[vue] $router, $route 차이
매번 헷갈려서
빠른 정리
- this.$router - vue-router 인스턴스
- this.$route - 현재 라우터의 상태를 관리하는 객체
this.$router.currentRoute._value 는 this.$route 와 같습니다.
0. 개요
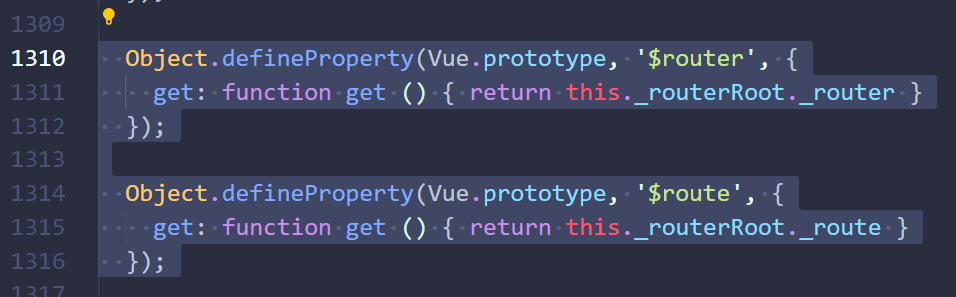
node_modules의 vue-router를 열어보면
vue-router.js 에 작성되어 있습니다.

1. this.$router
VueRouter의 인스턴스 입니다.

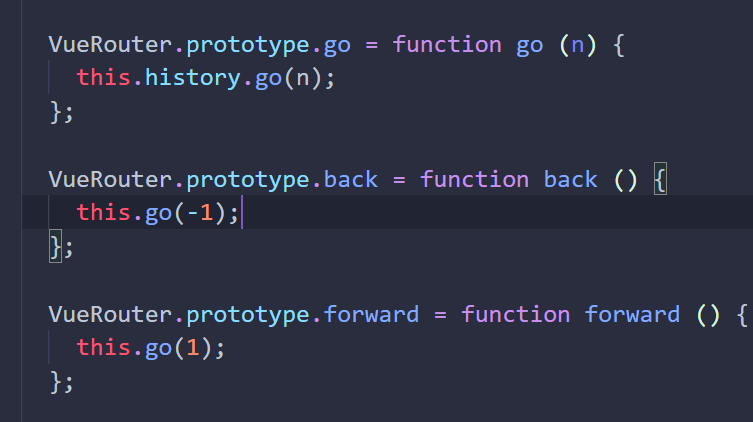
인스턴스의 여러 메서드가 있는데 자주 쓰는것만 확인해보면
- back - 히스토리 백
- push - 히스토리에 넣고 이동
- replace - 히스토리에 넣지 않고 이동
2. this.$route
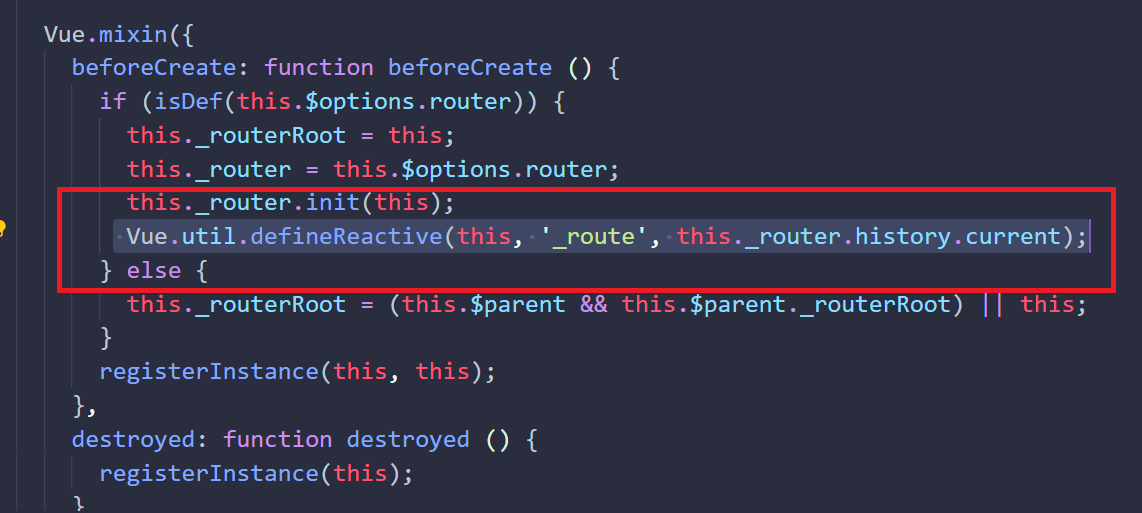
현재 라우터의 상태를 관리하는 객체로 this.$router.currentRoute._value과 같다. 편하게 접근하라고 상단으로 빼준것 같습니다. (개인적 추측)

자주 쓰는것만 확인해보면
- fullPath - 전체 url
- query - 쿼리 스트링
3. 정리
- this.$router - vue-router 인스턴스 - 라우터 이동 및 관리에 사용
- this.$route - 현재 라우터의 상태를 관리하는 객체 - 현재 라우터의 경로 및 쿼리 등 상태 확인하기 위해 사용
그냥 다 쓰고 나서 생각이 들었는데, 제가 영어에 익숙하지 않아서 헷갈리는것 같습니다.
영단어와 무슨 역할하는지를 매칭하면 헷갈리는 경우가 없을듯합니다.
1) router - 중계기
원래는 하드웨어 장비 라우터를 의미하지만, 느낌 아니까

2) route - 경로