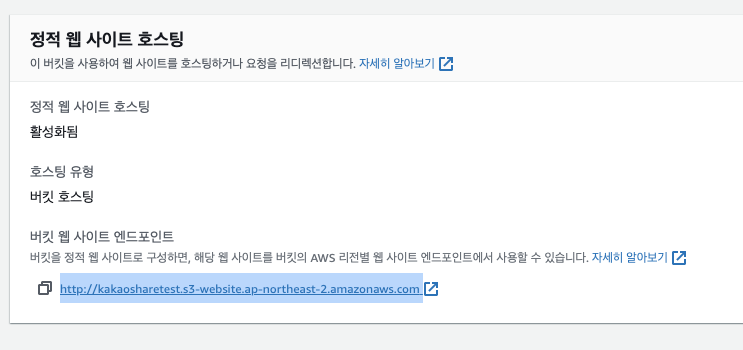
1) 호스팅 주소 확인
속성 클릭

주소 클릭

동작 확인
http://kakao-share.s3-website.ap-northeast-2.amazonaws.com/