굿즈 스토어 프로젝트
Project 07
프론트엔드 : React.js
백엔드 : Google Firebase
데이터베이스 : Google Cloud Firestore
프로젝트 배포 : Google Firebase
React.js, Redux 사용 능력의 증진을 목적으로 게임 '원신'을 주제로 하여 제작한 웹 개발 프로젝트. 회원기능과 온라인 쇼핑몰 기능을 포함하고 있음.
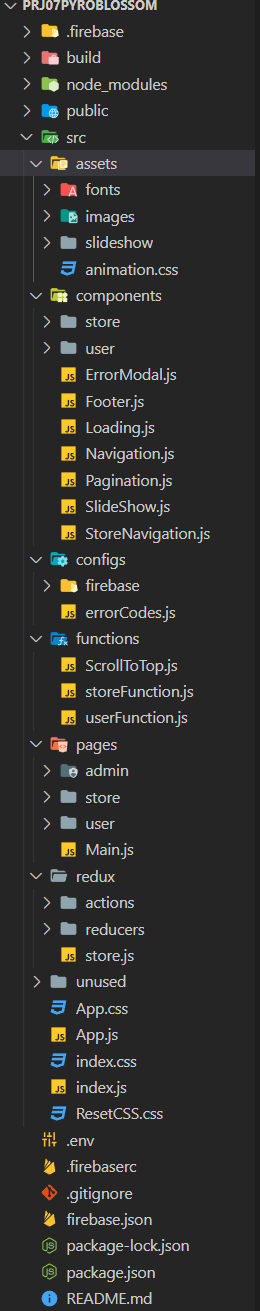
1. 프로젝트 루트 구성.

이전 프로젝트와 기존 구조는 동일하고, Redux 사용에 관련하여 파일과 폴더들이 추가되었다.. 프로젝트의 페이지는 기능별로 분류하여 pages 폴더에, 페이지 컴포넌트들은 components 폴더에, Redux 관련 코드들은 redux 폴더에, Redux Store를 이용하지 않는 함수들은 functions 폴더에, 파이어스토어 설정과 에러 코드 쪽 함수는 configs 폴더에, Style 관련 폰트 파일이나 이미지 파일 등은 assets 폴더에 나누어 정리하였다.
2. 프로젝트의 기능은 어떻게 동작하는가?
Context API를 사용하지 않고 React-Redux를 전역 변수관리 라이브러리로 사용하고 있어 이전과는 구조가 다소 다르다. 특히 파이어베이스와의 통신은 모두 비동기 작업이기에 Redux와의 혼합 사용을 위해 Redux-thunk 미들웨어를 적용하여 비동기 백엔드 작업 이후 대부분의 반환값이 프론트로 직접 넘어오지 않고, Redux Store를 거치도록 되어있다.
프론트에서 어떤 기능을 호출할 때 Redux의 useDispatch 함수를 통해 호출하고, dispatch는 필요한 action을 호출하여 기능을 수행한다. 또한 dispatch는 Redux Store의 값을 갱신하는데에도 사용되는데, 어떤 동작이 종료되면 경우에 따라 필요한 값은 Store에 저장되며 프론트에서는 useSelector 함수를 호출하여 Store에서 필요한 값을 꺼내와서 사용하게 된다.
import { applyMiddleware, createStore } from "redux";
import { composeWithDevTools } from "redux-devtools-extension";
import reducerIndex from "./reducers/reducerIndex";
const initialState = {};
const logMiddleware = (store) => (next) => (action) => {
// console.log('Log Record.');
// console.log(action);
// console.log('===');
next(action);
};
const thunkMiddleware = (store) => (next) => (action) => {
if (typeof action === 'function') {
return action(store.dispatch, store.getState);
}
return next(action);
};
const enhancer = composeWithDevTools(
applyMiddleware(logMiddleware, thunkMiddleware)
);
const store = createStore(reducerIndex, initialState, enhancer);
export { store };Context API와 마찬가지로 Redux도 Store에서 State를 관리하는 범위를 Provider 컴포넌트로 설정해주어야 한다. 범위는 이전 프로젝트와 마찬가지로 State 관리 및 제공 범위는 프로젝트 전체로 설정하였다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import './ResetCSS.css';
import './assets/fonts/font.css';
import App from './App';
import { BrowserRouter } from 'react-router-dom';
import { Provider } from 'react-redux';
import { store } from './redux/store';
import ScrollToTop from './functions/ScrollToTop';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
// <React.StrictMode>
<Provider store={store}>
<BrowserRouter>
<ScrollToTop />
<App />
</BrowserRouter>
</Provider>
// </React.StrictMode>
);-
이전과 동일하게 하나의 Reducer만을 사용할 수가 없는 상황이지만, React-Redux에서는 Store 자체를 분리하여 사용할 수 있는 기능을 제공하고 있다. 다만 정확하게는 Redux에서 Store는 하나뿐이어야 하고, Reducer를 분리하여 사용하되 실제로는 아래와 같이 나누어진 Reducer를 합쳐두어야 한다.
import { combineReducers } from 'redux'; import { userReducer } from './userReducer'; import { storeReducer } from './storeReducer'; export default combineReducers( { user: userReducer, store: storeReducer, } );
3. styled-components!
이번 프로젝트의 CSS는 styled-components 라이브러리를 적용하였다. styled-components에 대한 설명은 이 링크에서.. (링크 추가해 둘 것!)

글이 잘 정리되어 있네요. 감사합니다.