* 프로그래머스, 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js) 5기 강의 수강 내용을 정리하는 포스팅.
* 원활한 내용 이해를 위해 수업에서 제시된 자료 이외에, 개인적으로 조사한 자료 등을 덧붙이고 있음.
1. CSS 개념 및 적용 방법
인라인 CSS
<h1 style="color: blue; font-size: 24px;">Hello, World!</h1>-
개별 HTML 요소에 직접 스타일을 적용하는 방식. HTML 태그에 style 속성을 사용해 CSS 코드를 작성.
-
특정 요소에 빠르게 스타일을 적용할 때 유용하지만, 코드 가독성과 재사용성이 떨어진다.
스타일 시트 (내부와 외부)
내부 스타일 시트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Internal Style Sheet Example</title>
<style>
h1 {
color: green;
font-size: 24px;
}
p {
color: gray;
font-size: 16px;
}
</style>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an example paragraph.</p>
</body>
</html>-
HTML 파일의 head 태그 안에 style 태그를 사용하여 CSS를 작성하는 방식.
-
특정 페이지에 한정하여 스타일을 정의할 때 유용하지만, 여러 페이지에 동일한 스타일을 적용하기 어렵고 코드가 길어질 수록 전체 가독성이 떨어진다.
외부 스타일 시트
h1 {
color: red;
font-size: 24px;
}
p {
color: black;
font-size: 16px;
}
**styles.css (외부 CSS 파일)**<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>External Style Sheet Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an example paragraph.</p>
</body>
</html>-
CSS를 별도의 .css 파일로 작성한 뒤, HTML 파일의 head 태그에서 link 태그로 외부 CSS 파일을 불러오는 방식.
-
여러 HTML 파일에서 동일한 CSS 파일을 공유할 수 있어, 스타일을 일관되게 유지할 수 있고, 유지보수에 매우 용이하다.
-
다만 외부 파일이 많을수록, 페이지 로딩 시간이 더 길어진다.
2. Javascript 개념 및 기초사용법
마크업? 프로그래밍? 스크립트?
마크업 언어 (Markup Language)
-
텍스트에 태그를 사용해 구조와 의미를 부여하는 언어
-
HTML, XML, Markdown 등등..
프로그래밍 언어 (Programming Language)
-
컴퓨터가 특정 작업을 수행하도록 지시하는 언어로, 프로그램의 로직을 작성하는 언어
-
Python, Java, C++, JavaScript 등등..
스크립트 언어 (Scripting Language)
-
프로그래밍 언어의 한 종류로, 주로 특정 플랫폼이나 환경에서 실행되는 스크립트를 작성하는 데 사용하는 언어.
-
특정 플랫폼이나 응용 프로그램 내에서 실행되는 스크립트를 작성하는 데 중점을 둔다.
(웹 브라우저, 운영 체제의 쉘과 같은 특정 '환경' 내부에서만 동작) -
컴파일 방식의 프로그래밍 언어와 달리, 인터프리트 방식으로 실행된다.
(코드가 한 줄씩 읽히고 실행되며, 따로 컴파일 과정을 거치지 않는다. 코드가 즉시 실행되므로 개발 속도가 빠르고, 코드 수정 후 바로 실행할 수 있는 방식.)
Javascript의 역사
-
JavaScript는 원래 웹 브라우저에서 실행되는 스크립트 언어로 시작되었다.
(HTML과 CSS만으로는 동적인 콘텐츠를 표현하기 어렵기 때문에 그 역할을 대신하기 위함.) -
그런데 JavaScript가 점차 발전하고, 필요에 따라 개량되면서 이걸 단순히 브라우저 내부에서만 동작하는 스크립트 언어로만 내버려두기 아까워졌다.
-
Node.js, JavaScript 엔진을 브라우저 외부로 가져와 서버 측에서도 JavaScript 코드를 실행할 수 있도록 해준다.
-
Node.js의 등장으로 JavaScript는 서버에서도 실행될 수 있는 범용 프로그래밍 언어로 확장되었다.
-
Node.js를 통해 파일 시스템 접근, 데이터베이스와의 상호작용, API 서버 구축 등 다양한 기능을 구현할 수 있게 된 것.
-
여기에 JavaScript 기반의 다양한 프레임워크와 라이브러리가 등장하면서 프론트엔드와 백엔드 양쪽에서 강력한 풀스택 개발 언어로 자리 잡게 되었다.
기본 개념
- 기본 개념 및 이론 등은 이전 포스팅 참조.
3. Javascript 기초실습
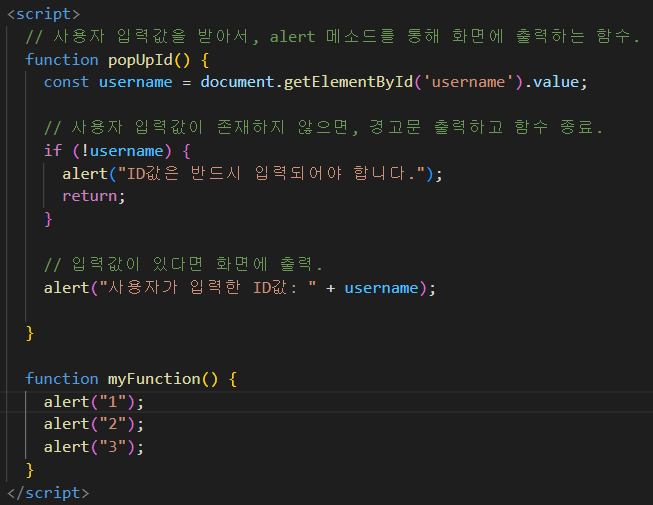
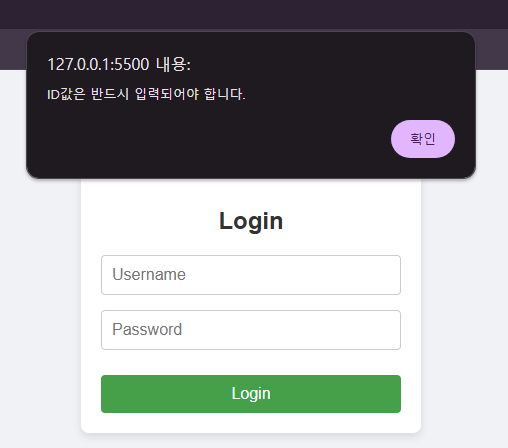
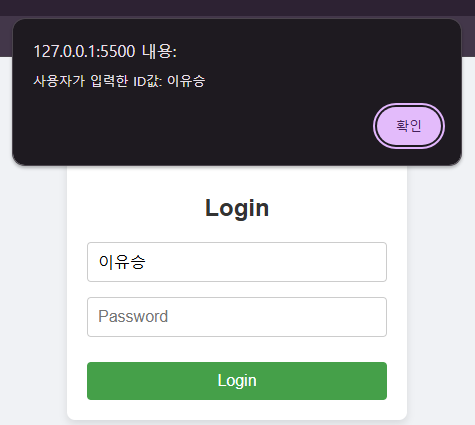
- 간단 로그인 UI에서, 사용자가 입력한 ID값을 받아 alert 메소드를 통해 화면에 출력하는 기능 구현하기.