그거 아니? 모바일 safari 는 window.open이 안된다.

1 window.open
그냥 안되더라구 찾아보니 OS에서 막는데
2. 편법
setTimeout(() => {
window.open("https://www.google.com")
})나중에 안될 수 있는데
2022.03.24 기준 가능함
mac - monterey - 12.3
iphone pro 12 - ios- 15.4고차함수에 넣으면 되는줄 알아서 다른것도 해봤는데 안된다.
이유는 모르겠습니다.
이유를 알고싶다!
3. 언제 사용하냐면
요즘 SPA에서 팝업 잘 안쓰기는 하는데 vue에서 본인인증 팝업 만드려고 썼습니다.
리다이렉션하면 바로 되기는하지만, 전부다 팝업으로 해서 나도 팝업으로
4. 안되는 이유
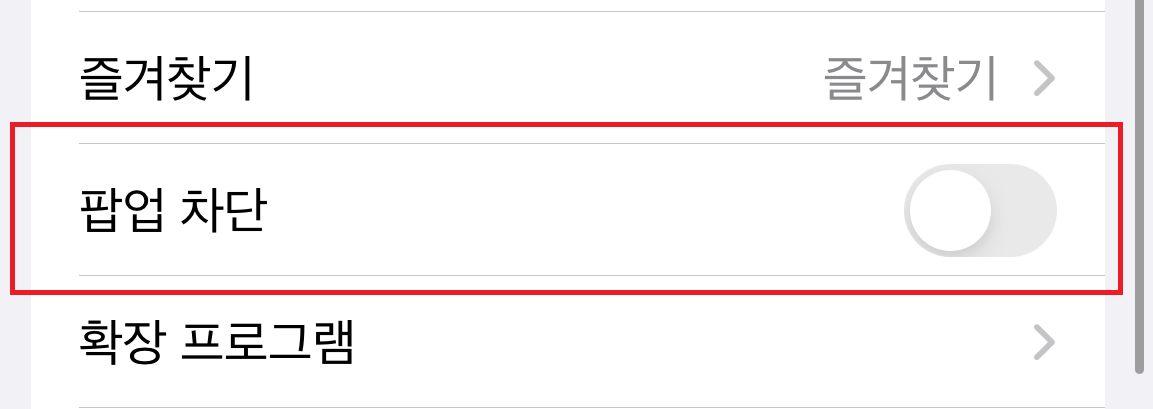
아이폰 사파리 설정에서 팝업 차단 on이 default여서

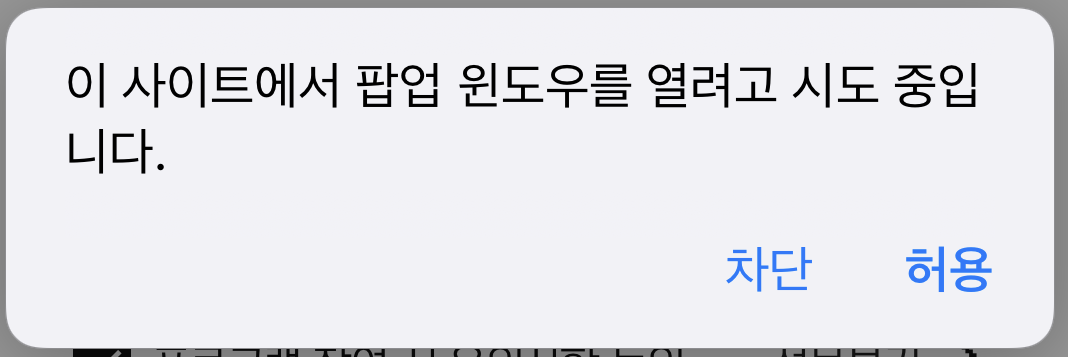
만약, 끈다고 해도 한번 더 물어본다.

5. 시도했는데 안되는 것 목록
1) a tag
var a = document.createElement('a');
a.href = 'https://google.com';
a.setAttribute('target', '_blank');
a.click();2) target: _system
window.open('https://www.google.com', '_system')3) location.href
const safariWindow = window.open()
safariWindow.location.href = 'https://google.com' 4) axios
const winRef = window.open('https://www.naver.com', '_blank')
winRef.location = 'https://www.naver.com'
network.send({
url: 'https://www.naver.com',
type: 'GET'
})
.then(res => {
winRef.location = 'https://www.naver.com'
})
정보 공유 감사합니다. 단 사파리에선 클릭 이벤트에 대해서는 window.open 호출이 되는걸로 알고 있어요!