
vue-cli로 만든 SPA 프로젝트에서 window 변수를 사용해봅시다.
야매를 다룹니다.
lodash 라는 자바스크립트 유틸 라이브러리가 있습니다.
_.함수명 이 심볼입니다.
if(_.isEqual('안녕하세요', 'Hello')) {
console.log('same')
}
if(_.isEmpty([])) {
console.log('empty')
}_는 window객체에 할당됩니다.
window 객체에 할당되는 변수를 전역으로 사용하고 싶습니다.

근데, vue에서 전역으로 사용하는 변수는 꼭 this.$ 가 붙습니다.
그냥 _를 사용하고 싶습니다.

lodash로 예를 들어 봅시다.
1. lodash 설치
일단 lodash를 설치합니다.
npm i lodash2. lodash 불러오기
1) main.js
main.js에서 lodash를 import 합니다.
위치: /root/src/main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// lodash를 불러옵니다.
import 'lodash'
new Vue({
render: h => h(App),
}).$mount('#app')2) App.vue
lodashExample 함수를 추가합니다.
위치: /root/src/App.vue
<template>
<div id="app">
main
</div>
</template>
<script>
export default {
name: 'App',
created() {
this.lodashExample()
},
methods: {
lodashExample() {
if(_.isEqual('안녕하세요', 'Hello')) {
console.log('same')
}
if(_.isEmpty([])) {
console.log('empty')
}
}
}
}
</script>3. 에러 확인
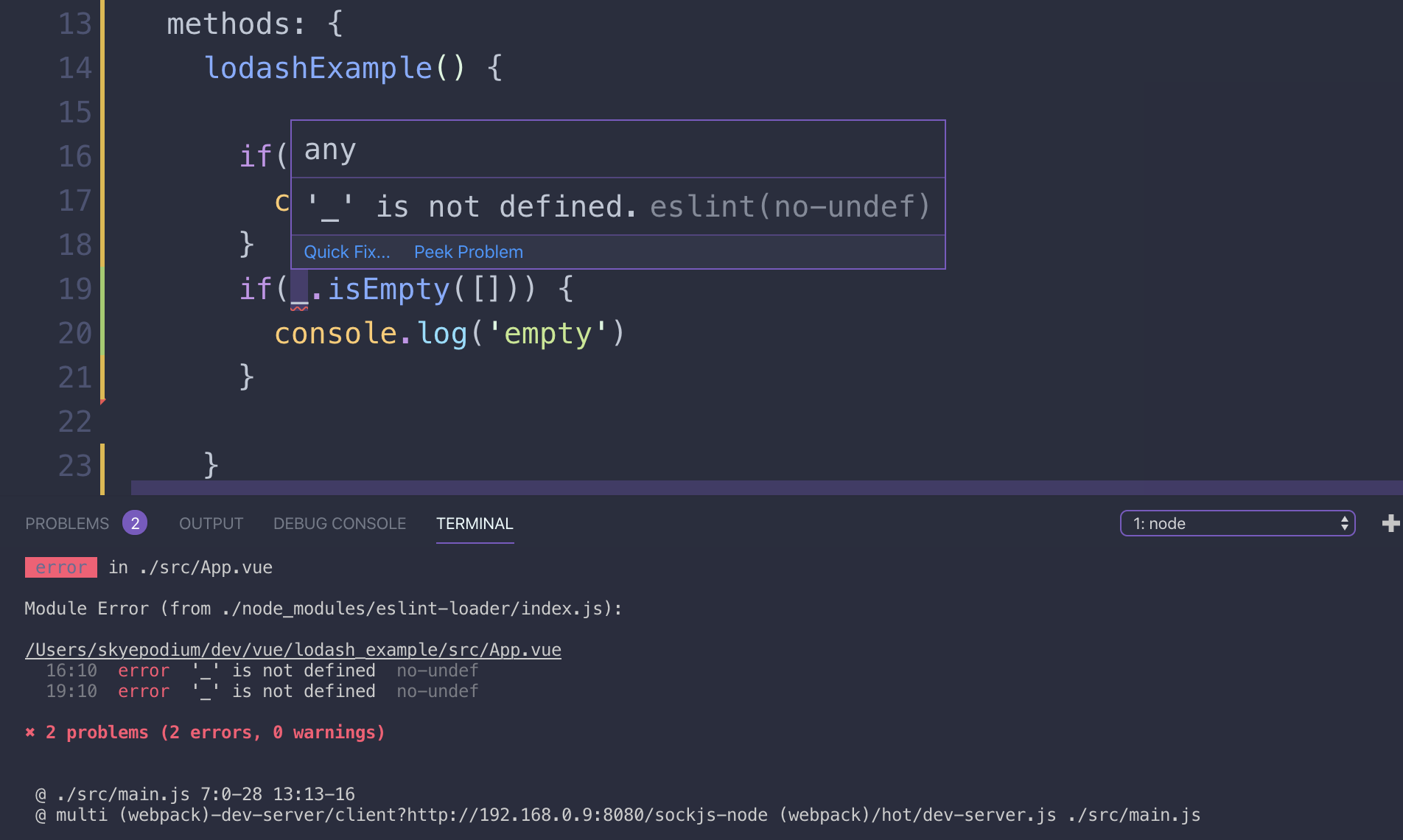
여기까지 진행하면, 예상했다 싶이 빨간색 에러가 막 뜨면서 정신없습니다.
근데, 로그를 자세히 보면 eslint 에러입니다.
window객체에 할당되었기 때문에 _를 써도 되기는 하는데
eslint에서는 할당되었음을 모르니 error '_' is not defined 에러가 발생합니다.
그럼, eslint에게 알려줍시다.

4. ESLint 수정
1) globals
ESLint에는 전역변수를 추가하는 globals라는 옵션이있습니다. 공식문서의 설명은 다음과 같습니다.
globals - 실행중 스크립트가 엑세스 할 수 있는 전역 변수를 추가합니다.
그리고 true, false 2가지 값이 있습니다.
만약 설정한 전역변수를 다른 것으로 덮어써도 된다면 true, 아니면 false
- true - writable
- false- readonly
lodash가 할당된 _는 다른 값으로 덮어쓰면 레알루 큰일나기 때문에 false로 값을 저장합니다.
2) package.json에서 eslint값 수정
vue-cli로 만들면 ESLint는 package.json에 규칙이 작성되어 있습니다.
루트에 .eslintrc 파일을 만들어서 사용하는 경우도 있습니다. 알아서 물고 들어갑니다.
어쨋건 globals를 추가해줍니다.
"globals": {
"_": false
}, 전체 예시
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"globals": {
"_": false
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},5. 최종 확인
개발 서버 종료 후 다시 실행해보면 잘 되는 것을 확인 할 수 있습니다.

4개의 댓글
별말씀을요 ㅎㅎ
마침 좋은 방법이 하나 더 생각나서 찾아왔는데 벌써 답글을 달아 주셨었네요 :)
뷰의 믹스인 기능 중, 전역으로 믹스인 할 수 있는 기능이 있습니다.
https://kr.vuejs.org/v2/guide/mixins.html#%EC%A0%84%EC%97%AD-Mixin
해당 기능을 이용하면 this.$ 없이도 lodash를 바닐라에서 사용하던 폼으로 사용하실 수 있습니다.
// main.js
import Vue from 'vue'
import App from './App.vue'
import _ from 'lodash'
Vue.config.productionTip = false
// 해당 구문을 추가합니다. (나머지는 기본 세팅)
Vue.mixin({
created () {
const _ = _
}
})
new Vue({
render: h => h(App),
}).$mount('#app')// App.vue
<template>
<div id="app">
<label>
<input type="text" v-model="inputString"> === 'hello' ?
</label>
<span v-if="isEqual">
is equal
</span>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
data() {
return {
inputString: ''
}
},
computed: {
isEqual () {
// 별도로 import 하지 않고도 this.$ 없이 사용하실 수 있습니다.
return _.isEqual(this.inputString, 'hello')
}
}
}
</script>

라이브리러리를 전역 변수로써 사용하는 경우에 예기치 못한 문제가 발생할 수 있어 피하시는 것이 좋습니다.
https://youngwonseo.github.io/2018/12/05/03-global-variable-1/
https://unikys.tistory.com/324
정도의 포스트들을 읽어보시면 도움이 될 것 같습니다.
main.js에 Vue 객체의 프로토타입으로 선언하여 this.$ 를 붙여 사용하거나, this.$가 정말 쓰기 싫다면 사용하는 컴포넌트에서만 import하는 방법이나 mixin으로 호출하는 방법을 선택하시는걸 권장드립니다.