2021년 11월 11일 작성한 글입니다.
IDE
- Visual Studio Code (VSCode) - https://code.visualstudio.com/
- Simple React Snippets 확장프로그램 설치
1. html 파일 생성
- index.html 생성
- ! 또는 html:5 입력 후 엔터 (Emmet)
2. ReactJS 추가
<script src="https://unpkg.com/react@16.7.0/umd/react.production.min.js"></script>
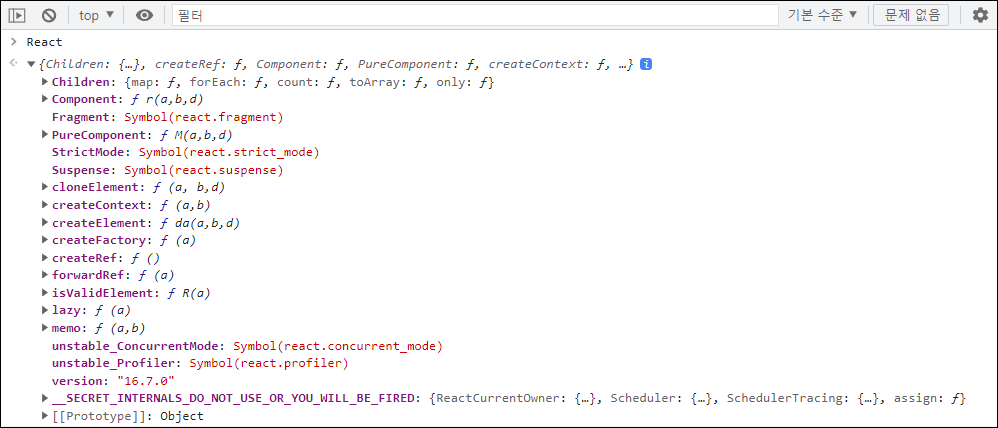
<script src="https://unpkg.com/react-dom@16.7.0/umd/react-dom.production.min.js"></script>생성한 html 파일 실행 후 크롬 개발자도구 콘솔창에 'React' 입력 시 아래 이미지와 같이 뜨면 성공
3. html 태그 생성
React.createElement([html 태그명], [태그속성], [내용]);
// div 태그 생성 예제
let SampleDiv = React.createElement('div', {
id: 'sampleDiv',
class: 'sample-div',
style: { padding:'8px 0', color: 'red' }
}, 'Hello World');
// button 태그 생성 예제
let SampleButton = React.createElement('button', {
id: 'btnSample',
onClick: () => console.log('클릭완료')
}, 'Click');4. 생성한 태그 삽입하기 ( ReactDOM )
ReactDOM.render([생성한 Element 변수], [삽입할 타겟 Element])
// html body 태그에 위에 생성한 SampleDiv 삽입
// * 주의 : 추가가 아닌 body 내용을 변경함으로 이전에 것은 지워짐
// 예제
ReactDOM.render(SampleDiv, document.body);
// 다중삽입
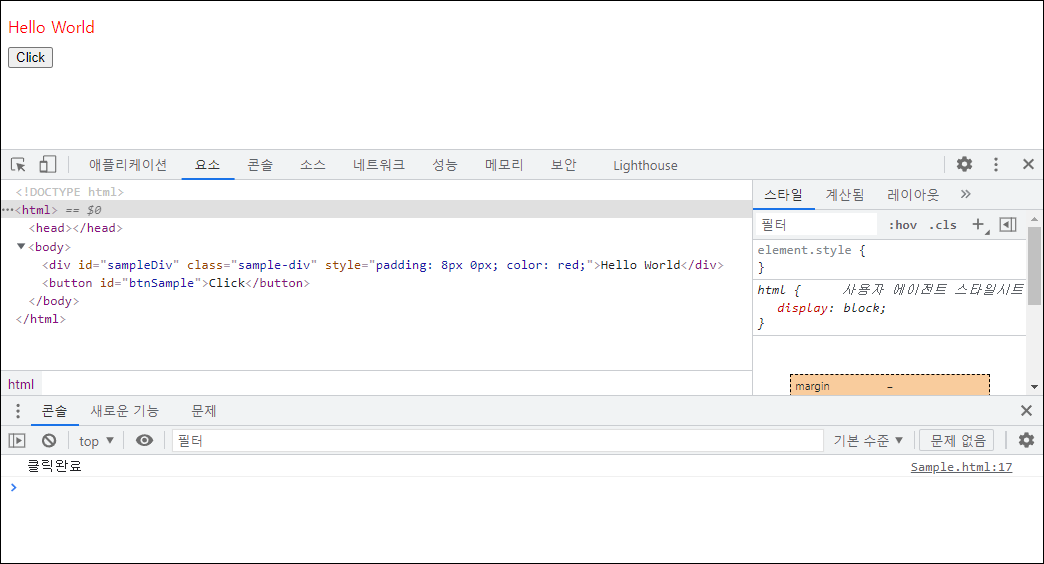
ReactDOM.render([SampleDiv, SampleButton], document.body);5. html 파일실행 결과

6. 전체 소스코드
<!DOCTYPE html>
<html>
<body></body>
<script src="https://unpkg.com/react@16.7.0/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.7.0/umd/react-dom.production.min.js"></script>
<script>
let SampleDiv = React.createElement('div', {
id: 'sampleDiv',
class: 'sample-div',
style: { padding:'8px 0', color: 'red' }
}, 'Hello World');
let SampleButton = React.createElement('button', {
id: 'btnSample',
onClick: () => { console.log('클릭완료') }
}, 'Click');
ReactDOM.render([SampleDiv, SampleButton], document.body);
</script>
</html>