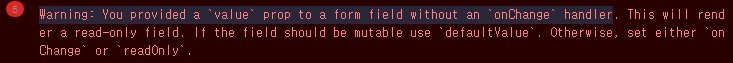
- 요 녀석은 에러는 아니고 경고임. 다만 리액트 기본 규칙에 어긋나서 발생한 경고이니 만큼 에러 해결 시리즈에 포함함.

제품 등록 기능을 구현하면서 내가 입력한 정보를 동일하게 화면에 출력해주는 기능을 구현하였다. 일단 테스트 용도로 만들었기에 input 태그를 그대로 사용하고 입력 input의 value를 동일하게 적용하여 값이 출력되기만 하게 만들었는데, 위와 같은 경고가 출력되었다.
1. without an onChange handler.
에러의 원인은 간단하게 말해서 input 태그에 값의 변화를 감지하는 onChange 핸들러가 존재하지 않기 때문이다.
해결 방법은..
-
onChange 핸들러를 사용하는 것.
-> 나의 구현 의도는 입력값을 따로 보여주기만 하는 것이기에 onChange 핸들러를 사용하면 안된다. -
defaultValue 속성을 사용하는 것.
-> 이건 1번 방법과 마찬가지로 값을 바꿀 수 있는 경우에 onChange 핸들러와 같이 사용하는 것이다. 정확하게는 기존 value가 고정된 값이 아닐 때 사용하는 속성. -
readOnly 속성을 사용하는 것.
-> 내 구현 의도에 맞는 방법. 이 속성이 적용된 input 태그는 읽기 전용으로 값이 변화하는게 아니라는 것을 명시했으니 리액트도 경고를 더 이상 출력하지 않는다.<input type='text' id='option1' value={productOptionInfo.option1 || ''} readOnly/>
