


프로젝트 시작의 이유
EssenceAura 프로젝트는 프론트엔드 개발자를 준비하는 과정에서 프론트엔드 / 백엔드 / 데이터베이스를 모두 다룰 수 있는 풀스택 개발자로써의 역량을 향상시키는 목적으로 시작하였습니다.
프로젝트의 주제
EssenceAura 프로젝트는 '가상의 향수 쇼핑몰'을 주제로 하는 풀스택 역량 향상 프로젝트입니다. 주제를 향수 쇼핑몰로 선정한 이유는 아래와 같습니다.
다양한 기능 구현이 가능하다:
쇼핑몰은 회원가입, 로그인, 제품 검색, 장바구니, 주문 처리, 결제 시스템 등 다양한 기능을 구현해야 합니다. 이러한 기능들을 구현함으로써 데이터베이스 설계, 서버-클라이언트 통신, 인증 메커니즘 등 다양한 분야를 경험해볼 수 있습니다.
프론트엔드와 백엔드의 통합 개발을 경험할 수 있다:
웹 개발은 결국 프론트엔드와 백엔드의 원만한 조화를 필요로 합니다. 프론트엔드와 백엔드를 모두 다루면서 두 영역을 연결하는 방법을 이해하는 데 큰 도움이 됩니다.
사용자 인터페이스(UI) 및 사용자 경험(UX) 설계해볼 수 있다:
쇼핑몰은 사용자 경험에 크게 의존하는 시스템입니다. 사용자가 쉽게 상품을 검색하고, 구매할 수 있도록 직관적이고 매력적인 디자인을 만드는 경험은 매우 중요합니다.
보안 및 데이터 보호할 시스템을 구축할 수 있다:
온라인 쇼핑몰은 사용자의 개인정보와 결제 정보를 다루므로, 보안은 매우 중요한 요소입니다. 이를 통해 보안 관련 기술과 데이터 보호에 대한 중요성을 깊이 이해하게 됩니다.
성능 최적화 방법을 배울 수 있다:
대규모 데이터와 트래픽을 다루는 쇼핑몰 프로젝트를 통해, 서버 성능 최적화 및 프론트엔드 성능 최적화 방법을 배울 수 있습니다.
API 통합 경험을 쌓을 수 있다:
외부 API를 통합하는 경험은 시스템간 연동 및 외부 서비스와의 상호작용에 대한 이해를 증진시킵니다.
클라우드 서비스 활용 역량을 축적할 수 있다:
AWS와 같은 클라우드 서비스를 사용하는 경험은 클라우드 인프라에 대한 이해를 높이고, 대규모 트래픽을 처리하는 능력을 개발하는 데 도움이 됩니다.
문제 해결 능력 및 프로젝트 관리 능력을 향상시킬 수 있다:
다양한 기술적 문제와 설계상의 도전을 해결하는 과정에서 문제 해결 능력과 프로젝트 관리 능력이 향상됩니다.
사용 기술 스택
이번 프로젝트에서 사용된 기술은 다음과 같습니다.
TypescriptReact.jsNode.jsExpress.jsMySQLReduxReact-ReduxRedux-ToolkitStyled ComponentsAWS S3AWS EC2AWS RDS
구현한 프로젝트 주요 기능
사용자 관련 기능:
- 회원가입: 사용자 이름, 이메일, 비밀번호, 주소 등 필요한 정보를 입력받아 회원가입을 처리합니다.
- 로그인 및 로그아웃: 사용자 인증을 위한 로그인 및 로그아웃 기능을 제공합니다.
- 비밀번호 초기화: 비밀번호 재설정을 위한 이메일 인증 및 비밀번호 변경 기능을 제공합니다.
- 사용자 정보 조회 및 수정: 사용자의 개인 정보를 조회하고 수정할 수 있는 기능을 제공합니다.
- 사용자 주문 내역 조회: 사용자의 주문 내역을 조회할 수 있습니다.
관리자 관련 기능:
- 사용자 및 관리자 관리: 사용자 및 관리자 정보를 조회하고 업데이트하거나 비활성화할 수 있습니다.
- 제품 관리: 제품을 추가, 수정, 삭제하고 조회할 수 있는 기능을 제공합니다.
주문 및 제품 관련 기능:
- 제품 목록 및 상세 조회: 제품 목록을 조회하고, 각 제품의 상세 정보를 볼 수 있습니다. 제품 목록을 조회하는 과정에서 필터링 및 정렬 기능이 사용할 수 있습니다.
- 제품 검색 및 추천어 기능: 사용자는 제품을 검색하고, 입력한 검색 키워드에 맞는 추천 검색어를 제공받습니다.
- 장바구니 기능: 사용자가 제품을 장바구니에 추가하고 관리할 수 있습니다.
- 주문 생성 및 결제 처리: 사용자가 주문을 생성하고 결제를 처리할 수 있습니다.
추가 기능 및 유틸리티:
- JWT 토큰 사용: 사용자 인증에 JWT 토큰을 사용하여 보안성을 강화합니다.
- 로그인 상태 유지: 사용자의 로그인 상태를 유지하는 방법을 구현합니다.
- 이메일 중복 검사: 회원가입 시 이메일 주소의 중복 여부를 확인합니다.
- 이메일 인증: 회원가입 또는 비밀번호 재설정 시 이메일 인증 절차를 진행합니다.
- 유효성 검사: 로그인, 회원가입, 비밀번호 재설정 등의 폼에서 입력 데이터의 유효성을 검사합니다.
- 페이지네이션: 제품 목록 또는 다른 목록을 페이징하여 표시합니다.
- 무한 스크롤: 제품 목록을 스크롤하여 출력합니다.
- 모달 및 드롭다운 메뉴: 다양한 상황에 맞는 모달 및 드롭다운 메뉴를 사용하여 사용자 인터페이스를 개선합니다.
- Debounce 기능: 키 입력과 같은 연속적인 이벤트 처리 시 불필요한 반복 호출을 방지합니다.
- HTTP Only 쿠키: 보안 문제를 해결하기 위해 HTTP Only 쿠키를 사용합니다.
- SQL 인젝션 방지: SQL 인젝션을 방지하기 위한 prepared statement 기능이 구현되었습니다.
프로젝트 명칭 후보 목록
프로젝트의 명칭을 선정하는데는 5개 후보를 작성하여 이중 1개 후보를 명칭으로 선정하였습니다.
- ScentVerse (센트버스)
- '향기'와 '우주'를 결합한 이름으로, 다양한 향수의 세계를 탐험할 수 있다는 의미.
- AromaGallery (아로마갤러리)
- 갤러리처럼 다양한 향수를 선보이며, '아로마'가 향기의 느낌을 잘 전달.
- Fragrantique (프래그런티크)
- '향기롭다(Fragrant)'와 '고전적인(Antique)'을 결합하여 고급스럽고 클래식한 느낌을 주는 이름.
- EssenceAura (에센스오라) ⇒ 결정
- '본질(Essence)'과 '기운(Aura)'의 조합으로, 향수가 주는 특별한 분위기를 강조.
- PerfumePioneer (퍼퓸파이어니어)
- 향수 분야의 개척자라는 의미를 담고 있어, 혁신적이고 새로운 선택을 제공한다는 인상을 줌.
프로젝트 로드맵
이번 프로젝트의 시간 로드맵은 다음과 같이 구성하였습니다.
2023년 12월 말부터.
프로젝트 기획 및 디자인 컨셉 결정. 데이터베이스 설계 등의 기초 작업 수행.
2024년 1월부터 2월 중순까지.
UI/UX 구현, 기능 구현 및 1차 테스트. 버그 픽스 및 프로젝트 테스트 배포.
2024년 2월 말까지.
최종 테스트 및 프로젝트 배포, 프로젝트 완성.
프로젝트 디자인의 방향성
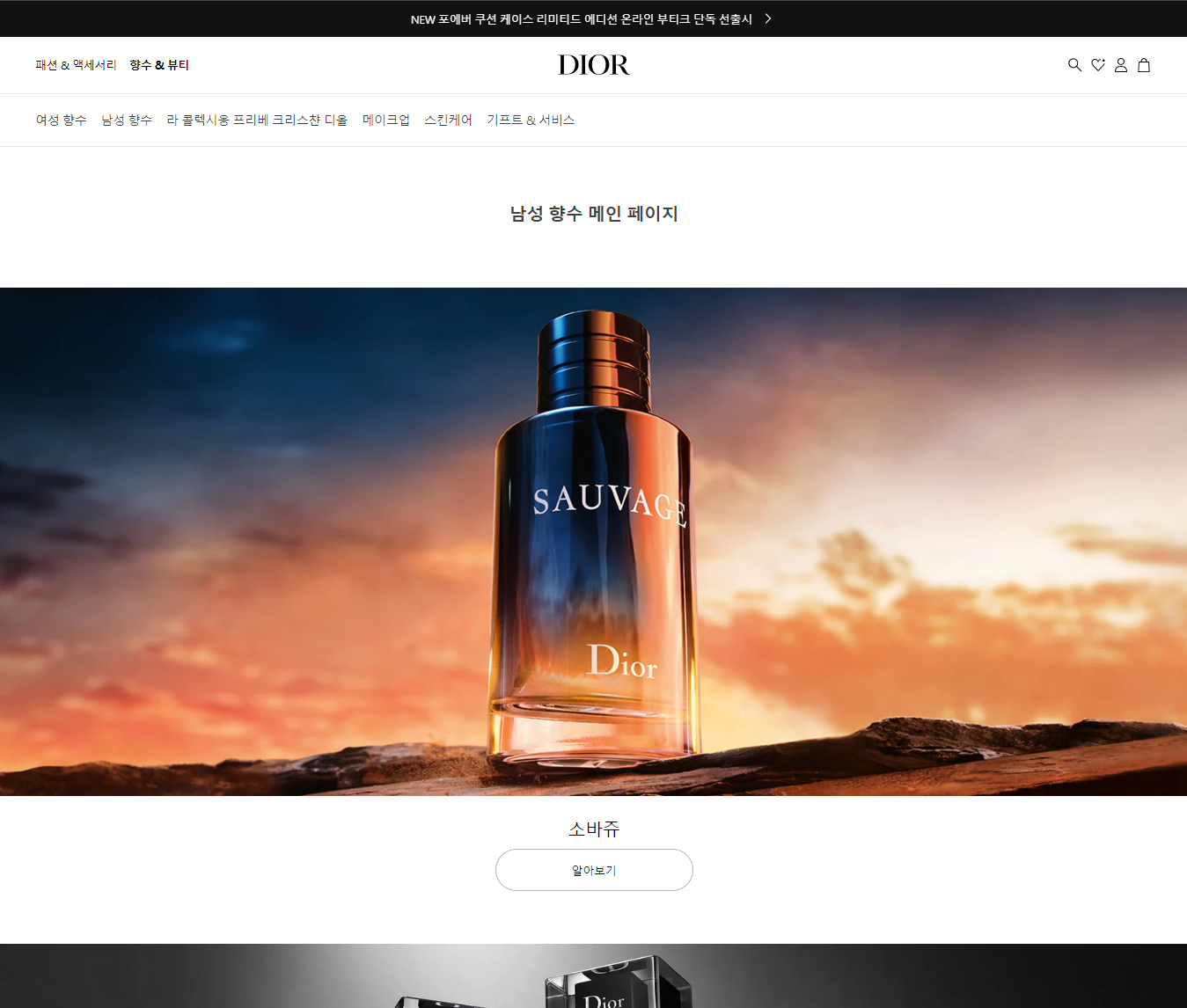
프로젝트의 디자인 컨셉을 선정하기 위해 세계에서 가장 브랜드 가치가 높은 Christian Dior,L'Oréal과 Estee Lauder Companies Inc. 등의 명품 브랜드의 온라인 쇼핑몰 홈페이지를 참조해보았습니다.
쇼핑몰의 본질에 집중해야한다.
모든 쇼핑몰들은 ‘제품을 판매한다’는 제1 목적을 달성하기 위해서 인터랙티브하다기보다는 쉽게 정보를 찾고 이해할 수 있도록 단순하고 직관적인 레이아웃을 사용하고 있었습니다. 또한 앞서의 목적을 달성하기 위해 사용자의 주의를 분산시킬 수 있는 과도한 디자인 요소를 최소화하고 있었습니다.

- 디올 남성향수의 메인 페이지. 화려한 CSS 애니매이션보다는 자신들의 제품을 홍보하고 판매하는데 주안점을 두고 있다.
EssenceAura 프로젝트의 디자인 방향성은..
다만 이번 프로젝트의 제1목적은 제 프론트엔드 개발자 포트폴리오에 포함한다는 것입니다. '가상의 향수 쇼핑몰'이라는 주제에서 벗어나지 않는 선에 한하여 저의 기술력을 연마하고 다른 사람들에게 보여주어야 할 목적도 있기 때문에, 최종적으로 이번 프로젝트의 디자인 방향성을 아래와 같이 설정하였습니다.
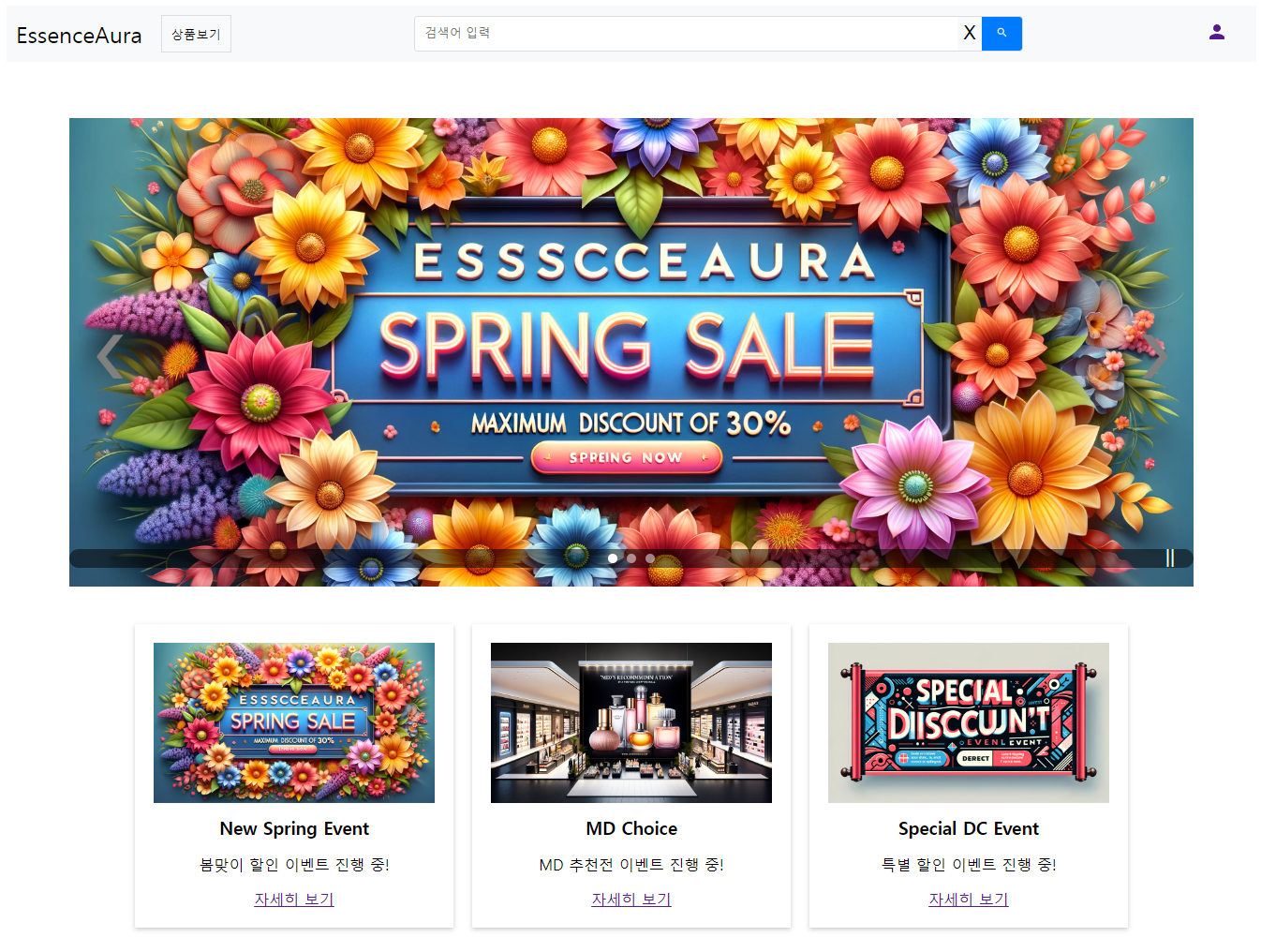
프로젝트 메인 페이지에 한정하여 간단한 스크롤 이벤트가 적용된 인터렉티브한 페이지를 구현하고, 나머지 쇼핑몰 페이지들은 명확하고 단순하게 쇼핑몰 중심의 아이덴티티를 유지한다.
