ES6 알아보기
1. ES6 란
ES는 자바스크립의 표준 입니다. ECMAScript를 줄여서 표현한 것으로 발행할때 마다 버전을 넘버링으로 붙입니다. (ES1, ES2, ...ES6..)
이중 2015년에 발행된 ES6에서 정말 많은 변화가 있었기 때문에 알야아 하는게 중요합니다.
2. ECMA와 역사
넷츠케이프 브라우저가 인기를 얻자, 마이크로 소프트는 자바스크립트의 파생버전인 JScript를 만듭니다.
다만, 크로스 브라우징 이슈를 해결하고, 모든 브라우저에서 정상적으로 동작하는 표준이 필요하게 되었습니다.
컴퓨터 시스템 표준 비영리 기구 ECMA 인터네셔널에서 제안한 자바스크립트 표준이 ECMAScript입니다.
3. ES6 지원여부
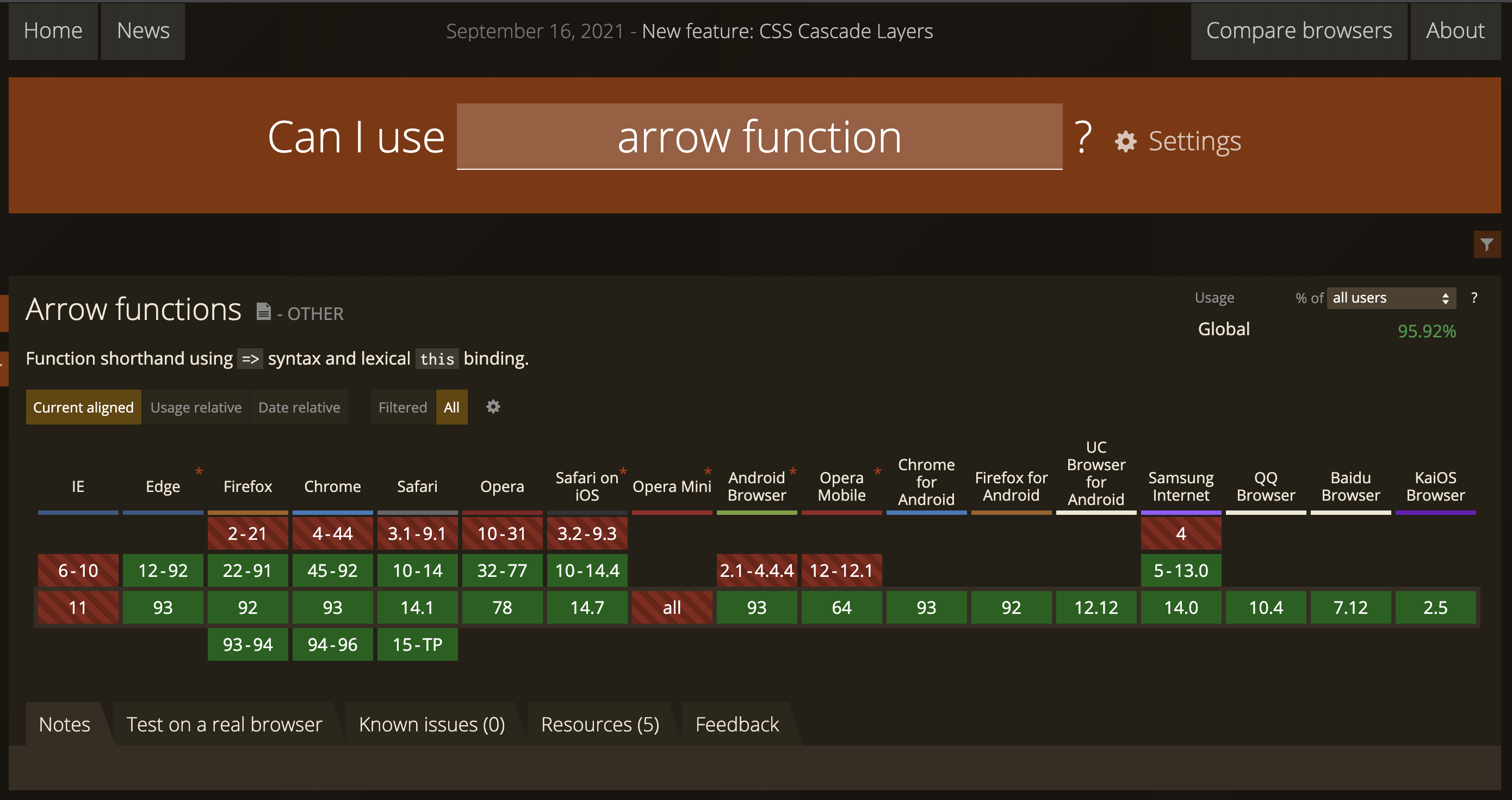
Can i use에 가면 자바스크립트 문법 별 브라우저에 사용가능여부를 알 수 있습니다.
아래는 ES6의 화살표 문법의 사용가능 여부를 검색한것입니다
사진과 같이, 2015년에 발행된 ES6는 인터넷 익스플로러 브라우저에서 제대로 지원되지 않습니다.
요즘은 Babel을 통해 호환되는 코드로 변경도 해주지만, IE11을 지원해야하는 웹 서비스에서는 사용시 주의가 요구됩니다.

4. ES6 추가된 기능 알아보기
1) let, const
var 함수레벨 스코프
함수레벨 스코프란 함수 내부에 작성한 변수만 지역변수가 되는 것으로, 함수 외부에 작성한 것은 모두 전역변수가 됩니다.
// 함수내부에 var i를 작성하지 않았기 때문에 i는 전역변수 입니다.
for(var i=0; i<10; i++) {}
console.log(i) // 10전역변수는 값이 쉽게 변경될 수 있고 심지어, function과 같은 다른 객체로 변경될 수 있다는 위험이 높습니다.
let, const 블록레벨 스코프
블록레벨 스코프에서는 코드 블록 내부에 작성한 것은 코드 블록 내부에서만 접근할 수 있습니다.
if(1) {
let a
}
console.log(a) // ReferrenceError: a is not definedlet
let에 넣은 값은 변경할 수 있습니다. 다만, 재선언이 불가능합니다.
let a = 1
let a = 1 // Uncaught SyntaxError: Identifier 'a' has already been declaredconst
const는 변하지 않는 값을 저장할 때 사용합니다. 값을 변경할 수 없다는 특징과 화살표 함수를 합쳐서 주로 함수를 작성할 때 많이 사용합니다.
const sumValue = (a, b) => {
return a + b
}2) arrow function
화살표 함수는 익명함수의 단축 표현입니다.
- 기존 방식
function squareNum(n) {
return n * n
}- 화살표 함수
const squareNum = (n) => {
return n * n
}this
function 함수 this - 함수를 호출할때 결정
화살표 함수 this - 함수를 정의할 때 결정 상위 스코프를 가리킵니다.
다음 예제에서 function 함수, 화살표 함수 2개 모두 전역 스코프(window)에서 생성했지만
function 함수의 this는 호출한 객체를 가리키며
화살표 함수의 this는 전역 스코프(window)를 가리킵니다.
function getName1() {
console.log('function 함수', this)
}
const getName2 = () => {
console.log('화살표 함수', this)
}
const Info1 = {
name: "alex",
getName: getName1
}
const Info2 = {
name: "tom",
getName: getName2
}
Info1.getName() // function 함수 {name: 'alex', getName: ƒ}
Info2.getName() // 화살표 함수 Window {0: global, 1: global, 2: global, 3: global, 4: Window, 5: global, window: Window, self: Window, document: document, name: '', location: Location, …}3) 템플릿 리터럴
백틱(`)을 사용한 문자열 표현 방식입니다. 백틱은 키보드 숫자 1 왼쪽에 있습니다.
표현식을 삽입
예전에는 문자열을 만들기 위해 + 연산자를 사용했습니다.
function greeting(name) {
return "My name is: " + name + "Nice to meet you"
}표현식을 백틱으로 구성된 문자열에 삽입 할 수 있습니다.
function greeting(name) {
return `My name is: ${name} Nice to meet you`
}