Vue Router
참고자료
라우팅이란?
라우팅이란 웹 페이지의 간의 이동방법을 의미합니다. 싱글 페이지 애플리케이션(SPA)은 이동할 페이지를 미리 받아놓고, 페이지를 이동할 때 라우팅을 이용해서 화면을 갱신합니다.
Vue Router는 1) URL에 따라 보여줄 컴포넌트를 연결해 놓고, 2) 해당 URL로 이동했을때 연결된 컴포넌트를 보여줍니다.
1. Vue Router 설치
npm i vue-router --save설치를 하면 package.json의 dependencies에 vue-router가 추가됩니다.
(dependencies에 포함되는 라이브러리는 앱의 비지니스 로직을 담당하기 때문에 배포할 때도 포함됩니다.)
// 경로: root/package.json
"dependencies": {
"vue": "^2.5.21",
"vue-router": "^3.0.2"
},2. 컴포넌트 생성
이동했을 때 보여줄 컴포넌트 2개 1) Main.vue, 2) NewsView.vue를 생성합니다.
// 경로: root/view/main.vue
<template>
<div>
Main
</div>
</template>
// 경로: root/view/NewsView.vue
<template>
<div>
NewsView
</div>
</template>3. 연결
url과 컴포넌트를 연결해줍니다.
// 경로: root/routes/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Main from '../views/Main.vue'
import NewsView from '../views/NewsView.vue'
Vue.use(VueRouter)
export const router = new VueRouter({
routes: [
{
path: '/',
component: Main
},
{
path: '/news',
component: NewsView
}
]
}) 4. router 등록
Vue 인스턴스에 작성한 router를 등록해줍니다.
// 경로: root/src/main.js
import Vue from 'vue'
import App from './App.vue'
import { router } from '../routes/index.js'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router, // ES6 문법으로, 키, 값이 같은면 하나만 작성해도 됩니다. router: router 와 같습니다
}).$mount('#app')5. 이동
컴포넌트가 보여지는 영역
페이지 표시 태그로 변경되는 url에 따라 컴포넌트를 뿌려주는 영역입니다.
페이지 이동 방식
- 선언적 방식
페이지 이동 태그, 화면에서는 로 표시되며 클릭하면 to에 지정한 URL로 이동합니다.
- 프로그래밍 방식
router.push("URL")
먼저 '선언적 방식' 을 사용해볼께요
App.vue 내용을 수정해서 , 를 작성해줍니다.
// 경로: root/src/App.vue
<template>
<div id="app">
<router-link to="/">main</router-link> |
<router-link to="/news">news</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
}
</script>
<style>
#app {
text-align: center;
}
</style>
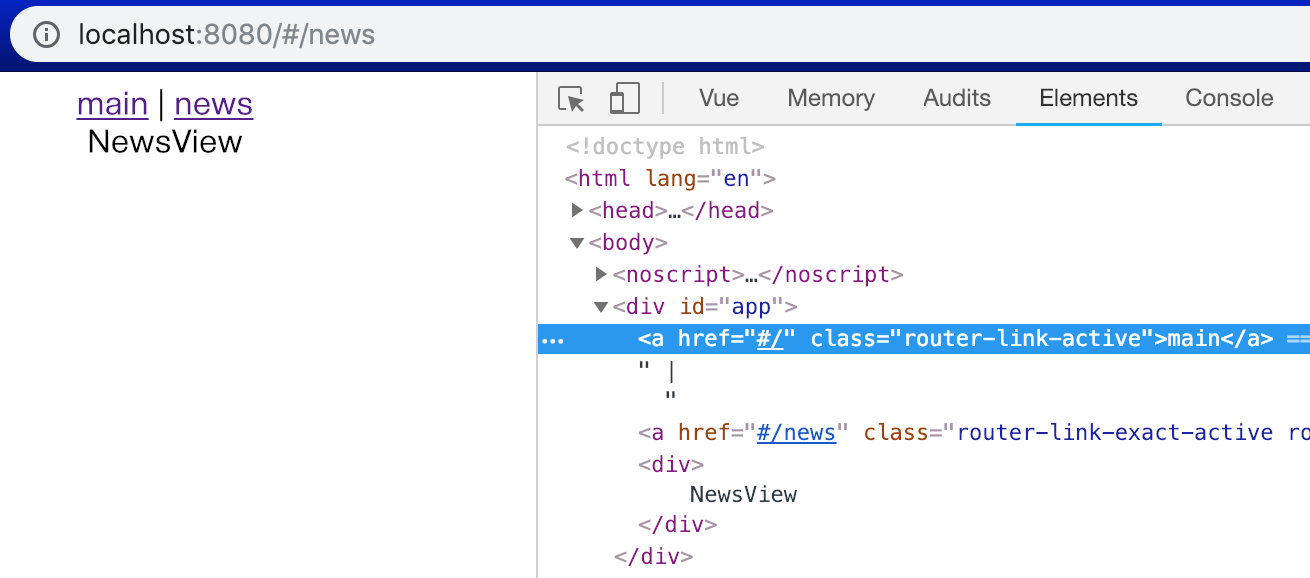
확인해보면
1) router-link 태그가 a태그로 변경되었습니다. 2) /news로 이동하면, 를 작성한 영역에 URL에 등록한 NewsView 컴포넌트가 보여집니다.

마지막으로 프로그래밍 방식을 사용해보면!!
App.vue 내용을 다음과 같이 수정합니다.
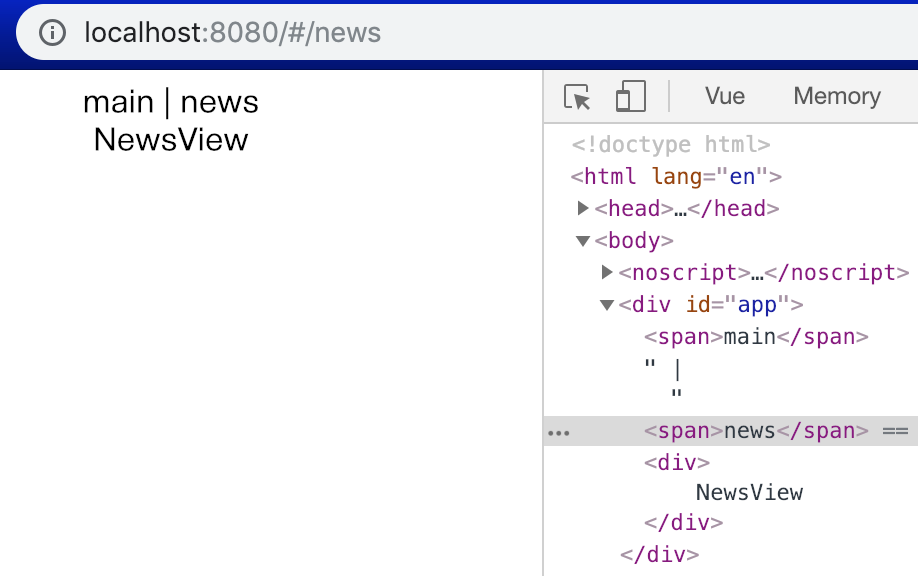
<template>
<div id="app">
<span @click="go('/')">main</span> | <!-- 클릭하면 go 함수가 실행됩니다.-->
<span @click="go('/news')">news</span>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
methods: {
go ( targetName) { // 인자값으로 받은 url을 router.push함수에 전달하고 이동됩니다.
this.$router.push(targetName)
}
}
}
</script>
<style>
#app {
text-align: center;
}
</style>
span태그를 클릭하면, router-view 아래에 등록된 컴포넌트가 보여집니다.