* 프로그래머스, 타입스크립트로 함께하는 웹 풀 사이클 개발(React, Node.js) 5기 강의 수강 내용을 정리하는 포스팅.
* 원활한 내용 이해를 위해 수업에서 제시된 자료 이외에, 개인적으로 조사한 자료 등을 덧붙이고 있음.
1. Postman

-
API 개발, 테스트 및 디버깅을 위한 도구.
-
API 호출을 간편하게 생성하고, 응답을 확인하며, 다양한 환경에서의 테스트를 자동화할 수 있는 기능을 제공한다.
-
개발자와 QA 엔지니어가 프론트엔드와 백엔드 간의 통신을 확인하거나 디버깅하는 데 주로 사용한다.
API 개발 도구?
백엔드 서버 기능을 테스트하고 싶다.
-
가장 간단한 방법은 로컬에서 서버를 구동한 뒤, 브라우저를 사용하여 URL에 GET 요청을 전송하는 것.
-
헌데 브라우저는 기본적으로 GET 요청만 지원하므로, 이 방법으로는 POST, PUT, DELETE 요청을 테스트할 수 없다.
(GET 요청 이외에는 Body 속성을 포함해야하는데, 브라우저에서는 URL 주소를 이용한 요청과 쿼리 파라미터만 처리가 가능하기 때문.)
(그래서 POST 요청은 보통 HTML 폼을 사용하거나 JavaScript를 통해 fetch 또는 XMLHttpRequest를 이용해야만 한다.) -
따라서 원래대로면 프론트엔드 코드를 작성하여 POST 요청 구문을 구현한 뒤, 서버로 데이터를 전송하고, 이를 통해 API 동작을 확인 해야하는데..
-
단순히 API를 테스트하기 위해 프론트엔드를 먼저 만드는 것은 너무 비효율적인 방법이다.
-
이럴 때 사용할 수 있는 것이 바로 Postman.
사용방법

-
웹 버전도 있기는 한데.. 기능 제약이 많아서 로컬에 설치하는 것이 좋다. 공식 홈페이지 다운로드 링크
-
복잡하게 사용하는 기능도 많지만, API 테스트 정도는 매우 직관적이고 간단하게 수행할 수 있다.
-
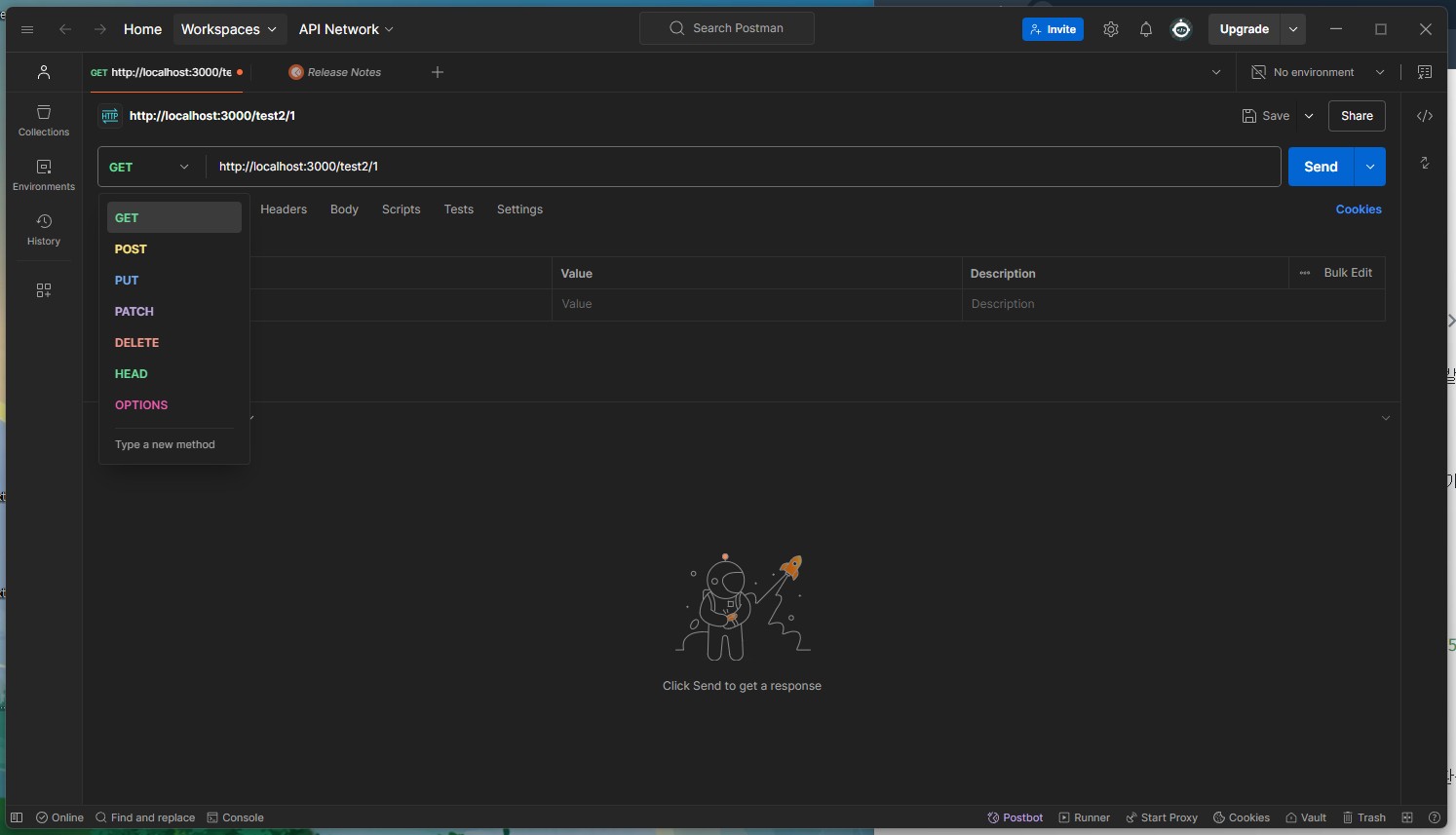
테스트하려는 API가 어떤 HTTP 메서드(GET, POST, PUT, DELETE 등)를 사용하는지 설정 / 요청 URL 및 필요한 매개변수(Query, Path), Header, Body 정보 등을 입력한 뒤 요청을 Send하면 된다.



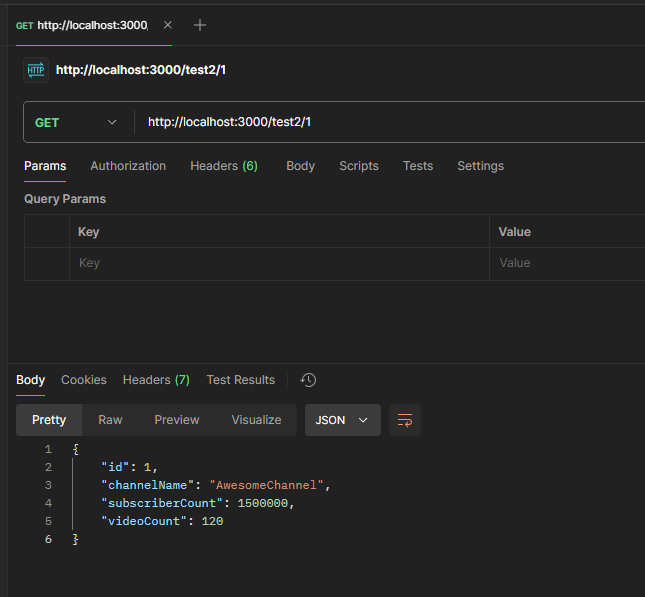
- 응답 내용은 Raw원본 형식, 브라우저상에서 출력되는 형식, 알아보기 편하게 자동정렬 등의 다양한 형태로 확인할 수 있다.

- 브라우저에서는 보낼 수 없었던 POST 요청도 바로 사용할 수 있다.
2. Postman 사용실습
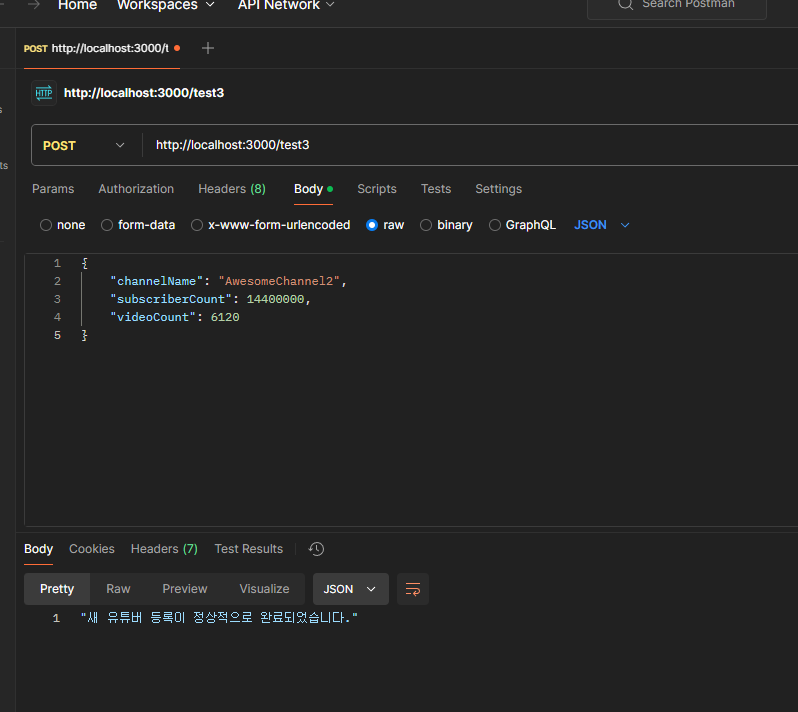
새 데이터 등록하기

app.post('/test3', api_test_03);
//
//
let currentId = myMap.size + 1;
const api_test_03 = (req, res) => {
if (!req) {
res.json('요청 정보가 존재하지 않습니다.');
return;
}
myMap.set(currentId, req.body);
console.log(myMap);
res.json(`${currentId}번 - 새 유튜버 등록이 정상적으로 완료되었습니다.`);
currentId++;
};

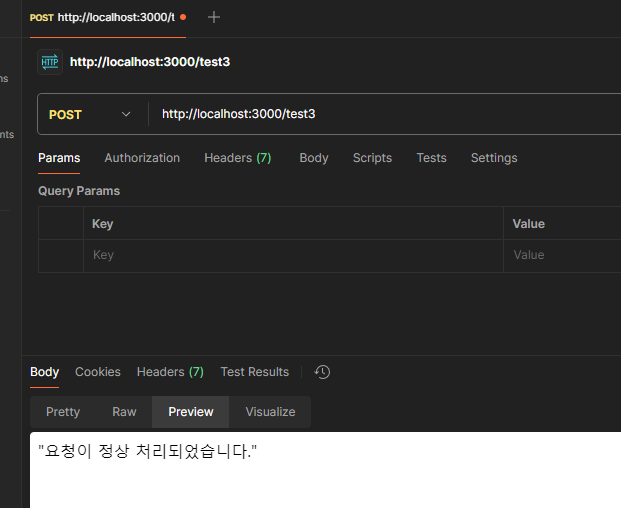
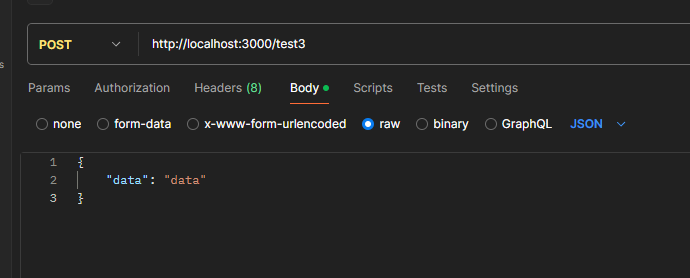
- Postman에서 Body를 생성해서 요청을 보냈을 때, 로컬에서 구동 중인 서버가 요청 데이터를 받아서 올바르게 처리한 것을 볼 수 있다.


-
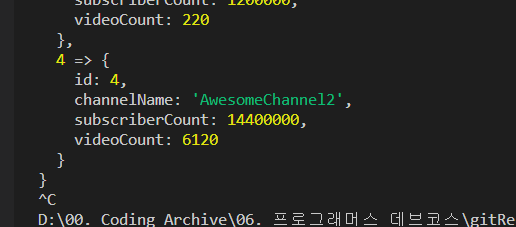
POST 요청으로 서버로 전달된 Body 내부의 데이터를, 서버에서 처리하는 것 역시 가능. 예시에서는 Map 객체로 데이터가 있다고 가정하고 set 하였다.
-
실무에서는 백엔드에서 데이터를 가지고 DB에 쿼리문과 함께 전송하여 저장하게 된다.
- 새 데이터가 저장될 때마다, id값을 갱신하는 방법도 마찬가지.
- 예제에서는 아직 DB가 없기 때문에 Map 객체의 Size를 계산해서 id값을 갱신하도록 했지만, 실무에서는 백엔드 내부에서 id값을 갱신하게 하거나, DB쪽에서 갱신하도록 기능을 구현해두어야 한다.
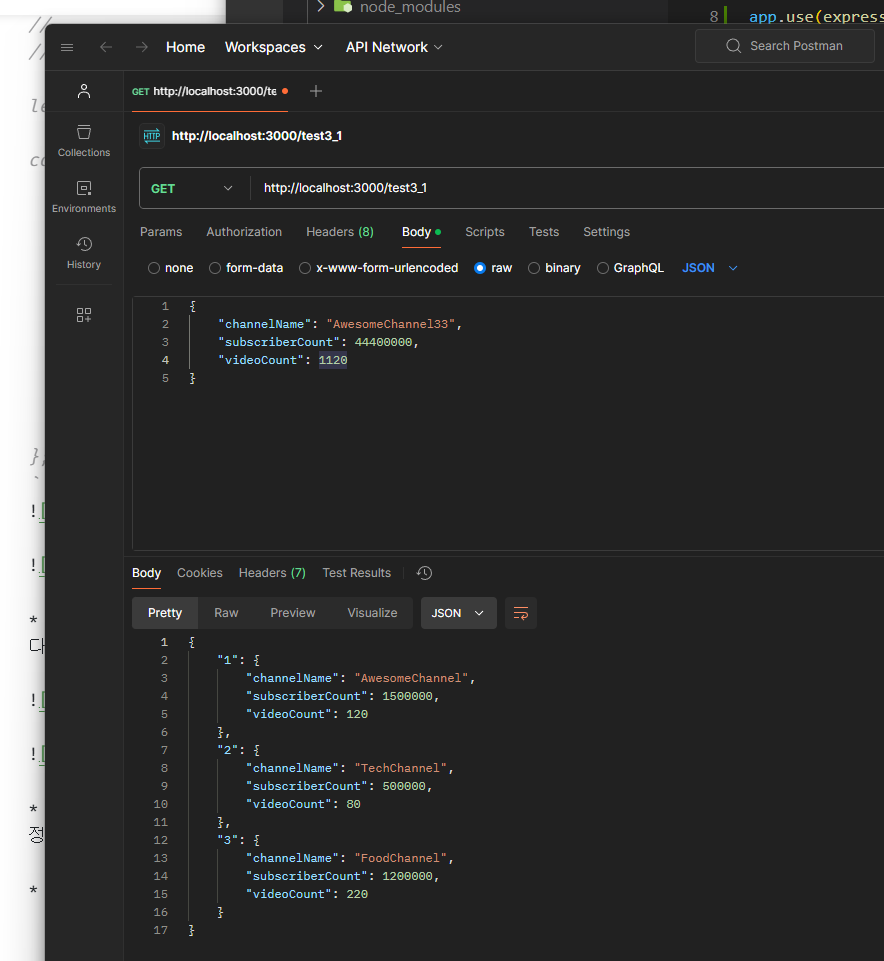
전체 데이터 조회하기

app.get('/test3_1', api_test_03_1);
//
//
const api_test_03_1 = (req, res) => {
if (!req) {
res.json('요청 정보가 존재하지 않습니다.');
return;
}
// Map 객체를 Object로 변환
const mapAsJson = Object.fromEntries(myMap);
// JSON 형식으로 반환
res.json(mapAsJson);
};-
이건 GET 요청으로 간단하게 처리 가능하다.
-
다만, Map 객체 데이터를 그대로 반환해서는 브라우저에서 처리가 불가능하다. JSON 형식으로 변환해줘야 한다.
-
그런데 Map 객체는 JSON으로 직접 변환할 수 없다. 구조적 차이 때문에 json 메소드나 객체의 열거 가능한 속성만 직렬화하는 JSON.stringify도 먹히지 않는다.
Map과 JSON의 구조적 차이
-
더 정확하게는, Map 객체와 일반 객체의 구조적 차이와 동일한 내용이다.
-
JSON이 곧 Javascript의 객체 형식을 그대로 사용하는 방식이기 때문.
Map 객체:
- 키-값 쌍(key-value pairs)을 저장, 키는 원시 값, 객체, 또는 함수일 수 있다.
- 내부적으로 [[key, value], [key, value], ...] 형태로 데이터를 저장.
- 순서가 유지.
JSON 객체:
- 키-값 쌍의 집합으로 구성.
- 키는 반드시 문자열 또는 숫자, 값은 특정 데이터 타입(JSON 표준)에 한정.
- 순서가 보장되지 않음.
- 그래서 Map의 데이터를 JSON으로 변환하려면, 두 가지 과정을 거쳐야 한다.
- Map 데이터를 일반 객체(Object)로 변환 / 객체를 JSON으로 직렬화.
const myMap = new Map();
// Map -> Object -> JSON
const json = JSON.stringify(Object.fromEntries(myMap));Object.fromEntries()메서드를 이용해서 Map 객체를 일반 객체로 변환 / 그 다음에JSON.stringify()메서드로 일반 객체를 JSON으로 변환.
