마크다운 Markdown 사용법 및 Velog 용 편집기 Editor 추천(2)
5
.png)
네이버 블로그, 티스토리는 해봤지만 velog 는 처음이고, 마크다운 언어도 처음이다보니 낯선환경에 적응하며 새로운 것을 배우는 재미가 있네요. 블로그 글을 쓸 때는 어느정도 내용에 대한 틀을 잡고 수집된 자료를 정리해야하는데 처음부터 마크다운으로 글을 써보고자 Markdown Editor, 마크다운에디터 를 찾아봤습니다.
skyfishBae의 마크다운 에디터의 조건
- windows 10 / Ubuntu 공통지원
- Offline / Online (google drive 연동)
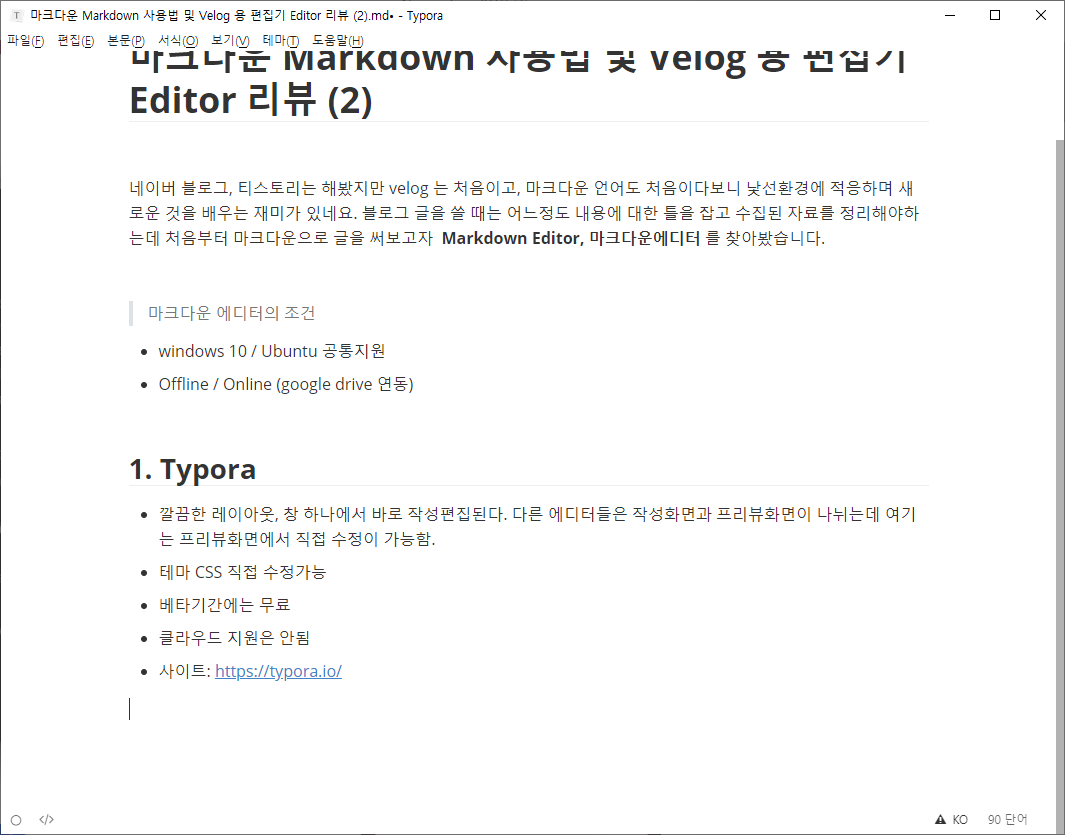
1. Typora
- 가장 인기 있는 Markdown editor 중 하나. 깔끔한 레이아웃, 다른 에디터들은 작성화면과 미리보기화면이 나뉘는데 여기는 작성하면 바로 볼 수 있습니다. 직관적임!
- 테마 CSS 직접 수정가능
- 베타기간에는 무료
- 오프라인, Google drive 연동 등 클라우드 지원은 안됨. 자동저장기능은 없음.
- 사이트: https://typora.io/

지금도 typora를 이용하며 글을 쓰는 중입니다. 아마도 유료화 되기 전까지 잘쓰게될 것 같습니다.
글을 정리해서 쓰고 velog에 붙여넣기 하니 그대로 잘 붙네요. (이모지는 안붙어서 섭섭)
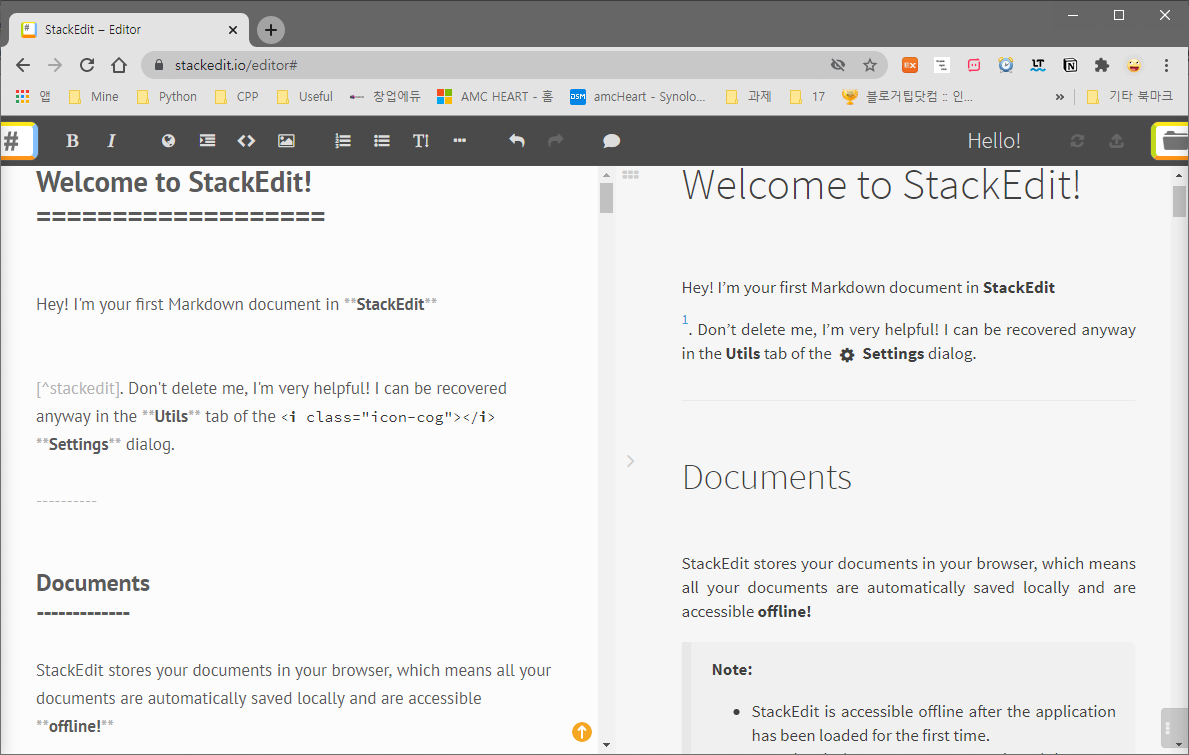
2. StackEdit
- 작성화면과 미리보기 화면이 있음. 두 화면은 싱크되어 동시에 스크롤됨.
- 하단에 문자수, 라인수 등 문서정보 나옴
- 오프라인/온라인 작업가능, 클라우드 연동 저장됨 (Google Driver, Dropbox etc.)
- Katex이용 LaTeX 수식 구현
- Mermaid 이용 UML diagrams 다이어그램과 플로우차트
- 사이트: https://stackedit.io/
간단한 사용법
(2020-12-19 기준)
- 기본적으로 welcome file 에 잘 쓰여있다.
- 좌측에 Directory 누르면 폴더, 파일 생성할 수 있다. 오프라인 사용가능함

- Synchronization 이 가장 큰 특징. Google dirve, Dropox, github (무료), couchDB (유료) 연동가능.
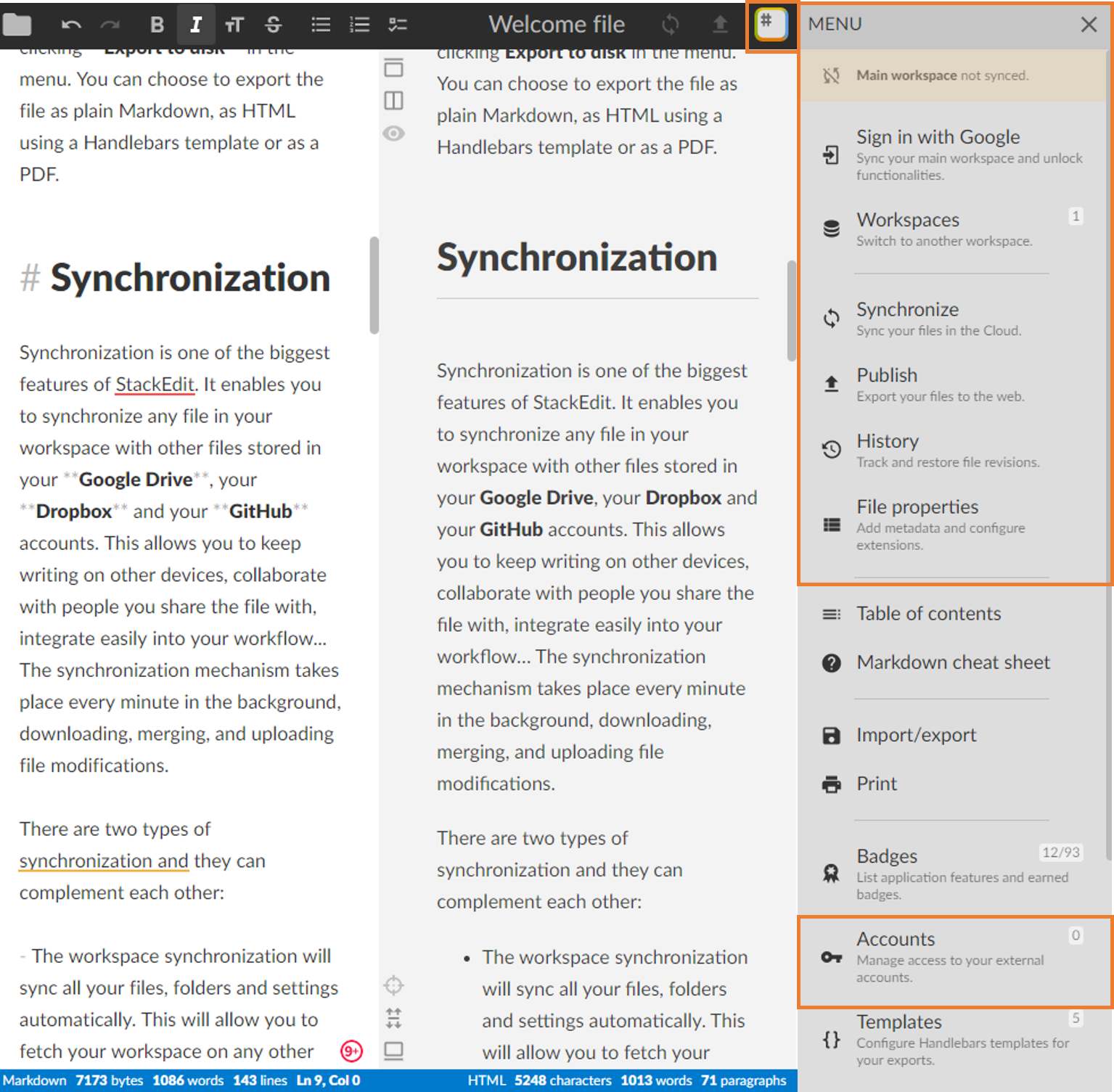
연동 방식은 2가지로 Workspace 연동이 있고 개별 file 연동이 있음. Workspace 연동은 모든파일, 폴더구조를 자동동기화 시키는 방식임. - File 연동은 Synchornize 하단의 Accounts 를 Google drive, dropbox, github 와 연결해서 동기화함.
- Workspace 연동을 위해서는 Sign in with Google 클릭.
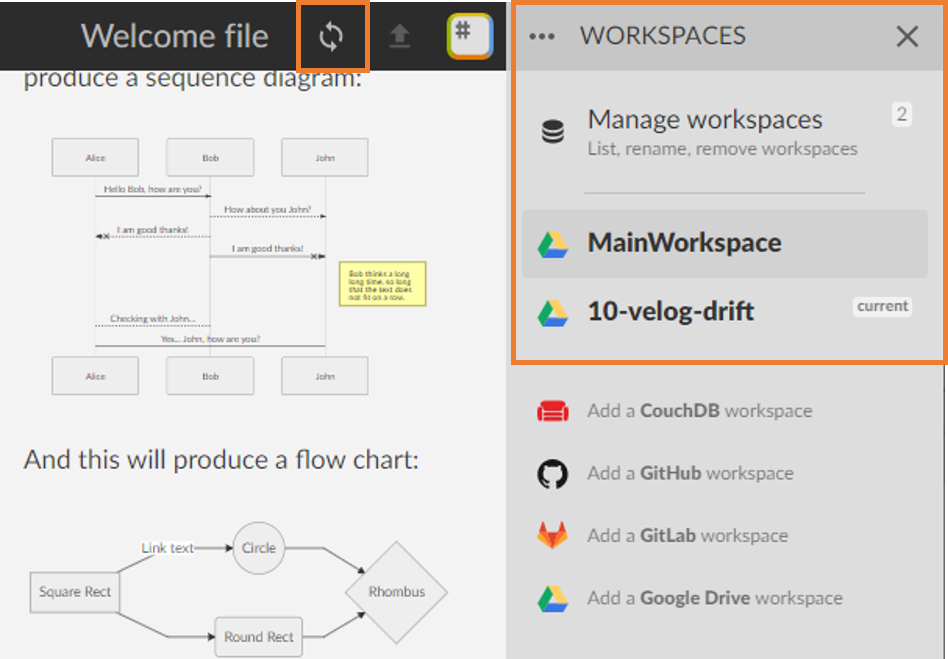
구글 아이디와 연결한 뒤에 workspaces 에서 add a google drive workspace 눌러서 google drive 연결. google driver folder 를 선택해서 세팅 완료

제대로 완료가 되면 Workspaces 누르면 잘 연결되야 하는데 저는 구글 폴더 없는걸로 자동설정할 줄알고 썼다가 연동 에러가 나서 (수정도안됨) 메인을 버리고 2번째 workspace를 만들고 연결했습니다. 오픈소스이긴하지만 살짝 불안정하네요.

우 상단에 동기화 버튼 누르면 저장이 됩니다. 파일 업로드, 다운로드 될 때 자동저장이 됩니다.
아무래도 보안에 대한 부분이 아쉬운데, 로그아웃이 reset application 입니다.
연결 초기화에 대한 부분은 혹시 아시면 댓글주세요.
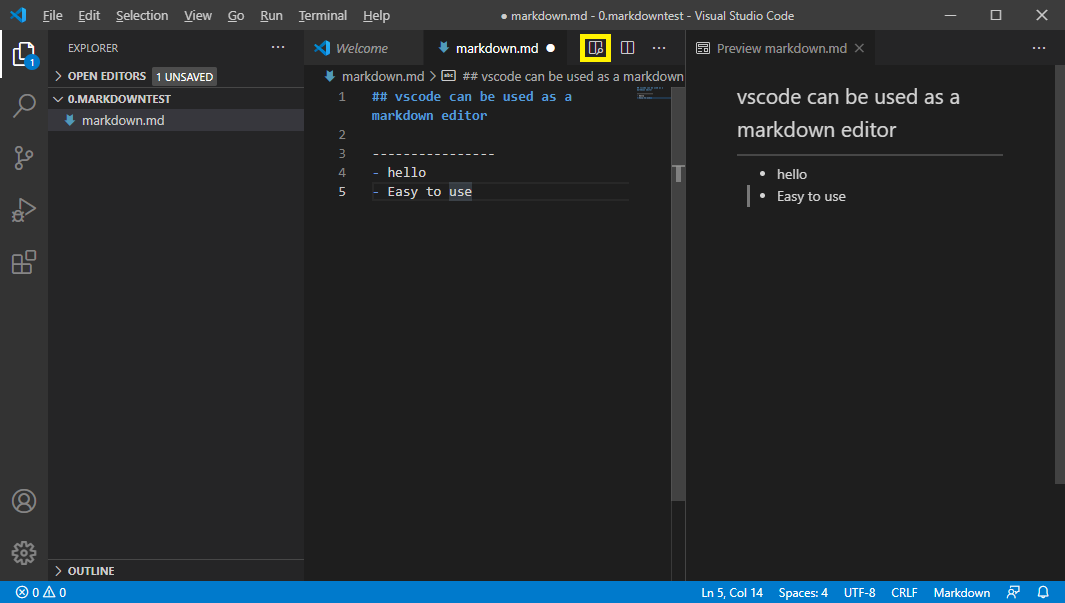
3. Vscode
- 어쩌면 가장 쉽게 선택할수 있는 툴.
- 블로그용으로 쓰기에는 왠지 아직 저에게는 낯설음이 있지만, 나름 preview 보니 괜찮습니다.
- google drive 연동도 찾아보면 있을 것 같습니다 (Marketplace에 google drive 연동도 있음)

저는 2번 stackedit 으로 google drive 연결해서 사용하기로 했습니다.
가능하면 stackedit을 쓸 것 같지만... 아직은 typora 가 편하네요.
배우는 재미가 쏠쏠하네요.
By. 하늘치배

そのような悩みを解決するには、MacDroidというアプリが最適です!このアプリを使えば、USBケーブルを使ってAndroidスマートフォンとMacを簡単に接続することができ、ファイル転送もスムーズに行えます。特別な設定をする必要もなく、ファイルをドラッグアンドドロップするだけで、簡単にデータを転送できます。転送速度も速く、大きなファイルも簡単に送ることができます。さらに、MacDroidはユーザーに優しいインターフェイスを提供しており、初心者でも問題なく使えます。詳細はこちらから確認できます MacからAndroidへのファイル転送 。これでデータ転送がずっと楽になりますよ!